前言
进入公众号回复listview即可获得demo的git地址。
- 之前写的一篇文章《Creator之ScrollView那些事》中提到了官方Demo中提供的ListViewCtl,只是实现了纵向滑动,没有实现横向滑动。并且建议官方可以把功能做全然后放入组件库中供开发者使用。
- 然后有个牛逼大神说这个ListView不ok。要我对自己的公众号内容负责。我还以为有什么严重的bug,其实是打断了合批操作。对于官方提供的ListViewCtr的操作方式肯定会打断合批的 !不过对于一些简单的需求,比如我上次文章中的这个截图。

这样的列表需要合批吗?我的需求就是少创建几个节点就可以了。所以我觉得ok不ok还是要看需求吧!为什么tableview呼声那么高,而Laya也在官方组件中支持了ListView,已经是很好的说明了。
ListView的局限
-
首先,这个ListView是有局限的,它直接将Item放入了content中,肯定会打断合批操作;

如果你有一个多列多行,并且item非常复杂的需求,那么用这个ListView肯定是不合适的。就好比你用一把杀鸡的刀去杀一头牛,不悲剧才怪!所以大家在看到别人分享东西的时候建议最好不要拿来主义,而是经过分析后决定用还是不用,我相信作为程序猿,这点判断能力还是有的! -
其次 ,这个ListView不支持网格显示。如果想要多行或者多列显示,需要自己在一个Item中排列好。然后自己设置每个道具的显示与隐藏,所以对于有多列显示需求的情况还是比较复杂的。
那么我先说说ListView采用的原理,然后再说说如何改进吧。
ListView采用的原理
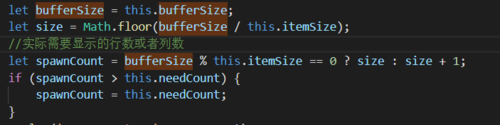
- 根据可显示区域的宽或者高计算出需要创建的道具的数量。然后多加一行或者一列,避免滑动的时候显示不自然。

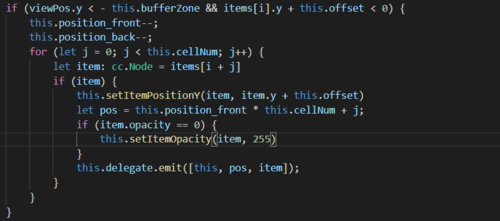
- 滑动时,将离开可见区域的道具放到与滑动方向相反的一端重复使用。

- 原理其实就这么两点,目的就是少创建节点。
支持网格显示的ListView——GridListView
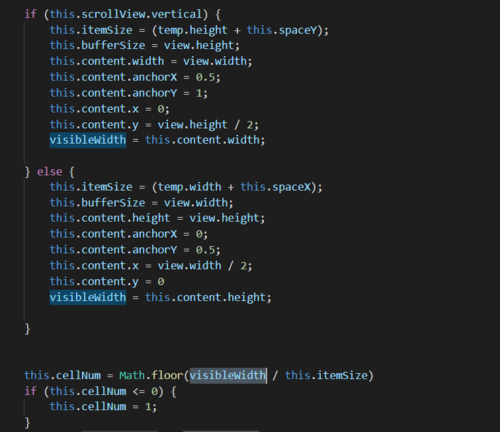
- 首先我为之前的ListView增加了网格显示能力,代码中通过给定的spaceX和spaceY 结合可显示区域的宽或者高计算可显示的列数或者行数

- 如果只是做了网格显示能力而不做分层管理其实一样有局限1。虽然比你直接把道具放入content中好很多,但是dc依然很高。
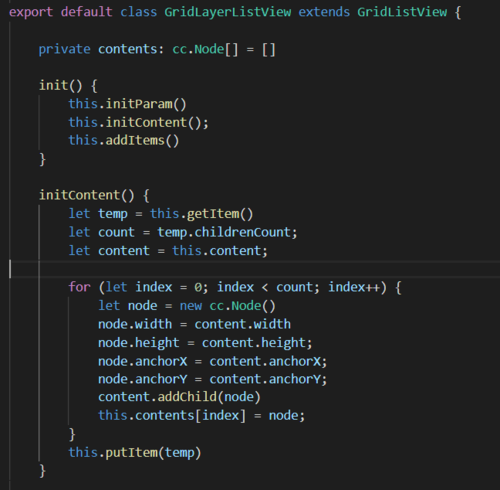
支持分层管理的ListView——GridLayerListView
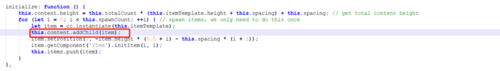
- GridLayerListView 是继承了GridListView,重写了设置坐标和添加节点的方法。


