一、课程概述
1、学习课程名称:前端工程师2022版
2、章节名称:CSS3边框与圆角第一章至第三章(1-1 课程简介-慕课网体系课 (imooc.com))
3、讲师名称:一阶段老师
4、课程概述:
(1)边框:包括1)边框的三要素 2)四个方向的边框
(2)圆角的设置
(3)盒子阴影的设置
二、内容分享
(一)边框 border:1px solid red;
1、边框三要素(可拆分成小属性,方便小属性层叠大属性)
(1)线宽度(border-width):单位是px
(2)线型(border-style):实线(solid)、虚线(dashed)、点状线(dotted)
(3)线颜色(border-color)
2、四个方向的边框
(1)属性:border-top(上边框)、border-right(右边框)、border-bottom(下边框)、border-left(左边框)
(2)四个方向边框的三要素小属性:border-top/right/bottom/left-width/style/color组合起来一共12种
(3)去除边框的操作:border-left/right/top/bottom:none;
(4)使用边框制作三角形操作:1)将盒子的width和height均设置为0px;2)利用border属性:将边框变透明border:1px solid transparent;(线宽度记得设置大一些,属性值transparent表示透明色)3)利用border-top/left/right/bottom-color等颜色的小属性进行局部修改。
3、border连写时注意事项
(1)通常情况下border-width、border-color两个属性会有默认值,即使不写这两个属性,也能利用默认值让元素有边框
(2)当不设置border-style时就不会出现边框效果了,原因是border-style的默认值是none,此时会造成边框三要素不全,从而导致没边框
(3)连写时建议把三个属性都写上
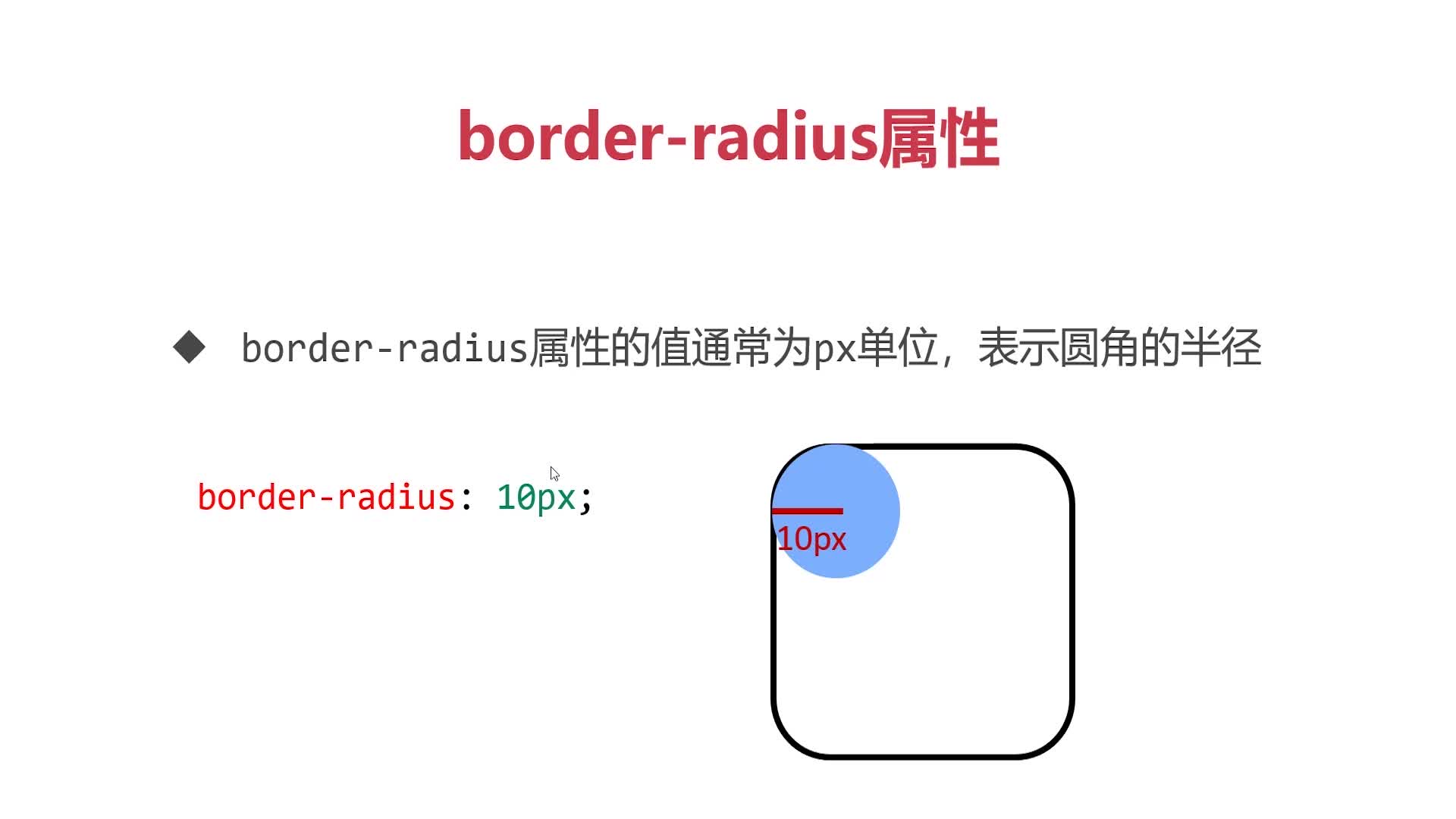
(二)圆角:border-radius属性
(1)值的单位:px、百分比(表示圆角起始于每条边的哪里)
(2)值通常表示圆角的半径,当值变为宽高的一半,就变成了正圆形
(3)该属性可单独设置四个圆角:border-radius:10px 20px 30px 40px;
左上 右上 右下 左下
(4)使用小属性:border-top/bottom-left/right-radius可以单独设置圆角
(5)使用百分比可以制作正圆形和椭圆形:正圆形(正方形盒子+值50%)、椭圆形(长方形盒子+值50%)
(6)border-radius的属性个数
1)写两个值:第一个值(左上、右下)、第二个值(右上、左下)
2)写三个值:第一个值(左上)、第二个值(右上、左下)、第三个值(右下)
3)写四个值:左上 右下 右上 左下

(三)盒子阴影的设置
1、盒子阴影box-shadow属性
box-shadow:10px 20px 30px rgba(0,0,0,.4)
x偏移 y偏移 模糊量 颜色
box-shadow:10px 20px 30px 40px rgba(0,0,0,.4);
x偏移 y偏移 模糊量 阴影延展 颜色
2、内阴影:box-shadow属性前面加上inset单词,表示内阴影
box-shadow:inset 10px 20px 30px 40px rgba(0,0,0,.4);
内阴影 x偏移 y偏移 模糊量 阴影延展 颜色
3、多阴影:box-shadow属性值可以用逗号隔开多个,表示携带多个阴影

 随时随地看视频
随时随地看视频



