课程名称:前端零基础入门(体系课)
课程章节:第1章 表单基础结构
主讲老师:(课程中没有显示)
课程内容:
今天学习的内容包括:
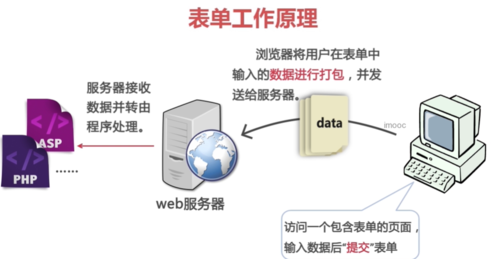
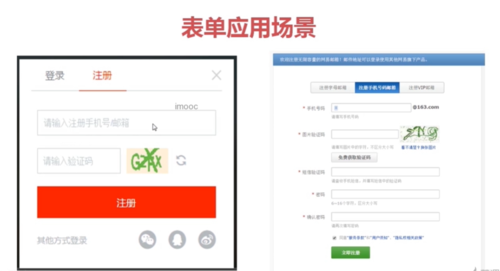
表单的应用场景
表单结构
常用表单元素使用
表单交互属性
案例
课程收获:
表单的格式:
<form>
<表单元素>
</form>
常见的表单元素
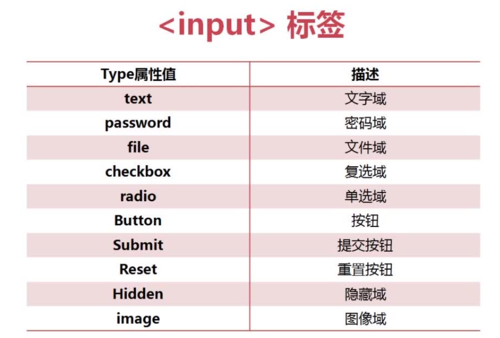
input标签, input标签有一个type属性, 这个属性有很多类型的取值, 取值的不同决定input标签的功能和外观不同
表单元素一定要写在表单中
表单form标签,常见元素
input 表单输入标签
select 菜单和列表标签
option 菜单和列表项目标签
textarea 文本域标签
optgroup 菜单和列表项目分组标签
<input>标签 type属性值:
text==文字域
password==密码域
file==文件域
checkbox==复选域
radio==单选域
button==按钮
submit==提交按钮
reset==重置按钮
hidden==隐藏域
image==图片域
单行文本域(只能输入一行)
<form>
<input type="text" name="..." .../>
</form>
属性/描述
name / 文字域的名称(用于表单元素命名。数据处理时,通过name名称来区分)
maxlength / 指用户输入的最大字符长度
size / 指定文本框的宽度,以字符个数为单位;文本框的默认宽度是20个字符。
value / 指定文本框的默认值(邮箱等初始值,xxx@163.com等)
placeholder / 规定用户填写输入字段的提示
密码框
<form>
<input type="password" name="" .../>
※密码框也是文本域的形式,输入到文本域的文字“...”显示。
</form>
文件域(上传文件)
<form>
<input type="file" name="" .../ >
</form>
不同浏览器,文件域外观显示不同
input标签(单选框和复选框)
单选框 type="radio" name值要一样才能只选择一个,多组name值要统一成一样
默认选中:后面加checked
复选框 type="checkbox",多选框的name值虽然不影响排版但是在实际编程中必须一组多选框统一成一个name值,便于服务器分辨
默认选中:后面加checked
value值是用来传给服务器的,选中 的复选框的value值会传送过去。
默认值用checked表示初选
input标签(按钮)
按钮
button (普通)
submit (提交)
reset(重置)
submit(提交)
按钮的名字可以通过设置value值更改显示的文字
实战案例
<!DOCTYPE html> <html> <head> <title>表单</title> <meta charset="utf-8"> </head> <body> <form> <table> <tr> <td>用户:</td> <td> <input type="text"> </td> </tr> <tr> <td>密码:</td> <td> <input type="password"> </td> </tr> </table> </form> </body> </html>






今天学习课程共用了73分钟,学习了用表单用于收集用户信息,本课程介绍表单概念、语法及创建表单,并通过案例掌握知识.今天也是收获满满的一天,希望能够每天学习一点点,一直坚持下,加油!

 随时随地看视频
随时随地看视频