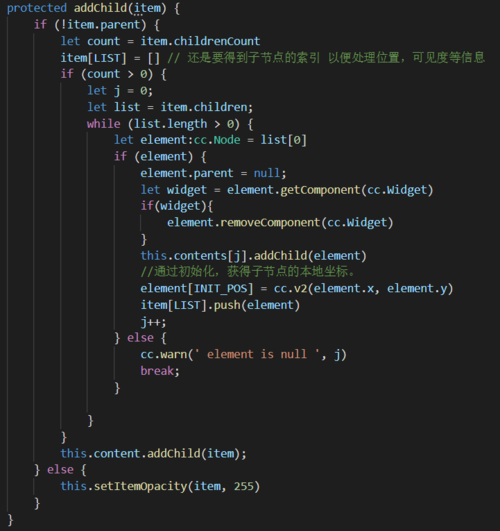
- 这里的item依然被添加到了content中,只是此时的它已经没有子节点了,只是用来判断是否离开显示区域而存在的。
- 同时在添加item的时候给item自定义了一个LIST属性,用于保存子节点的引用,因为已经不能通过item的children数组获得子节点了。
- 为每个子节点自定义一个属性INIT_POS,保存本地坐标,更新位置的时候会用到。

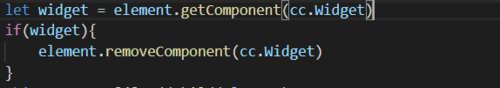
- 为了保证所有节点显示位置的正确性,代码中直接移除节点中存在的widget组件。

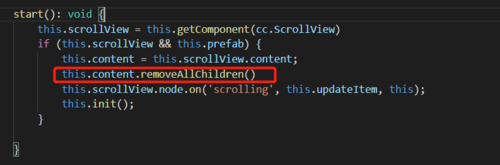
- 当你将一个ScrollView拖到界面上时,只需要调整ScrollView和view的宽高,代码中直接删除了默认的item节点

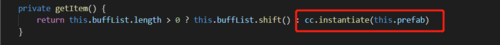
- GridLayerListView并没有使用对象池,如果确实有需要可以在getItem函数中自己通过对象池获取道具。

- 通过设置ScrollView的Horizontal 和 Vertical 改变滚动方向,同时只支持一个方向滚动。

使用方式
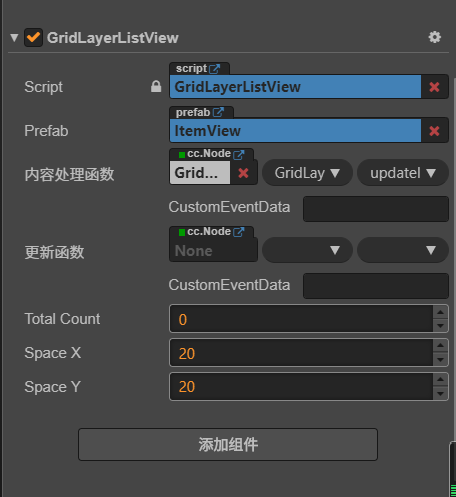
- 将一个ScrollView拖到界面中,挂上GridLayerListView组件

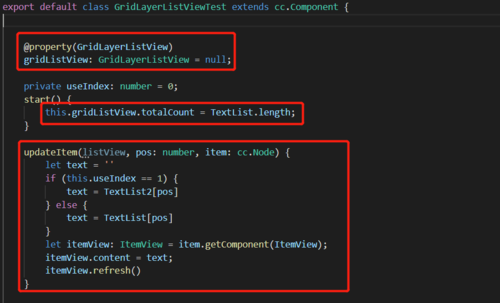
- 定义一个处理逻辑的组件挂到界面上,并在逻辑组件中声明好使用的变量和函数,设置好GridLayerListView的参数。(其实跟ListViiew的使用方式是一样的)

