课程名称:2022持续升级 Vue3 从入门到实战 掌握完整知识体系
课程章节:5-7 插件的定义和使用,5-8 【讨论题】为什么插件机制相对于Mixin是更优雅的代码扩展,5-9 数据校验插件开发实例
主讲老师:Dell
课程内容:
今天学习的内容包括: 插件的定义和使用,为什么插件机制相对于 Mixin 是更优雅的代码扩展,数据校验插件开发实例。
plugin:插件,也是把通用性的功能封装起来 插件机制与 Mixin 优劣关键提炼: 1. Mixin 和 Plugin 的语法分别是怎样的? 2. Mixin 编写代码,后续会带来什么问题? 3. Plugin 编写的代码,为什么会解决掉 Mixin 中的各种问题? 4. 对比 Mixin 和 Plugin 的设计变迁,你对代码设计有怎样的反思?
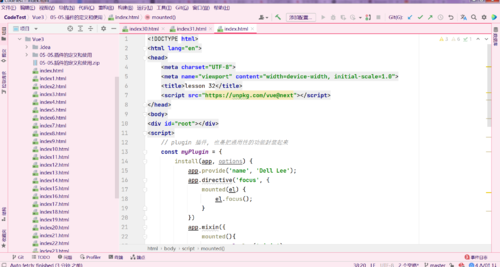
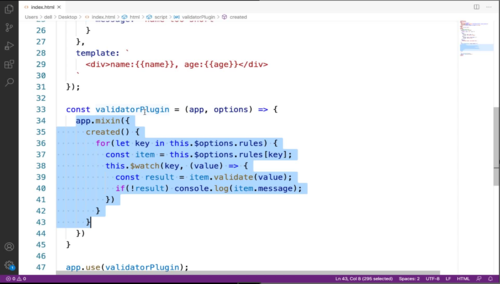
插件示例代码:
// 创建插件
const myPlugin = {
install(app,options){
console.log(app,options);
}
}
// 使用插件
app.use(myPlugin,{name:‘dell’});课程收获:
今天学完了第五章,插件这一章学的优点懵懵懂懂,Vue 的高级语法这一块还要反复多看,多练。
今日课程学习时间大约花费 11 分钟。



 随时随地看视频
随时随地看视频




