1.课程名称: 圆点切换2
课程章节:点击圆点切换图片2 javascript
2.课程内容:
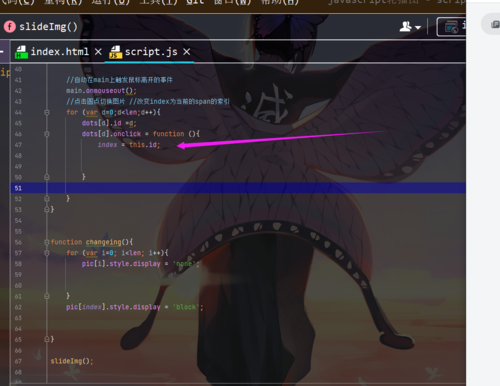
我们把当前点击的span id 赋给index
index = this.id

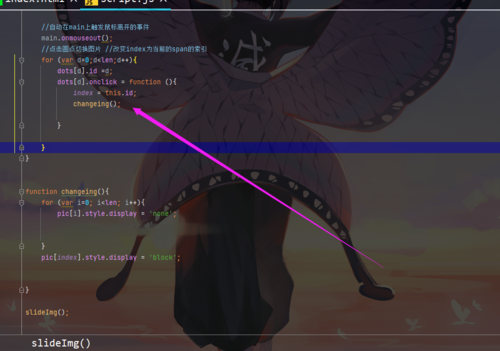
还需要调用changeing方法,显示图片

点击第二个圆点跳到了第二张图片,但是圆点没有跳动

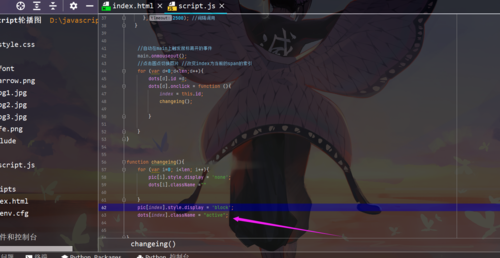
我们需要在changeing方法做处理
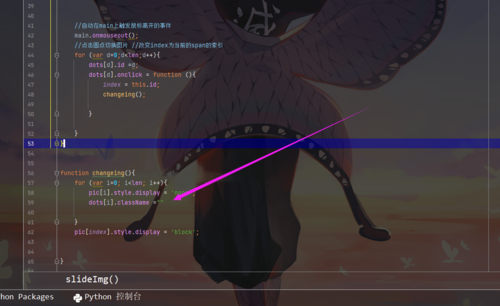
先把所有span显示的清除掉
dots[i].classname = "";

效果:全部消失了

然后用索引找到当前点击的span,显示及设为当前
dots[index].classname = "active"

效果:


本小节完!!
三,本章重点,我觉得这是很考验我的逻辑O(∩_∩)O,完蛋咯得多练几遍

 随时随地看视频
随时随地看视频



