咱先一起来看看效果吧!
https://dorsey.oss-cn-hangzhou.aliyuncs.com/PC/module/module/accordionNav.html
(原创不易,转载请注明出处)
相信大家在web前端开发过程中经常用到各种各样的框架,插件,组件等等,大大的方便了我们的开发,那我们在搬运别人的代码的同时,有没有想过,我们是否在某一天也可以成为被别人搬运的对象?那些大神很厉害,我们可能暂时做不到那样轻车熟路,独当一方,但饭是一口口吃的,而路是一步步走的,也许我们一直坚持知其然也知其所以然,某一天蓦然回首,我们早已往上攀登到曾经不敢想象的地方。
大神都是搞开源框架给别人用的,我们暂时不去考虑那么远,先从最简单的组件开发开始,锻炼我们自己独立实现某种定制业务的能力,而现在组件出现了一个很有趣的现象,什么现象呢?封闭式组件跟分离式组件,什么意思呢?你想想,组件是不是可以理解成为应对某种特定需求而集成好的解决方案?因为组件就是拿来用的,当然要考虑易用性,而封闭式组件呢?就是这样,它的引用非常简单,可能一个类名+特定的html结构就OK了,甚至有些就仅仅只需要定义一个div,把相应的类名或id名放进去就有整个组件出来,这样的引用方式是不是你们最喜欢的呢?可是当业务有所调整的时候呢?产品的迭代开发,升级,这个原先的组件还可以用吗?可能就有点难说了,因为样式和功能都比较难改动,复用性就相对比较低,而分离式呢?它最大的区别只是功能与样式结构分离,或者简单的说它给用户提供自定义的涉及面多,更方便于用户DIY调整,但是呢,这也带来一个问题,调用相对来说没那么方便,这个很类似于我们的家用筷子跟一次性筷子(比喻不是那么恰当哈),一次性筷子当然方便啦,用完就扔了,不用洗碗,对吧= =而家用筷子洗洗消毒又可以继续用。当然了,定制与复用是一对矛盾体,就看我们怎么去衡量了。
废话不多说,咱也来开发一个小组件吧。
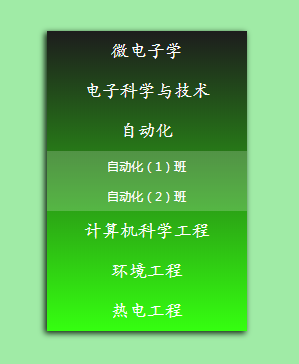
先初步看下效果:

html部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="../css/dorsey-ui.css" type="text/css">
<script src="../dist/jquery-3.3.1.min.js" type="text/javascript"></script>
<script src="../dist/dorsey-ui.js" type="text/javascript"></script>
<style>
/*样式再次自定义*/
.accordionBox{
width:200px;
margin: 100px auto 0;
}
.dcAccordion{
box-shadow:-2px 2px 8px #152a15;
}
body{background: #a0eba6;}
</style>
<script>
$(function(){
//可图片
// dorseyUI.dcAccordion($('.dcAccordion'),"url(../resource/images/bg6.jpg) fixed center center no-repeat","#fff");
//可渐变
// dorseyUI.dcAccordion($('.dcAccordion'),"linear-gradient(blue, skyblue)");
//也可默认,什么都不定义
dorseyUI.dcAccordion($('.dcAccordion'));
})
</script>
</head>
<body>
<div class="accordionBox">
<!--显示多个子菜单-->
<!--<ul class="dcAccordion">-->
<!--显示单个子菜单,单个跟手风琴较为契合-->
<ul class="dcAccordion onlyOneDisplay">
<li>
<a href="javascript:;">微电子学</a>
<ul>
<li><a href="javascript:;">微电子学(1)班</a></li>
<li><a href="javascript:;">微电子学(2)班</a></li>
<li><a href="javascript:;">微电子学(3)班</a></li>
</ul>
</li>
<li>
<a href="javascript:;">电子科学与技术</a>
<ul>
<li><a href="javascript:;">电子科学与技术(1)班</a></li>
<li><a href="javascript:;">电子科学与技术(2)班</a></li>
<li><a href="javascript:;">电子科学与技术(3)班</a></li>
<li><a href="javascript:;">电子科学与技术(4)班</a></li>
<li><a href="javascript:;">电子科学与技术(5)班</a></li>
</ul>
</li>
<li>
<a href="javascript:;">自动化</a>
<ul>
<li><a href="javascript:;">自动化(1)班</a></li>
<li><a href="javascript:;">自动化(2)班</a></li>
</ul>
</li>
<li>
<a href="javascript:;">计算机科学工程</a>
<ul>
<li><a href="javascript:;">计算机科学工程(1)班</a></li>
<li><a href="javascript:;">计算机科学工程(2)班</a></li>
<li><a href="javascript:;">计算机科学工程(3)班</a></li>
<li><a href="javascript:;">计算机科学工程(4)班</a></li>
<li><a href="javascript:;">计算机科学工程(5)班</a></li>
</ul>
</li>
<li><a href="javascript:;">环境工程</a></li>
<li><a href="javascript:;">热电工程</a></li>
</ul>
</div>
</body>
</html>dorsey-ui.css
html,body,div,ol,ul,li,p,h1,h2,h3,h4,h5,h6,table,tr,td,dt,dd,span,img{margin:0;padding:0}ul,li{list-style:none}a{text-decoration:none}.dc_left{float:left}.dc_right{float:right}.dc_pointer{cursor:pointer}.dc_clear{content:"";display:block;clear:both}.dc_mar_bottom{margin-bottom:20px}.dc_p_center{position:absolute;top:0;bottom:0;left:0;right:0;margin:auto}.dc_c_red{color:#f00}.dc_c_aaa{color:#aaa}.dcAccordion{background:linear-gradient(#1d1d1d, #35ff10);width:100%;text-align:center;font:18px "华文楷体";line-height:40px}.dcAccordion a{width:100%;display:inline-block;color:#fff}.dcAccordion li ul{font:12px "微软雅黑";line-height:30px;height:0;overflow:hidden;background:rgba(255,255,255,0.2);transition:all .3s}.dcAccordion a:hover{background:rgba(255,255,255,0.3)}组件UI库:
/**
* @author-dorseyCh 1092240376@qq.com;
* @my-personal-card Chasing Dream.
