最近有同学问,如何在vue增加一个html页面,然后vue又怎么向html里传值,今天就给大家来说一说。
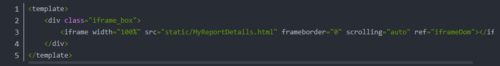
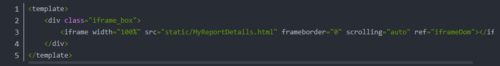
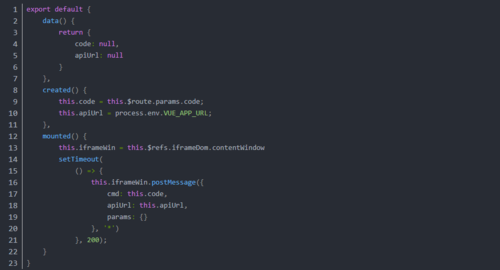
1.先把html页面引入并能访问成功,办法就是新建一个vue文件,在这个vue文件中使用iframe把这个HTML页面引入

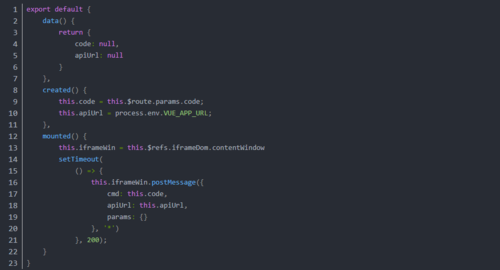
2. 在vue文件中解决传值问题,使用postMessage进行传值

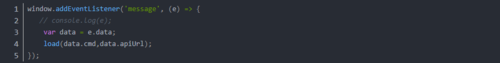
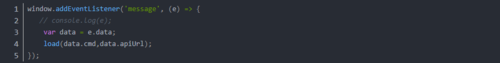
3.html页面接收值,通过addEventListener接收值

注意,一定要把html文件放到单独放到static文件夹内,并放到public文件中。因为这样打包的时候不会被编译打包。
 2022-06-09 15:50:07
浏览 30012
2022-06-09 15:50:07
浏览 30012
最近有同学问,如何在vue增加一个html页面,然后vue又怎么向html里传值,今天就给大家来说一说。
1.先把html页面引入并能访问成功,办法就是新建一个vue文件,在这个vue文件中使用iframe把这个HTML页面引入

2. 在vue文件中解决传值问题,使用postMessage进行传值

3.html页面接收值,通过addEventListener接收值

注意,一定要把html文件放到单独放到static文件夹内,并放到public文件中。因为这样打包的时候不会被编译打包。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关课程