课程名称:2022持续升级 Vue3 从入门到实战 掌握完整知识体系
课程章节:第2章 Vue 基础语法
主讲老师:Dell
课程内容:
今天学习的内容包括:
v-if
v-show
v-if和v-show的区别
v-else-if
v-else
编程练习
课程收获:
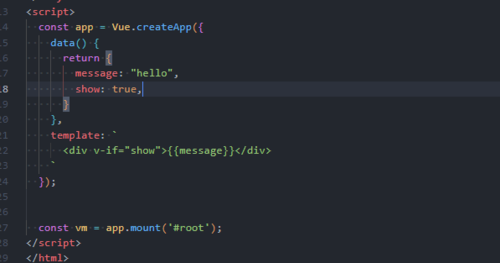
v-if用于判断内容的显示或隐藏
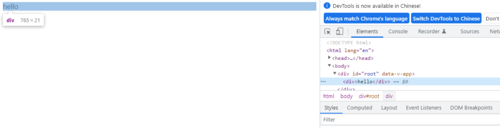
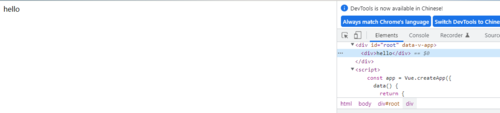
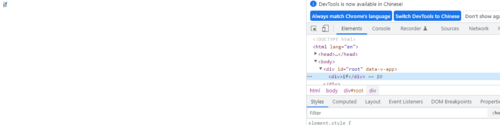
v-if的值为true的时候


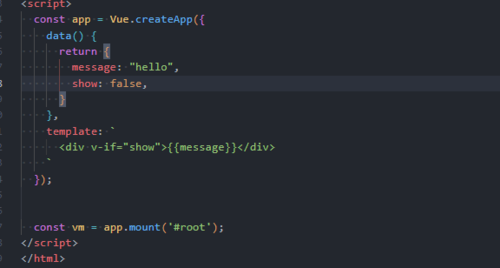
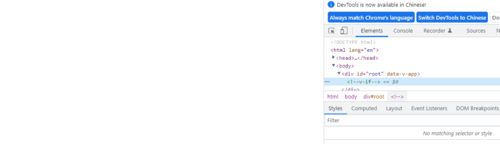
v-if的值为false的时候,会移除Dom节点


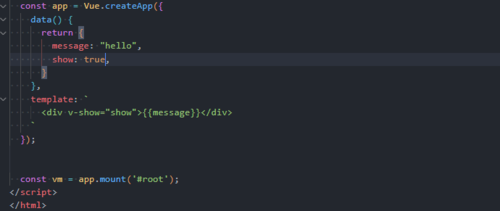
v-show用于控制内容的显示或隐藏
v-show的值为true的时候显示内容.


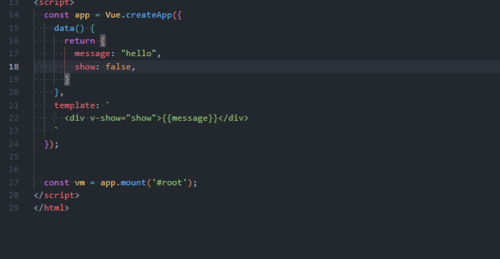
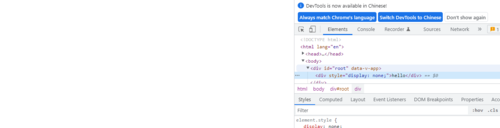
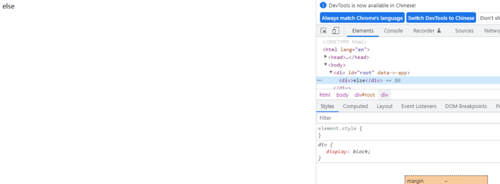
v-show的值为false的时候给标签添加display: none;的样式属性


总结
v-if:通过控制元素在dom上的存在与否来控制它的展示与隐藏
v-show:通过style样式的display来控制是由展示
如频繁的改变显示与隐藏建议使用v-show,不会频繁销毁dom,性能会更好,不频繁的话都可以
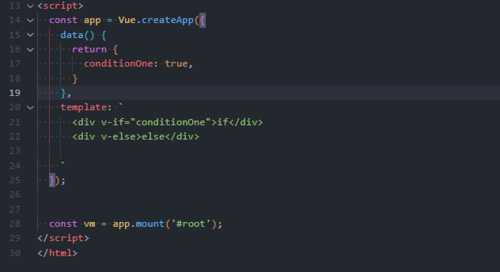
v-if和v-else
如果v-if的值为true.则显示if


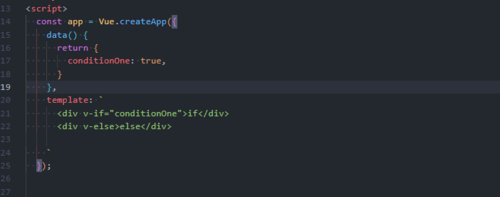
如果v-if的值为false.则显示else


注:v-else要与v-if配合使用,中间不能有内容
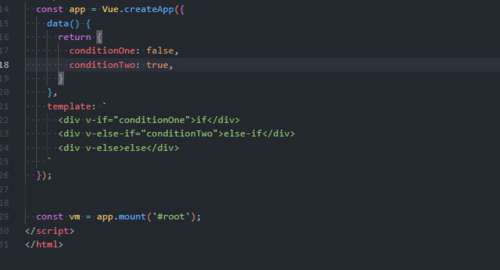
v-else-if:与v-if和v-else配合使用,三者中间不能有分割
如果v-if值为false,则显示v-else-if的值


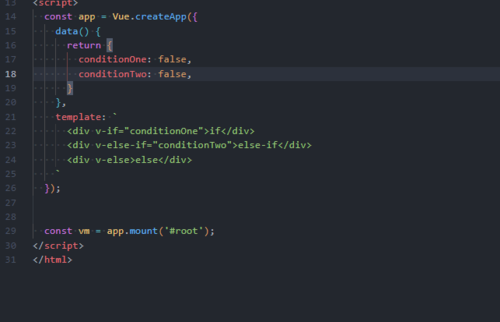
如果v-if值为false,则显示v-else-if的值也为false,则显示v-else的值


总结:
v-if 通过控制元素在dom上的存在与否来控制展示或者隐藏
v-if=false时,直接移除,如果不涉及多次销毁使用时候无所谓
v-show 通过style的display来控制是否展示,只是隐藏,不会频繁销毁dom
v-if
v-else-if
v-else
三个指令要紧贴一起,中间不能有分割
编程练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
conditionOne: false,
conditionTwo: false,
}
},
template: `
<div v-if="conditionOne">if</div>
<div v-else-if="conditionTwo">else-if</div>
<div v-else>else</div>
`
});
const vm = app.mount('#root');
</script>
</html>
今天学习了Vue框架里面使用的模板标签v-if和v-show的区别以及v-if,v-else-if和v-else的使用方法,今天也是收获满满的一天,希望能够每天学习一点点,一直坚持下,加油!

 随时随地看视频
随时随地看视频




