课程名称:2022持续升级 Vue3 从入门到实战 掌握完整知识体系
课程章节:第3章 探索组件的理念
主讲老师:Dell
课程内容:
今天学习的内容包括:
组件的定义
组件的复用性
全局组件和局部组件的命名规则
编程练习
课程收获:
全局组件的定义
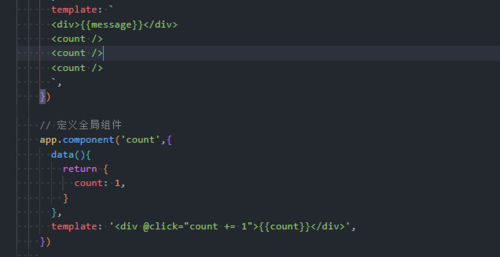
//组件名称为count
app.component('count',{
data(){
return {
count: 1,
}
},
template: '<div @click="count += 1">{{count}}</div>',
})
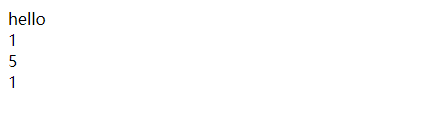
组件具有复用性,但每个组件的内容是独立的,不是共享的
<count />
<count />
<count />


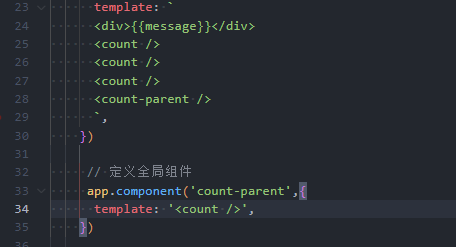
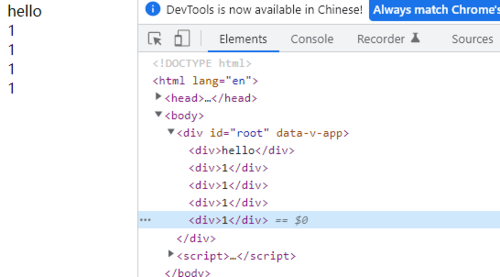
全局组件一般用-间隔定义,全局组件即使不用时也会挂载app上,性能上可能降低,但是处处可调用,创建的子组件内部也可以调用.


定义局部组件,使用局部组件的时候需要注意的是,要放在调用它组件的上方,因为加载是从上到下的,放到下面可能会找不到,命名要用大驼峰.调用使用的时候要先注册使用,使用起来比较麻烦,但是性能高,不用的时候只做变量存在

const HelloWorld = {
data(){
return {
count: 1,
}
},
template: '<div @click="count += 1">{{count}}</div>',
}
当健和值相同的时候可以省略值
components:{
//HelloWorld: HelloWorld,
HelloWorld,
//'hello-world',加单引号是为了更好的匹配大写字符,引号里也可以重命名
'hello-world': HelloWorld,
},
总结
组件分为:全局组件和局部组件 ,组件具备复用性
全局组件:只要定义了,处处可以使用(子组件使用子组件,父组件使用子组件),性能不高,但是用起来简单;
命名建议: 小写字母单词,多个字母中间用横线分隔例如hello-world
局部组件: 定义了,要在Vue.createApp({})中用components{}注册才能使用,性能比较高,使用起来有些麻烦;
命名建议: 驼峰式命名;例如HelloWorld;单个单词首字母大写,以便区分局部组件和普通常量
注意: 局部组件使用时,要做一个名字和组件间的映射对象,如果组件用的名字和定义的名子相同,不做映射,Vue底层也会自动尝试做映射,否则必须做映射。
今天学习了组件应用,全局组件和局部组件命名等相关的内容今天也是收获满满的一天,希望能够每天学习一点点,一直坚持下,加油!

 随时随地看视频
随时随地看视频




