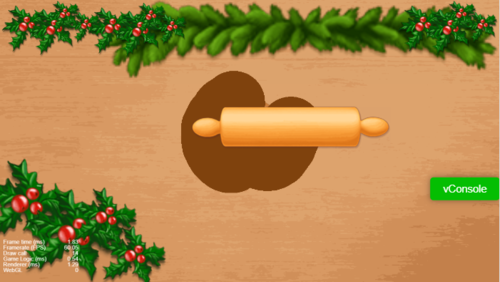
先上几张效果图



怎么实现的呢?

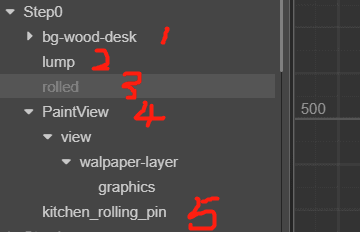
节点介绍
1是背景图,可以忽略;2 是准备好的面团;3 是擀好的面饼先隐藏;4 是需要绘制的节点;5 是擀面杖。
制作开始

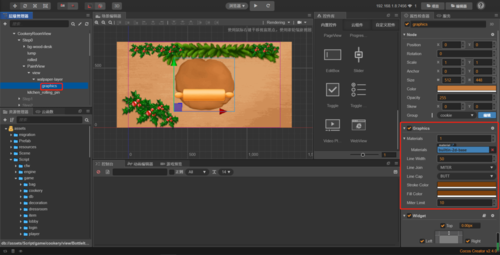
- 首先在view上挂一个mask,并且设置为模板模式,sprite frame 就设置成那张擀好的面饼。这样的设置可以使Mask按照擀好面饼的形状遮罩内容。

- 在walpaper-layer 节点上挂在了一个我写好的有关于绘制图形的脚本文件,并设置好相关参数。这个脚本主要做的就是使用Graphics绘制图形。

- 在graphics节点上挂上Graphics组件提供给我的脚本使用。
- 使用擀面杖监听触摸事件,通过移动擀面杖并使用擀面杖的坐标(并不是触摸点的坐标)绘制圆形,设置绘制圆形的半径为80或者更大些,以便达到擀面饼的感觉。


- 怎么判断面饼擀好了呢?
记录面饼九个点的坐标
判断擀面杖的坐标走过的点,走过一个移除一个,都走过之后就可以设置为完成了。
- 最后隐藏掉绘制的图案,面团,显示出来之前设置好的面饼,这个效果就算制作完成了。

 随时随地看视频
随时随地看视频



