课程名称:react 16.4 快速上手
课程章节:什么是组件
课程讲师: Dell Lee
课程内容:
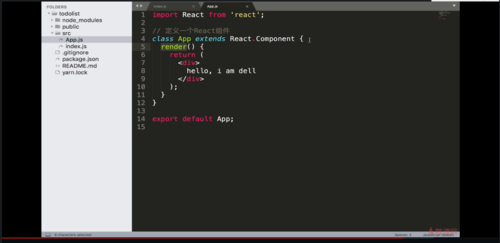
页面上的一部分,都可以理解为组件。每个单独的模块都可以作为一个组件。在react中,以大写字母开头的,都是一个组件。要先引入react库,才能知道大写字母的都是组件。react DOM,index.html,然后把组件渲染到页面上。App.js里一定是定义一个react组件,app组件一定是继承Component,必须要继承才能叫组件,组件里一定要有render渲染方法,render里必须要有return,return出来的是dom的元素信息。
课程收获:
本节课主要是讲什么是组件,组件是怎么定义成的。react就是定义一个个组件,网页的一部分就是组件,一个完整的网页,就是由一个个组件组成的。组件呢,是可以复用的。组件定义里,必须要按照react组件定义的规则定义,有渲染就必须要有输出,export default app。组件必须要是首字母大写,这和定义一般的变量命名不太一样。接下来继续学习...


 随时随地看视频
随时随地看视频




