课程名称:2022持续升级 Vue3 从入门到实战 掌握完整知识体系
课程章节:第2章 Vue 基础语法
主讲老师:Dell
课程内容:
今天学习的内容包括:
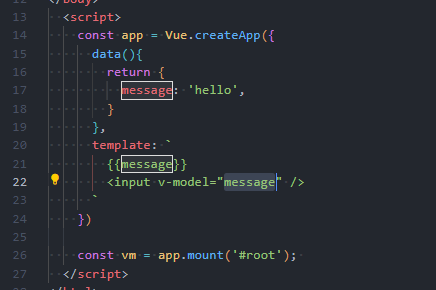
双向绑定v-model
input,textarea,checkbox,radio,select标签
修饰符
lazy懒加载
number类型
trim修饰符
编程练习
课程收获:
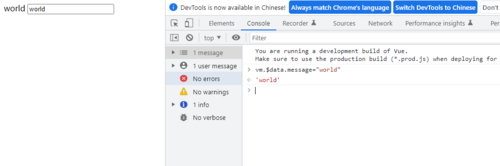
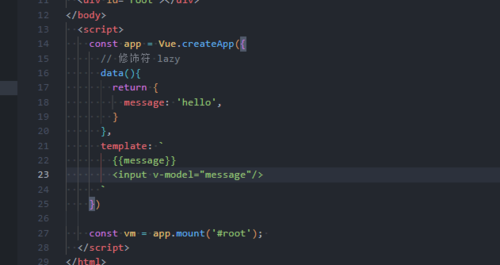
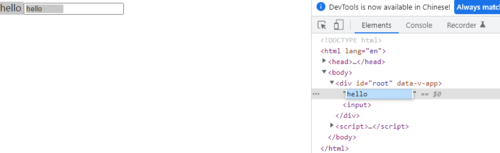
v-model:双向绑定
双向是指ViewModel中的data部分和View之间的双向关系。
正向:数据驱动页面
反向:页面更新数据
绑定是指自动化处理,data改变了view随之改变,反之也是。


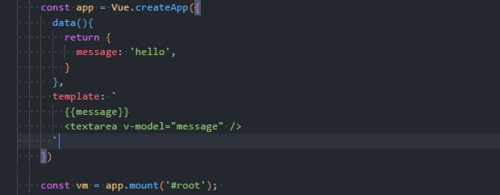
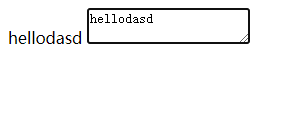
文本域textarea的双向绑定


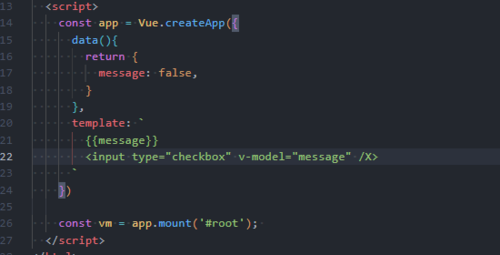
checkbox多选框,当只有一个的时候,它的值只能设置true或false,当值为false的时候默认不勾选,当值为true的时候为勾选状态



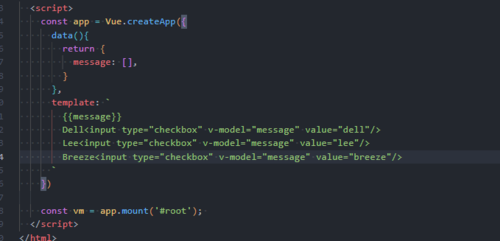
当有多个checkbox的时候,将初始值值设置为数组,用数组去存储对应的内容,当勾选哪个值的时候对应的数组就会显示哪个值,当然就需要写上value,这样就知道


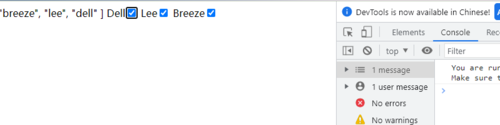
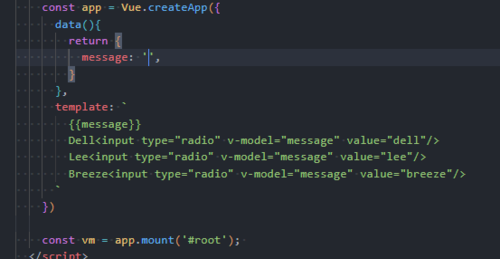
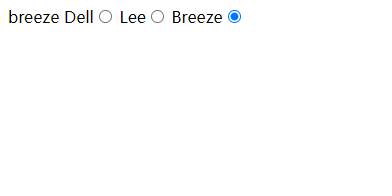
当类型radio(单选框)的时候,将初始值值设置为字符串,用字符串去存储对应的内容,当勾选哪个值的时候对应的数组就会显示哪个值,当然就需要写上value,这样就知道