* I'm from China,I love my country and our mother language,so all of my functions explain were use Chinese!
* */
;(function(win){ //前面这分号别去掉哦,防止多个js文件合并压缩时因上一个js文件末尾少";"而带来的问题。
"use strict"; //严格模式,一般写自己类库的时候最好加上,减少一些代码不规范引起的错误。
/**
* 模块说明:dorseyUI作为一切处理函数的入口,需要注意的是部分函数调用到dorseyHf函数处理,故而需要引入dorsey-handle-function文件,
* 且该文件的位置需要放置在dorsey-ui.js之前。
* */
var dc_self;
var dorseyUI=function(){
return new dorseyUI.fn.init();
};
dorseyUI.fn=dorseyUI.prototype={
constructor:dorseyUI, //接口名:是dorsey-ui的缩写。意为函数处理
init:function(){
dc_self=this;
return this;
},
//简单手风琴导航栏
dcAccordion:function(obj,bgColor,fgColor){
//基础样式调整
var $a=obj.find('a');
obj.css("background",bgColor);
$a.css("color",fgColor);
//判断用户是否想要——仅显示当前导航细节
var flag=false;
if(obj.hasClass('onlyOneDisplay')){
flag=true;
}
if(bgColor===undefined||bgColor.indexOf('url')>-1){
obj.css("background-size","100% 100%");
}
else{
//判断用户自定义的背景色是深色的还是浅色的,注意的是不要用参数bgColor,因为用户可能填一个red,skyblue这样的颜色
var $bgColor=obj.css("background-color");
//得到的这个颜色要做字符串解析
var bgStr=$bgColor.slice($bgColor.indexOf('(')+1,$bgColor.indexOf(')'));
console.log(bgStr);
var bgArr=bgStr.split(','),
colorValue=parseInt(bgArr[0])+parseInt(bgArr[1])+parseInt(bgArr[2]);
console.log(colorValue);
if(colorValue>382.5){
$a.hover(function(){
$a.css("background","");
$(this).css("background","rgba(0,0,0,.2)");
obj.find('ul').css("background","rgba(0,0,0,.1)");
})
}
}
//点击手风琴效果函数
$a.click(function(){
var $thisUl=$(this).siblings('ul'),
$thisLi=$thisUl.children('li');
if($thisUl.height()){
$thisUl.css("height","0px");
}
else{
if(flag){
obj.find('ul').css("height","0px");
}
$thisUl.css("height",$thisLi.length*$thisLi.height()+'px');
}
});
}
};
dorseyUI=dorseyUI.fn.init.fn=dorseyUI.fn;
win.dorseyUI=dorseyUI;
})(window);至于jquery,请自行百度。
上面的小例子只是一个引子,想说的是,千里足行始于跬步,一步步踏实的脚印走,比如定它一个小目标,一周(业余时间)一个小组件,也许某一天你会发现,哇塞,我居然也有一个个人库了,而且要啥有啥,公司有个这样的业务需求,emmm,我好像有写过个差不多的(并且有集成在自己的库里),呵呵,不用再重复劳动,效率也高,公司有另外一个业务需求,emmm,我好像也写过,并且也集成了。。。(经常听到说有个业务要实现,之前写过,但没分类没整理,最后又得重新写,或是重新找,这样真的很可惜)。市面上的框架更新这么快,今天这个框架,明天那个,这个公司用这个,那个公司用那个。。。框架,是用不完学不完的(框架能用就行,理解掌握它这个框架的思维与有什么开创性的想法个人认为才是最主要的),而基础的东西是不变的,javascript很多人觉得难,其实再难,它不就是那么多点知识吗?你说canvas难吗?很多动画好像很炫,实现起来真的难吗?你网页上,这个超文本上,不就是各种x1-x2吗(初中数学)?你高中,大学神马高等数学,拉格朗日中值定理,微积分,数学分析都搞得定,这个基本的二维平面运算或是三维几何运算就搞懵了?其实那些真的没有想象中的难,需要的是我们那种潜在的信念与决心去实现它,克服它。
(原创首发于慕课网)


 随时随地看视频
随时随地看视频



