课程名称:2022持续升级 Vue3 从入门到实战 掌握完整知识体系
课程章节:第3章 探索组件的理念
主讲老师:Dell
课程内容:
今天学习的内容包括:
动态切换组件
keep-alive
异步组件
v-once渲染标签
ref获取Dom节点
provid
inject
编程练习
课程收获:
动态组件:根据数据的变化,结合 component 这个标签,通过is来指定子组件,来随时动态切换组件的显示 (component+:is)在外层嵌套<keep-alive> 保留数据(缓存切换前之前输入作用)
<keep-alive>
<component :is=‘currentItem’ />
</keep-alive>

代码实现
const app = Vue.createApp({
data() {
return {
crrentItem: 'section-child'
}
},
methods: {
handleClick() {
if(this.crrentItem === 'section-child'){
this.crrentItem = 'section-twochild'
}else{
this.crrentItem = 'section-child'
}
}
},
template: //<component :is="crrentItem" /> 我显示的组件是由crrentItem的值决定的,如果值是section-child则显示section-child组件,反之亦然
/* <section-child v-show="crrentItem=='section-child'"/>
<section-twochild v-show="crrentItem=='section-twochild'"/> */
`
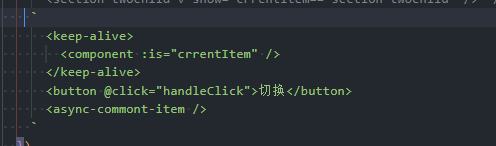
<keep-alive>
<component :is="crrentItem" />
</keep-alive>
<button @click="handleClick">切换</button>
<async-commont-item />
`
})
app.component('section-child', {
data() {
return {
message: 'hello'
}
},
template: `
<div>{{message}}</div>
`
})
app.component('section-twochild', {
template: `
<input />
`
})
异步组件:异步执行某些组件的逻辑 Vue.defineAsyncComponent(()=> { return new Promise((resolve,reject)=>{})})
成功时候响应resolve向外触发一个事件,rejecet是失败的时候调用的

代码实现
const app = Vue.createApp({
template:
`
<async-commont-item />
`
})
app.component('section-child', {
data() {
return {
message: 'hello'
}
},
template: `
<div>{{message}}</div>
`
})
app.component('section-twochild', {
template: `
<input />
`
})
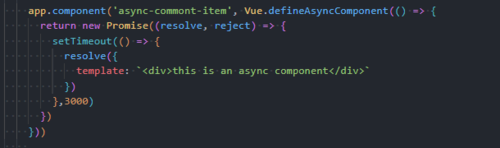
app.component('async-commont-item', Vue.defineAsyncComponent(() => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve({
template: `<div>this is an async component</div>`
})
},3000)
})
}))
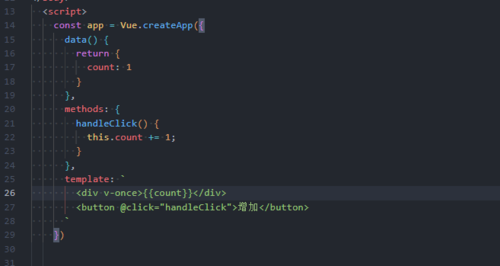
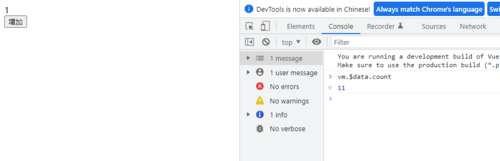
v-once指令绑定标签上面:让某个元素标签只渲染一次,即便后面发生变化了


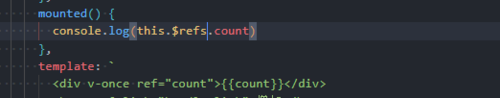
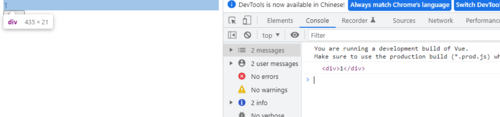
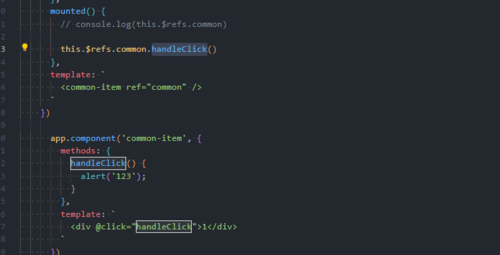
ref:实际上是获取Dom节点/组件引用的一个语法 (想要获取哪个Dom节点要在标签上用ref绑定(ref+="名字"),获取时为this.$refs.xxx)
注意:获取Dom节点的时候一定要等页面渲染完成,也就是Dom节点挂载上之后才能够获取,在生命周期函数mounted函数里面去获取


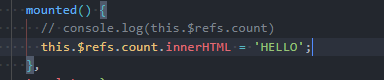
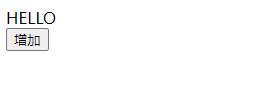
可以绑定后,在渲染之后操作Dom元素(但尽量减少对Dom的操作)


ref:也可以获取子组件的Vue实例的一个引用然后通过这个引用再去调用子组件的一些方法(需要慎重使用,维护性不高)

ref也可以在父组件上获取子组件的方法provide、inject:多层组件传值
多层组件之间传值,可以将provide和inject搭配使用,一个提供,一个接受使用
1、provide如果想使用data里面的数据,必须使用函数的形式
2、provide提供的数据是一次性的,不是响应式的,不是双向绑定的,inject拿到的永远是第一次传的值
provide想传递给其他组件自己的data值需要变成函数,但是只能传递一次,
当其自身的data值改变时,不会再传给其余组件

代码实现
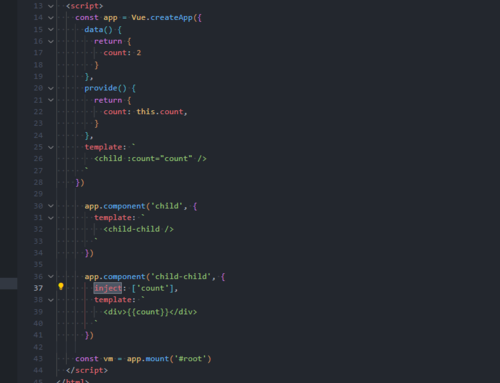
const app = Vue.createApp({
data() {
return {
count: 2
}
},
provide() {
return {
count: this.count,
}
},
template: `
<child :count="count" />
`
})
app.component('child', {
template: `
<child-child />
`
})
app.component('child-child', {
inject: ['count'],
template: `
<div>{{count}}</div>
`
})
今天学习了动态组件,异步组件,ref获取Dom节点,跨组件传值provid,今天也是收获满满的一天,希望能够每天学习一点点,一直坚持下,加油!

 随时随地看视频
随时随地看视频