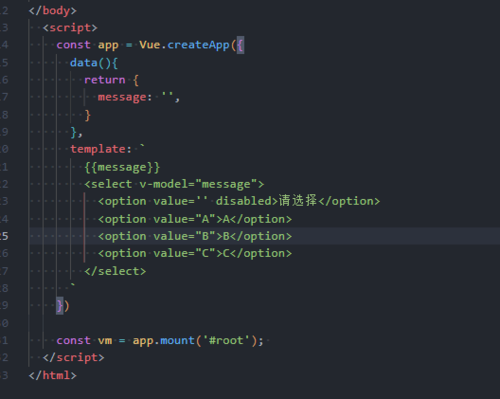
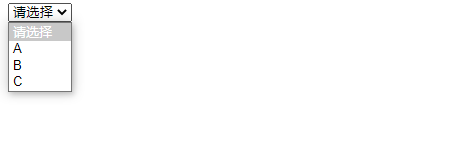
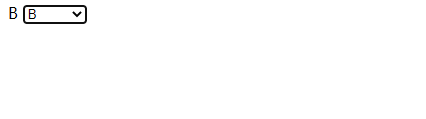
当是select下拉框的时候,将初始值值设置为字符串,用字符串去存储对应的内容,当勾选哪个值的时候对应的数组就会显示哪个值,当然就需要写上value,这样就知道,禁止选中某一项可以在option选项里用设置disabled属性



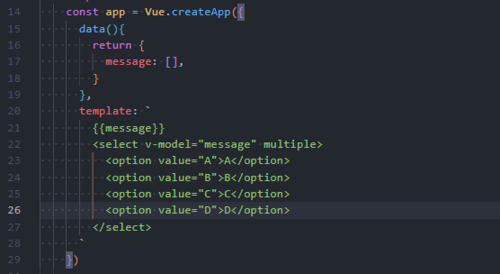
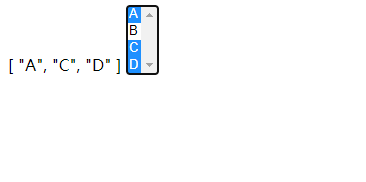
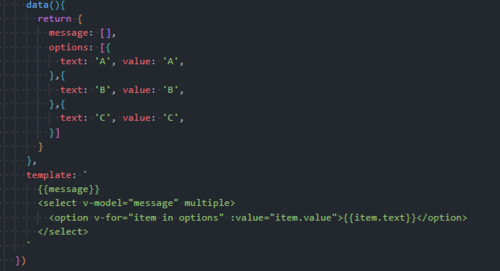
select下拉框设置多选的时候,将初始值值设置为数组,用数组去存储对应的内容,当勾选哪个值的时候对应的数组就会显示哪个值,当然就需要写上value,这样就知道,在select最外层标签加上multiple属性值


实际开发中会定义数据,用v-for进行渲染

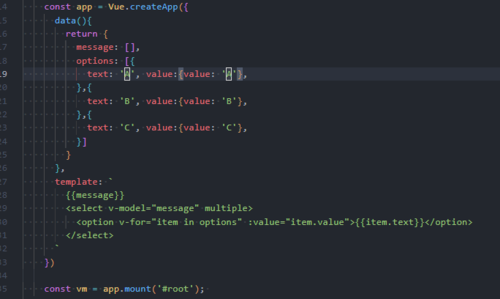
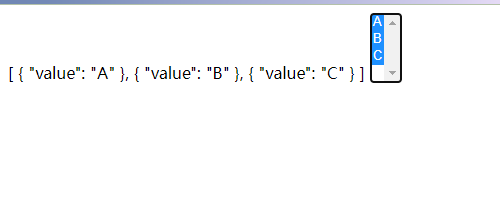
如果将value值存取对象可以这样写


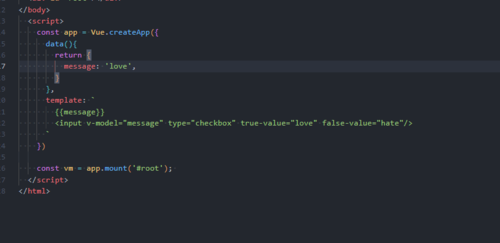
checkbox:自定义选中时true和false的值,true-value:选中时展示的值,false-value:未选中时展示的值


修饰符lazy,失去焦点的时候才同步数据,可以提高性能


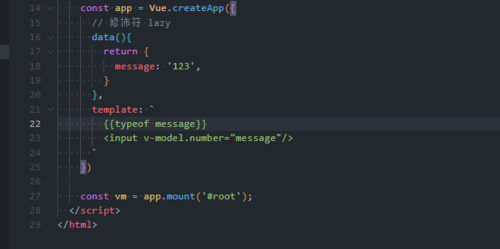
修饰符number,同步数据的时候,向存数据项之前把字符串转化为数值类型,typeof显示当前数据的类型



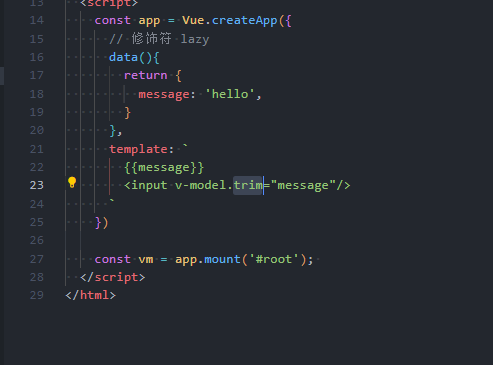
修饰符trim,同步数据的时候,向存数据项之前去掉字符串前后的空格.




最后谢谢慕课网的红包雨

今天学习了input,textarea,checkbox,radio,select标签的双向绑定v-mode以及lazy,number,trim修饰符等相关的指令,今天也是收获满满的一天,希望能够每天学习一点点,一直坚持下,加油!

 随时随地看视频
随时随地看视频




