课程名称: SpringBoot+Vue3 项目实战,打造企业级在线办公系统
课程章节: 第2章 构建后端项目,运行分布式项目(万丈高楼平地起)
主讲老师: 神思者
课程内容:
今天学习的内容主要目标:将后端SringBoot和前端小程序都运行起来。
课程里面的子项目一共有5个,分别是emos-wx-api、emos-wx、emos-workflow、emos-api和emos-vue,这些项目的具体用途。
分别的作用是:
- emos-wx-api 在线办公小程序的后端SpringBoot项目
- emos-wx 在线办公小程序的移动端uni-app项目
- emos-workflow 在线办公的工作流项目
- emos-api 在线办公Web系统的后端SpringBoot项目
- emos-vue 在线办公Web系统的前端VUE3.0项目
课程收货
- 实现了微信小程序的注册
- 实现了腾讯云上的一些能力的注册及对应修改的配置文件属性
- 修改每个服务的配置文件:



运行后端项目:
在“项目”目录中存放着emos-wx-api.zip文件,解压缩之后会看到emos-wx-api.jar和application.yml两个文件。
-
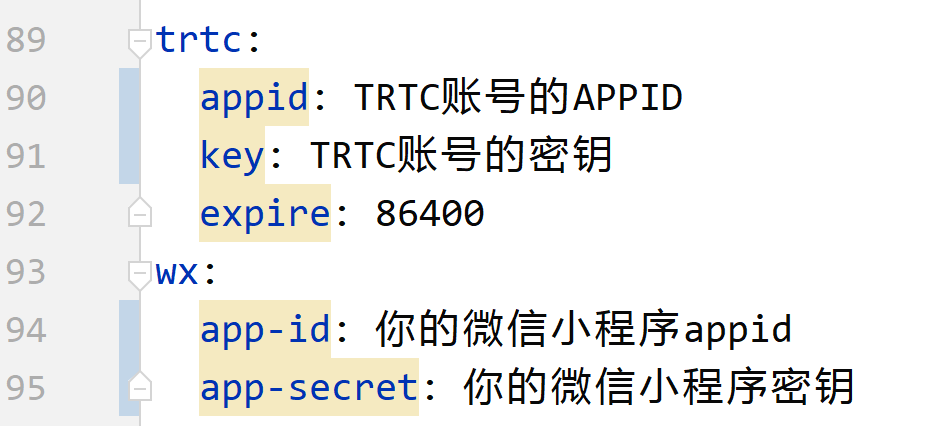
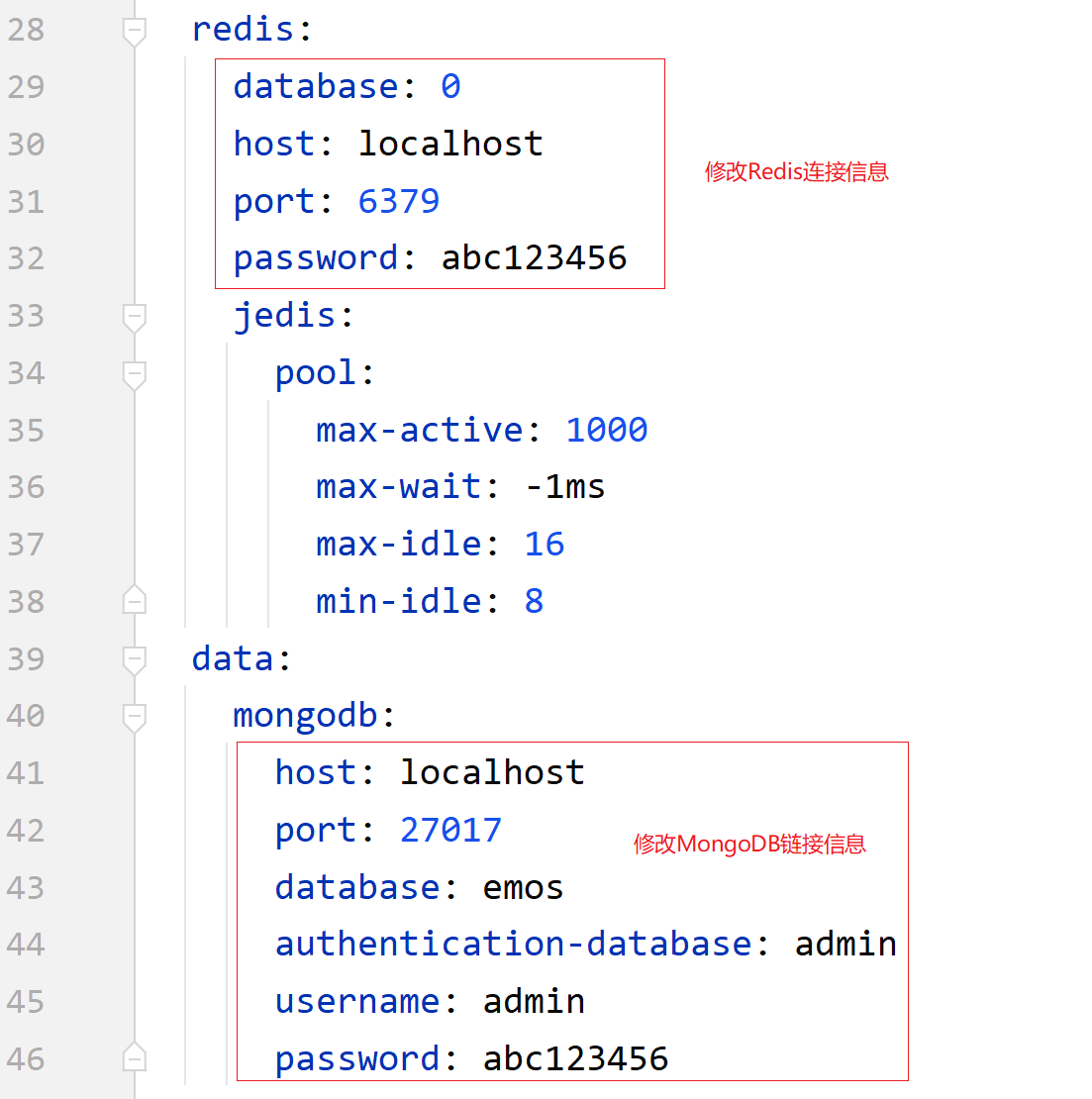
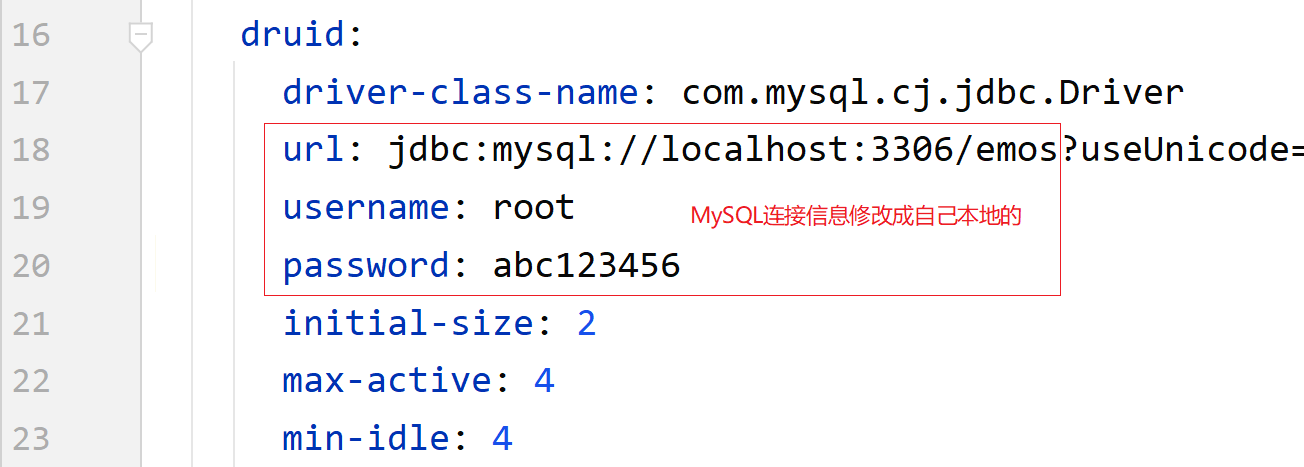
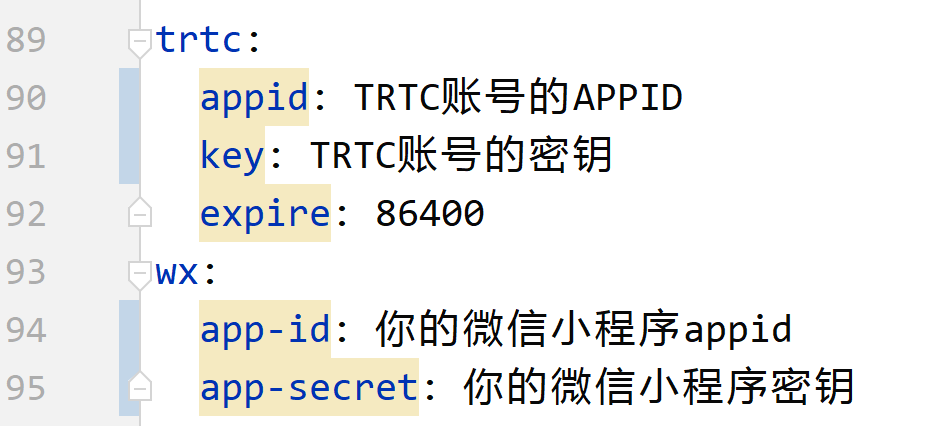
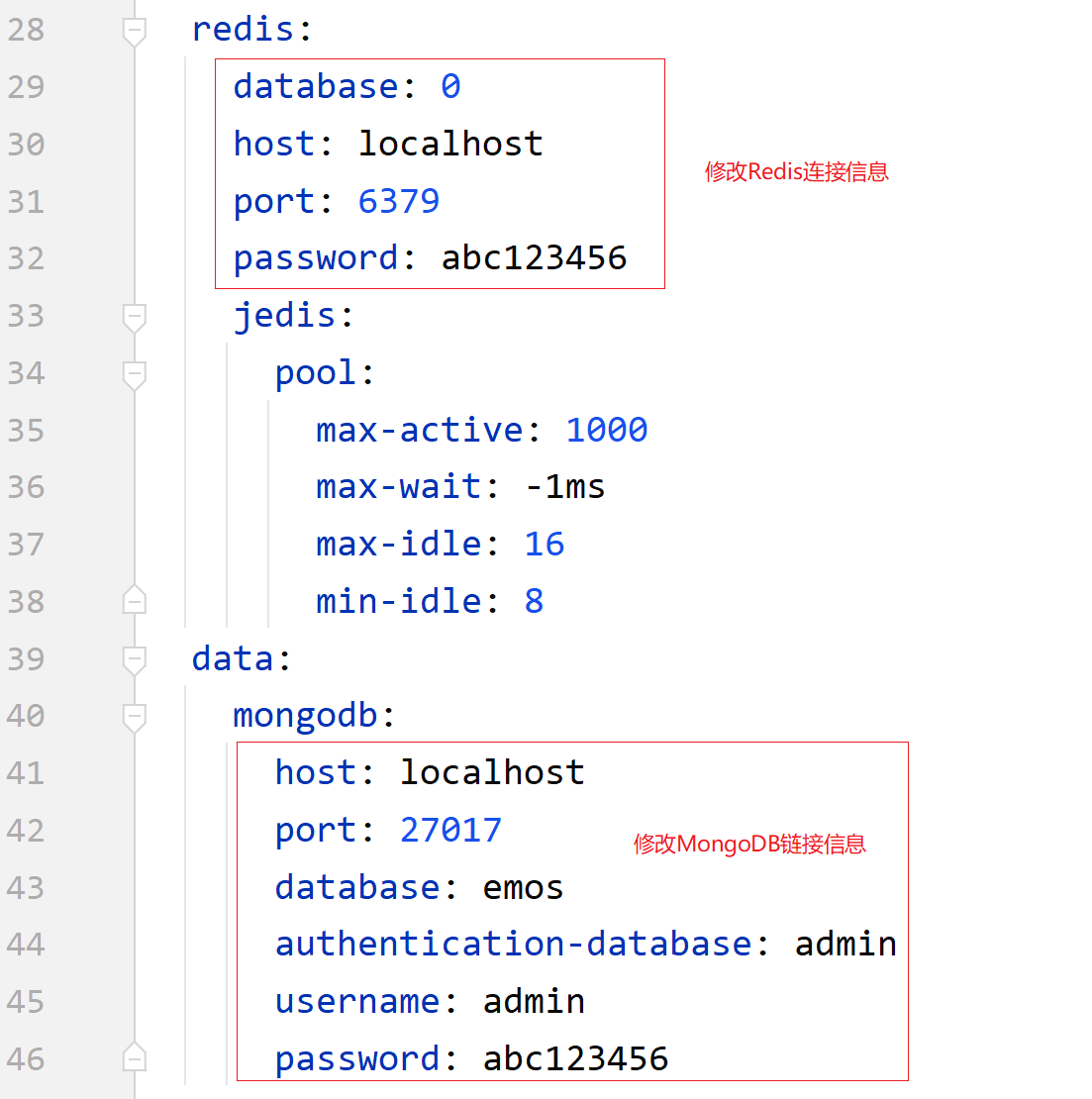
