这两个东西捋清楚需要点耐心。
1、观察者vs发布订阅
-
首先观察者跟发布订阅这两者虽然看起来很相似,但是两者是有差异的,至少从实现方式上就有差异。
-
其次,虽然两者有差异,但是说发布订阅模式是观察者模式的变异也是ok的,因为它们思想上是一致的。
-
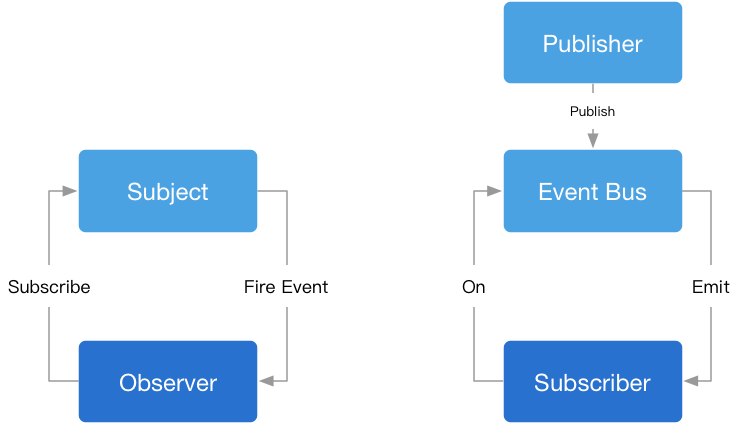
最后,做个类比,观察者模式类似于
房东—租客,发布订阅模式类似于房东—中介—租客,本文将围绕这两个模型来探讨实现。
-
下面我们就用结合代码来捋一捋。
2、观察者模式
- 既然我们把观察者模式类比为
房东——用户的这种关系模型,那我们就来想象一下,这个房东是某拆迁户,名下出租的房子有别墅(bigHouse)、洋房(mediumHouse)、平房(smallHouse)等三种户型出租,他微信里面有很多租客,分有钱的、没钱的等等,这些是前提。 - 首先我们来定义一下租客。(你先不管里面为什么要写这些方法属性,后面把这个对象实例化变成个人以后会阐述的,你先看,看完了再回头review一下)
// 观察者(租客)
class Observer {
constructor(subject) {
this.subject = subject;
}
notify() {
console.log(`收到一条房东的消息,${this.subject}空了!!!`);
}
}
- 然后我们需要描述下房东:
// 主题(房东)
class Subject {
// 根据户型的不同收集相应的订阅者
constructor() {
this.subjectList = {};
}
// 订阅
add(subject, observer) {
if (!this.subjectList[subject]) {
this.subjectList[subject] = [];
}
this.subjectList[subject].push(observer);
}
// 解除订阅
remove(subject, observer) {
this.subjectList[subject].forEach((item, index) => {
if (item === observer) {
this.subjectList[subject].splice(index, 1);
}
});
}
// 触发事件
fire(subject) {
this.subjectList[subject].forEach((item) => item.notify());
}
}
- Ok,接下来有这么三位观察者租客ABC,他们分别想租
别墅(bigHouse)、洋房(medium)和平房(small)。
// 不同的用户想关注别墅(big)、`洋房(medium)`...等不同的户型
const observerA = new Observer("bigHouse");
const observerB = new Observer("mediumHouse");
const observerC = new Observer("smallHouse");
- 当ABC这三个租客向房东表达了他们的意向以后,房客加他们微信的时候就对其分了不同的组:
// 把这3个观察者添加到相应的分组
const subjects = new Subject();
subjects.add("bigHouse", observerA);
subjects.add("mediumHouse", observerB);
subjects.add("smallHouse", observerC);
- 某一天,别墅空了,于是房东对
别墅组的小伙伴们群发了一条消息,于是你就收到了推送;又某一天,洋房空了。。。
// 某一天
subjects.fire("bigHouse"); // 收到一条房东的消息,bigHouse空了!!!
// 又某一天
subjects.fire("mediumHouse"); // 收到一条房东的消息,mediumHouse空了!!!
// 再某一天
subjects.fire("smallHouse"); // 收到一条房东的消息,smallHouse空了!!!
- 这就是观察者模式,完整代码如下:
// 观察者(租客)
class Observer {
constructor(subject) {
this.subject = subject;
}
notify() {
console.log(`收到一条房东的消息,${this.subject}空了!!!`);
}
}
// 主题(房东)
class Subject {
// 根据户型的不同收集相应的订阅者
constructor() {
this.subjectList = {};
}
// 订阅
add(subject, observer) {
if (!this.subjectList[subject]) {
this.subjectList[subject] = [];
}
this.subjectList[subject].push(observer);
}
// 解除订阅
remove(subject, observer) {
this.subjectList[subject].forEach((item, index) => {
if (item === observer) {
this.subjectList[subject].splice(index, 1);
}
});
}
// 触发事件
fire(subject) {
this.subjectList[subject].forEach((item) => item.notify());
}
}
// 不同的用户想关注别墅(big)、`洋房(medium)`...等不同的户型
const observerA = new Observer("bigHouse");
const observerB = new Observer("mediumHouse");
const observerC = new Observer("smallHouse");
// 把这3个观察者添加到相应的分组
const subjects = new Subject();
subjects.add("bigHouse", observerA);
subjects.add("mediumHouse", observerB);
subjects.add("smallHouse", observerC);
// 某一天
subjects.fire("bigHouse"); // 收到一条房东的消息,bigHouse空了!!!