- 设置ScrollView 和View 的宽高,注意尤其是View的宽高,因为View大小就是可见区域,代码中会根据View的宽高判断应该显示的列数或者行数。注意列数或者行数等于宽度或者高度/(item的宽度或者高度+横向间距或者纵向间距)

使用效果
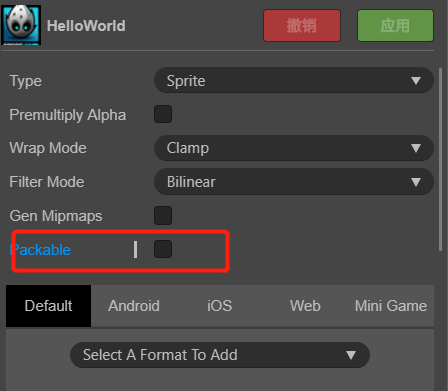
为了看优化的效果,用到的两个纹理都去掉了Packable选项
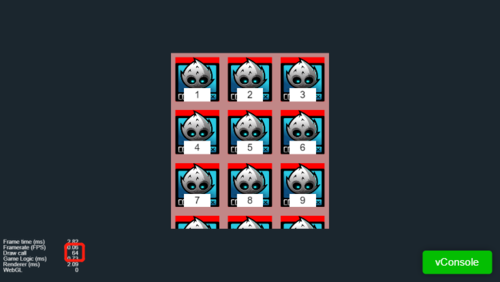
- 不分层的GridListView dc=64

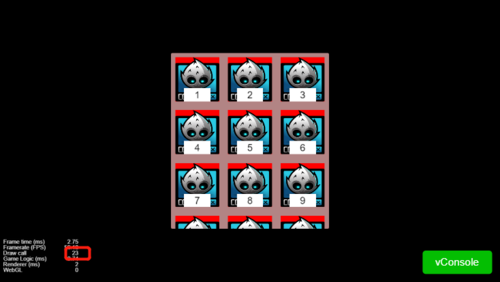
在不分层管理的情况下,道具中的label是否设置为Char模式dc都是一样的。 - 分层+Label不为Char模式 dc=23

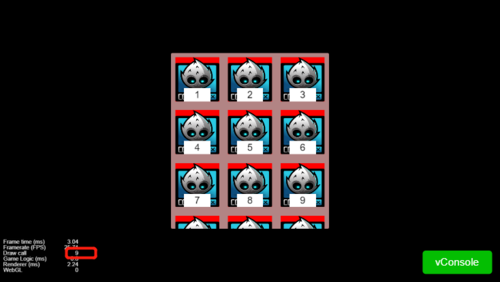
- 分层+Label为Char模式 dc=9

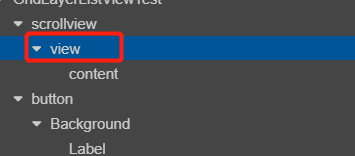
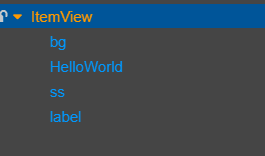
- 道具的预制体结构

- 道具使用情况

根据后台输出可以看出,一共有35个需要显示的道具,实际上只创建了3 x5 = 15个道具就搞定了。 - dc 从64 减少到9,依然用上了ListView少创建,重复利用的原理,只是加上分层管,达到了这样的效果,还算过得去吧。
结语
- 以上是我在之前的ListView基础上添加了网格显示,分层管理等能力后写出来的新组件,我给它起名叫GridLayerListView,是因为它是一个支持网格显示,分层管理节点的ListView。一个既可以杀鸡也可以杀牛的刀。就是对ListView情有独钟,没办法了。
- 我并没有说这个是最优的方案,也不保证没有bug(我还不是一个敢说自己写的东西没bug的牛人),思想仅供参考,大神可以绕道。如果你想将dc降到更低,那么你还需要做一些其他的优化。建议阅读文弱书生陈皮皮的[《Cocos Creator 性能优化:DrawCall》]

 随时随地看视频
随时随地看视频