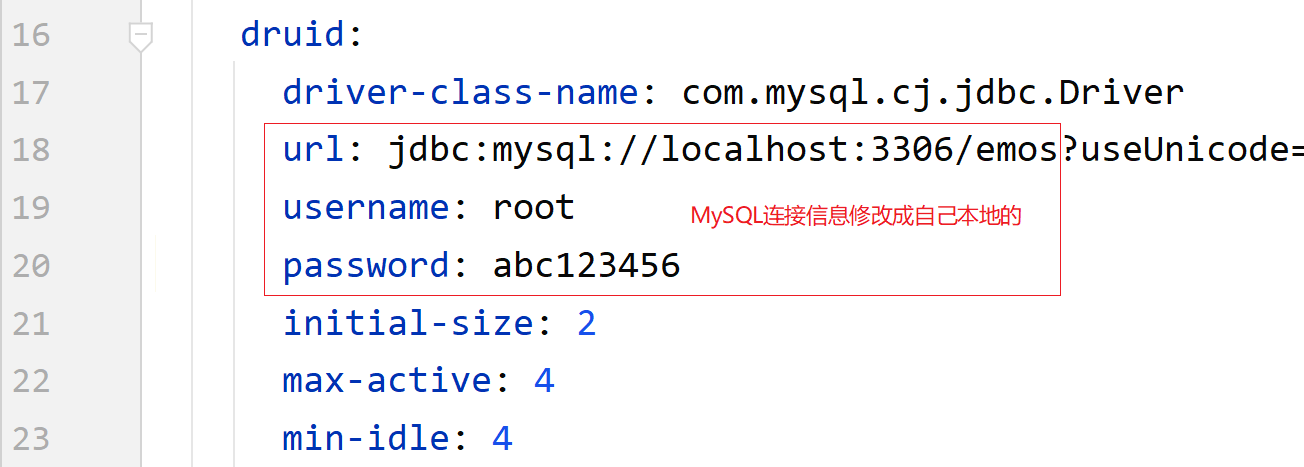
修改yml文件
修改解压缩出来的application.yml文件内容。 -
运行JAR文件
必须把emos-wx-api.jar和application.yml文件放在同一个目录之下,然后执行下面的命令运行JAR文件。
java -jar -Dfile.encoding=utf-8 emos-wx-api.jar --spring.config.location=application.yml
其中:
- -Dfile.encoding :规定字符集
- –spring.config.location:可以指定SpringBoot的启动的配置文件
运行前端项目:
emos-wx项目是基于uni-app架构的移动端项目,我们需要把uni-app项目编译成微信小程序来运行。因为uni-app是跨平台的移动端框架,所以项目还可以编译成安卓APP、iOS App、H5 App等等。
具体步骤(小程序)
- 安装微信开发者工具
- 开放微信开发者工具的端口
- 运行HBuilderX工具
- 导入小程序的项目
具体步骤(Vue)
- 初始化前端项目
在Git上面下载emos-vue.zip文件,解压缩之后,用命令行工具进入到项目文件夹,执行前端项目的初始化(安装各种第三方依赖包)
npm install
或者
cnpm install
或者
yarn install
- 运行前端项目
进入到前端项目的目录,然后执行下面的命令,就能启动前端项目。原来Vue2.0阶段用的是Webpack技术,每次启动项目都要让我们等待一两分钟的编译时间。
npm run dev
课程截屏







 随时随地看视频
随时随地看视频




