课程名称:基于Vue3+Vite+TS,二次封装element-plus业务组件
课程章节:封装组件初级篇(上)
主讲老师:五月的夏天
课程内容:
今天学习的内容包括:
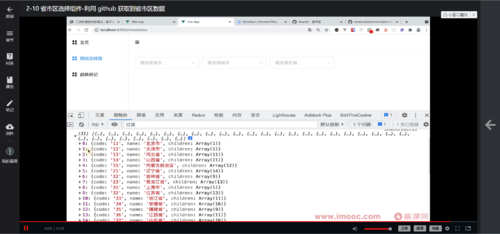
2-10 省市区选择组件-利用 github 获取到省市区数据——国内省市区完整数据。
2-11 省市区选择组件-巧用 watch 来达到三级联动效果——watch 和 computed 有不同的使用场景。
2-12 省市区选择组件-完善省市区联动组件并给父组件分发事件——封装组件必然有抛出和引入。
课程收获:
省市区数据的获取:
github上可以搜索得到比较完整的数据,可以直接下载使用。
实现省市区联动
1、首先引入下载下来的数据
2、绑定省市区字段,通过 watch 进行市区数据的重新赋值,使用 computed 本身是计算得来,无法进行计算再赋值,故而使用 watch
3、巧用ES6中 ! 和 ? 进行数据的判断,可节省大量判断或三目代码
import allAreas from '../lib/pca-code.json'
// 监听选择省份
watch(
() => province.value,
(value) => {
if (value) {
selectCity.value = areas.value.find(
(item) => item.code === province.value
)!.children!
}
}
)
完善省市区联动
1、给省市区下拉加入删除和筛选功能,此处使用 element-plus 提供的 clearable 和 filterable,大大挺好用户体验
<el-select clearable filterable placeholder="请选择省份" v-model="province">
<el-option
v-for="item in areas"
:key="item.code"
:value="item.code"
:label="item.name"
/>
</el-select>
2、在 watch 中加入数据变化对应的处理
watch(
() => province.value,
(value) => {
...
city.value = ''
area.value = ''
}
)
3、给数据添加 interface
export interface AreaItem {
code: string
name: string
children?: AreaItem[]
}
4、对组件的 change 进行 emits
watch(
() => area.value,
(value) => {
...
emits('change', {
province: provinceData,
city: cityData,
area: areaData
})
}
)
整体效果非常不错,学习到了一些好的方法和语法,跟着老师的思维,提升自己的思考方式,提升自己的代码质量。
下一步就是学习利用app.use特性全局注册组件的封装和完成作业了。今天学习就先到这里吧。
坚持打卡,坚持学习,未来可期,加油😀~



 随时随地看视频
随时随地看视频