// 又某一天
subjects.fire("mediumHouse"); // 收到一条房东的消息,mediumHouse空了!!!
// 再某一天
subjects.fire("smallHouse"); // 收到一条房东的消息,smallHouse空了!!!
3、发布订阅模式
(1)理解
- 当你了解了观察者模式
房东—租客这种模型以后,你会发现,如果观察者很多,那么房东压力还是挺大的,比如收钱的压力。 - 这个时候,房东每天签合同、收房租跑断腿,不堪其扰,于是就去拜托中介,交给中介打理省心,于是就有了类似于
房东—中介—租客的这种发布订阅模式。
(2)实践
- 首先我们需要定义一下
中介机构:
class EventBus {
constructor() {
// 定义事件池
// 数据结构应该长这样:{<事件队列名>:<要执行的事件队列>}
// {'buy': ['func1','func2','func3']}
this.events = {};
}
/**
* 订阅
* @param {事件队列名} name
* @param {事件函数} func
*/
on(name, func) {
if (!this.events[name]) {
this.events[name] = [];
}
this.events[name].push(func);
}
/**
* 发布
* @param {事件队列名} args
* @param {传入参数} args
*/
emit(name, ...args) {
if (!this.events[name]) {
return;
}
this.events[name].forEach(item => {
item.apply(this, args);
});
}
/**
* 删除
* @param {事件队列名} args
*/
remove(name) {
if (this.events[name]) {
delete this.events[name];
}
}
}
- 然后
租客通过中介机构根据自己的需要订阅了不同的房型。
// 实例化
const bus = new EventBus();
// 不同租客订阅了不同需求房型
bus.on("bigHouse", function (value) {
console.log(`A收到了一条消息:${value}`);
});
bus.on("mediumHouse", function (value) {
console.log(`B收到了一条消息:${value}`);
});
bus.on("smallHouse", function (value) {
console.log(`C收到了一条消息:${value}`);
});
- 某一天,
房东就直接通过中介发消息了,说:
// 某天房东通过中介发布了一条消息
bus.emit("bigHouse", "别墅有房了"); // A收到了一条消息:别墅有房了
// 又某一天
bus.emit("mediumHouse", "洋房有房了"); // B收到了一条消息:洋房有房了
// 再某一天。。。。
bus.emit("smallHouse", "小平层有房了"); // C收到了一条消息:小平层有房了
- 完整代码:
class EventBus {
constructor() {
// 定义事件池
// 数据结构应该长这样:{<事件队列名>:<要执行的事件队列>}
// {'say': ['func1','func2','func3']}
this.events = {};
}
/**
* 订阅
* @param {事件队列名} name
* @param {事件函数} func
*/
on(name, func) {
if (!this.events[name]) {
this.events[name] = [];
}
this.events[name].push(func);
}
/**
* 发布
* @param {事件队列名} args
* @param {传入参数} args
*/
emit(name, ...args) {
if (!this.events[name]) {
return;
}
this.events[name].forEach((item) => {
item.apply(this, args);
});
}
/**
* 删除
* @param {事件队列名} args
*/
remove(name) {
if (this.events[name]) {
delete this.events[name];
}
}
}
const bus = new EventBus();
// 不同租客订阅了不同需求房型
bus.on("bigHouse", function (value) {
console.log(`A收到了一条消息:${value}`);
});
bus.on("mediumHouse", function (value) {
console.log(`B收到了一条消息:${value}`);
});
bus.on("smallHouse", function (value) {
console.log(`C收到了一条消息:${value}`);
});
// 某天房东通过中介发布了一条消息
bus.emit("bigHouse", "别墅有房了"); // A收到了一条消息:别墅有房了
// 又某一天
bus.emit("mediumHouse", "洋房有房了"); // B收到了一条消息:洋房有房了
// 再某一天。。。。
bus.emit("smallHouse", "小平层有房了"); // C收到了一条消息:小平层有房了
回顾一下,从这个例子就可可以看到:
EventBus这个就是相当于扮演了中介机构的角色。emit发布就相当于是房东。房东不定时随机的发布消息,说某某套房子空了。on订阅就相当于是房客,订阅某个户型的事件了以后就可以实时收到该户型的通知。
4、小结
- 通过上面这些示例,两者之间最大的区别就是
中介结构这一环,通过这个机构,房东和房客之间的沟通更加的顺畅了,也就是两者之间松耦合,这样的话,我们开发的时候可以将中介结构抽离成为了一个单独的文件,这样使得业务逻辑更加清晰,维护起来也更加的区别。不管这两者模式是相同还是不同的,这个我觉得是最主要的区别。 - 其它的我这里直接小结概况一下吧:
- 在观察者模式中,观察者是知道Subject的,Subject一直保持对观察者进行记录。然而,在发布订阅模式中,发布者和订阅者不知道对方的存在。它们只有通过消息代理进行通信。
- 在发布订阅模式中,组件是松散耦合的,正好和观察者模式相反。
- 观察者模式大多数时候是同步的,比如当事件触发,Subject就会去调用观察者的方法。而发布-订阅模式大多数时候是异步的(使用消息队列)。
- 观察者 模式需要在单个应用程序地址空间中实现,而发布-订阅更像交叉应用模式。
- 当然,以上这些都是我自己的理解,欢迎交流。
参考学习:

 随时随地看视频
随时随地看视频



