课程名称:2022持续升级 Vue3 从入门到实战 掌握完整知识体系
课程章节:第2章 Vue 基础语法
主讲老师:Dell
课程内容:
今天学习的内容包括:
事件绑定click
绑定多个事件
event
事件修饰符
@click.prevent
@click.stop
@click.self
@click.once
@scroll.passive
按键修饰符
鼠标修饰符
多个键值绑定
指定鼠标键值点击
精确匹配修饰符exact
编程练习
课程收获:
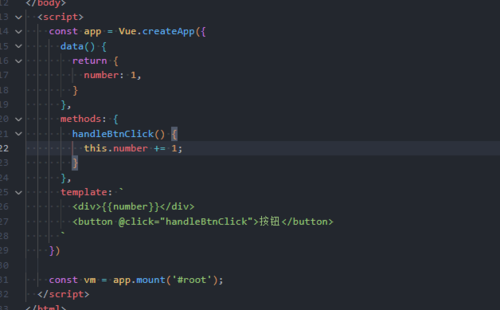
点击按钮,使结果自增1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件绑定</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
number: 1,
}
},
methods: {
handleBtnClick() {
this.number += 1;
}
},
template: `
<div>{{number}}</div>
<button @click="handleBtnClick">按钮</button>
`
})
const vm = app.mount('#root');
</script>
</html>


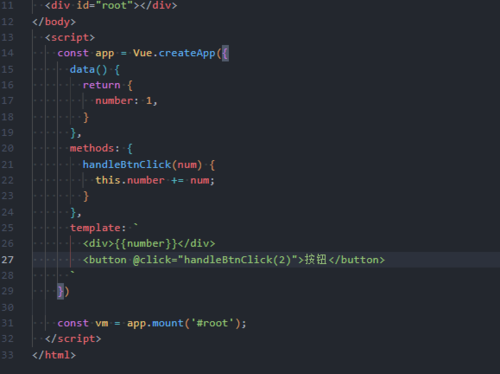
在调用事件传入参数2,使结果自增2
methods: {
handleBtnClick(num) {
this.number += num;
}
},
template: `
<div>{{number}}</div>
<button @click="handleBtnClick(2)">按钮</button>
`


使用表达式也可以使结果自增1,但是写的内容非常有限,所以不太建议用这种方式
<button @click="number += 1">按钮</button>


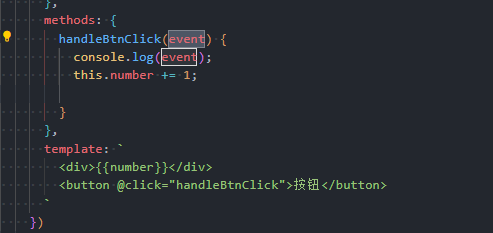
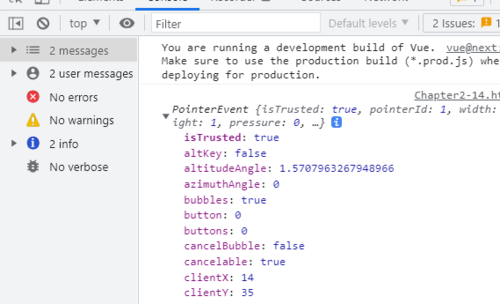
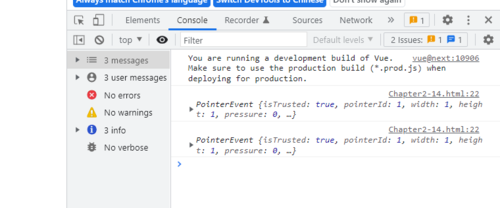
当我们点击按钮的时候会触发一个事件对象event


我们一般使用的是event.target事件对象

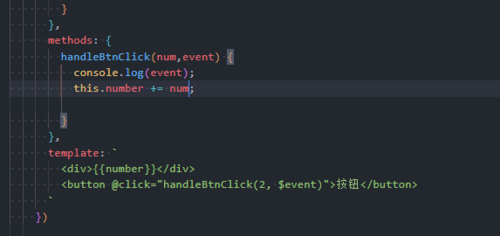
传参数同时获取event原生对象,要在参数写$event进行获取


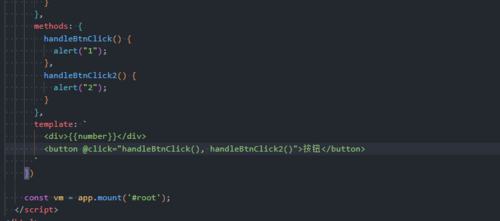
如果同时绑定两个时间函数.不仅仅用,隔开还要加上()


