第二模块:
圆角效果:border-radius:10px; /* 所有角都使用半径为10px的圆角 */
border-radius: 5px 4px 3px 2px; /* 四个半径值分别是左上角、右上角、右下角和左下角,顺时针 */
实心上半圆方法:把高度(height)设为宽度(width)的一半,并且只设置左上角和右上角的半径与元素的高度一致(大于也是可以的)。
实心圆方法:把宽度(width)与高度(height)值设置为一致(也就是正方形),并且四个圆角值都设置为它们值的一半
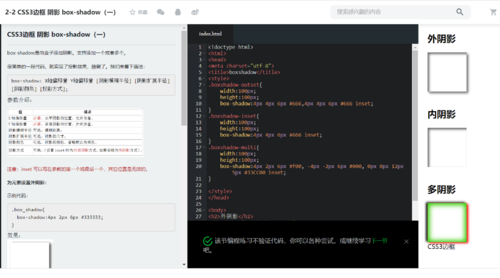
阴影效果:
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式]

1.阴影模糊半径与阴影扩展半径的区别
阴影模糊半径:此参数可选,其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;
阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值时,则缩小;
2.X轴偏移量和Y轴偏移量值可以设置为负数
第三模块:css3实现了很多以前需要用图片实现的效果(渐变边框,盒阴影,真正的圆角,字阴影,多 图片背景,字体透明度等) 还统一了部分标准样式(text-overflow,word-wrap,opcity),不必在为firefox连续英文字母折 行的问题写脚本了 增加了新的盒模型模式 border-box,轮廓外边框 outline属性,增加了columns属性,简化 了结构,@font-face属性能使客户机上显示服务端安装的字体




 随时随地看视频
随时随地看视频



