1.课程名称:按钮切换图片
课程章节:javascript(按钮切换图片)
2.课程内容:
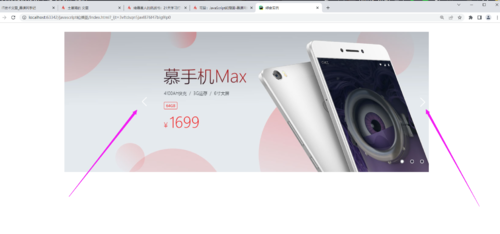
我们需要把左右两边得切换图片键实现,上切换一张和下一张功能

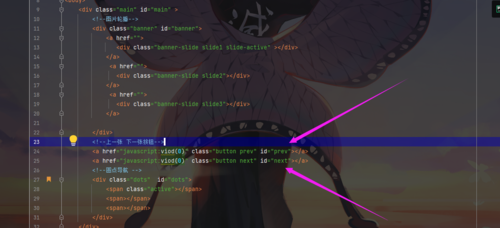
给上一张和下一张得按钮给予id

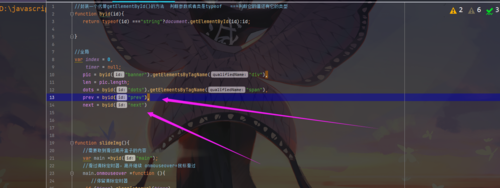
给予全局,方便获取
prev=byid("prev"),
next = byid("next")

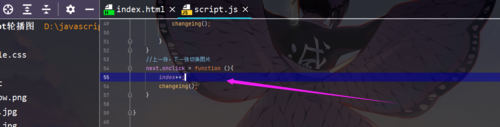
拿取后,我们先写next,切换下一页
鼠标点击下一页,索引++,然后调用changeing();

效果:

会出现bug,点击后会显示空白,因为设置了index++,这样会无限添加下去,自然不会回到第一张
所以我们需要添加一个判断
if(index>=len)index=0;
如果索引大于图片得长度,就把它归零

下一页完成,然后我们去处理上一页,需要index--; 直接index--;0会变成-1,所以也是取不到图片得,所以
也需要做一个判断。
prev.onclick = function(){
index--;
if(index<0)index = len -1;
changeing();
}

效果:

总体完成了
上一页和下一页可以自由切换
三 本章重点, 获得图片最后一张永远是 len-1
本节完!O(∩_∩)O

 随时随地看视频
随时随地看视频



