1.课程名称:javascript 导航菜单及内容菜单
课程章节:导航菜单得结构
2.课程内容:
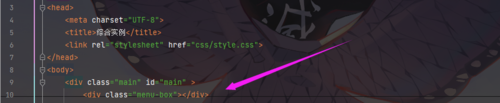
首先添加一个div容器模板

然后再写入css样式
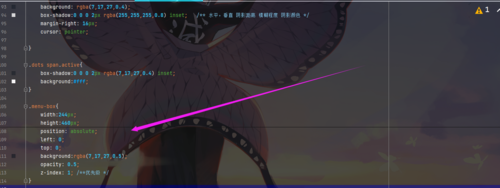
.menu-box
宽度 高度 绝对定位 边距,背景颜色 透明度以及优先级
.{
::: : : :(): :


然后设置内容菜单div,

设置它的css,基本上跟上面那一个基本一样
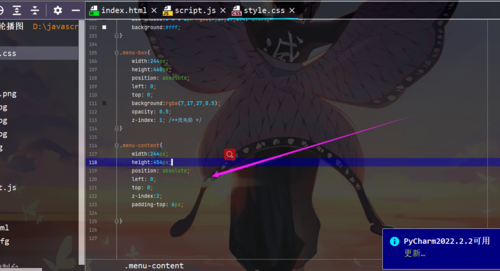
.menu-content
weight =244
heigth = 254
position =absolute //绝对定位
left = 0
top = 0
z-index = 2
padding-top = 6px 填充高度6px

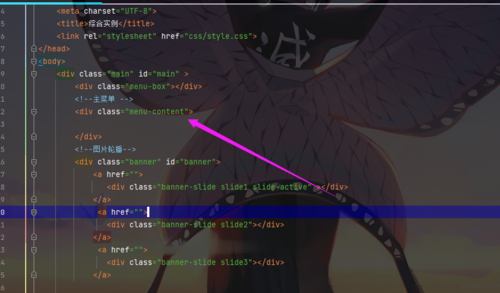
加入内容 在index.html 在menu-content下面添加
添加一个容器,加上超链接
<div class=menu-item>
<a href="">
<span>手机 配件</span>
<i></i>
</a>
</div>

完成:

下一节继续完善 O(∩_∩)O

 随时随地看视频
随时随地看视频