点击冒泡
当我点击按钮的时候,会自下而上的冒泡的触发事件,需要在click后面添加click.stop进行阻止向上冒泡
<button @click.stop="handleBtnClick">按钮</button>

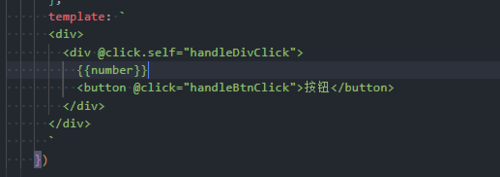
当我们事件嵌套的时候,点击外层事件会触发到内层事件,我们需要进行设置click.self,当我们只点击自己本身元素的时候才会触发,子标签元素触发是不会执行的.


还要上次使用的@click.prevent阻止默认行为的修饰符
@click.capture从运营模式到捕获模式,冒泡是指从内到外,捕获是指从外到内.
@click.once指的是这个点击事件只执行一次
@scroll.passive提升滚动性能
总结
① 传递参数的同时还需要传递事件对象则要通过$event来传递事件对象给函数接收 click(1,$event)
② 绑定多个事件时要用逗号分隔并且带上括号才能生效 @click='click1(),click2()'
③ 事件修饰符
@click.stop 可以禁止事件冒泡
@click.self 点击子元素不会触发自身事件,只有点击自身元素时才会触发
@click.once 事件只会执行一次
@scroll.passive 可以提升滚动性能
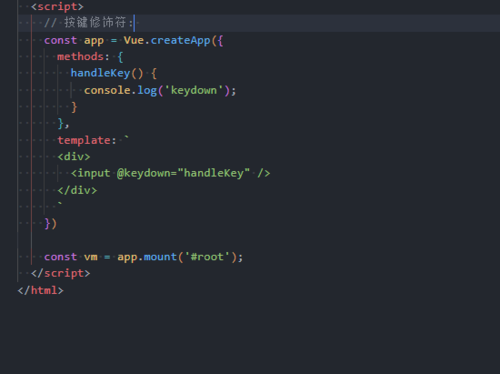
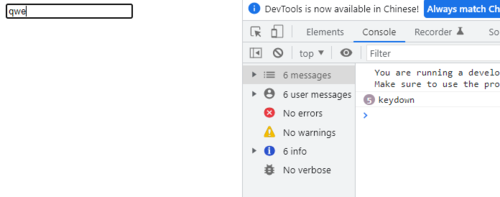
按键修饰符
当我们按下键盘的时候会触发


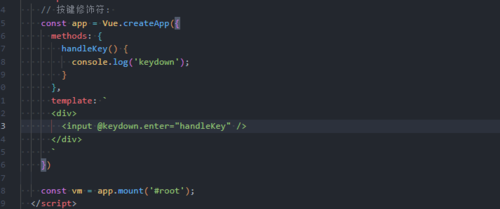
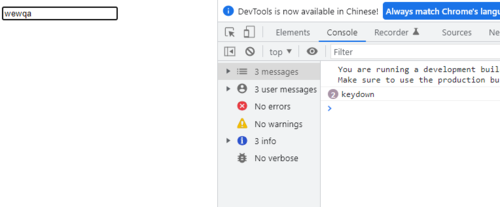
keydown.enter当我们按下enter的时候才会触发


总结
// 按键修饰符: enter, tab, delete, esc, up, down, left, right
// 鼠标修饰符: left, right, middle
// 多个键值绑定.ctrl.alt
// 鼠标键值点击,click.left(鼠标左键),click.right(鼠标有键),click.middle(鼠标中间滚轮)
// 精确匹配修饰符@click.ctrl.exact(按ctrl健+点击的时候才会触发)
今天学习了事件绑定等相关的指令,今天也是收获满满的一天,希望能够每天学习一点点,一直坚持下,加油!

 随时随地看视频
随时随地看视频




