ndroid Studio目前已经成为开发Android的主要工具,用熟了可谓相当顺手。作为开发者,调试并发现bug,进而解决,可是我们的看家本领。正所谓,工欲善其事必先利其器,和其他开发工具一样,如Eclipse、Idea,android Studio也为我们提供了强大的调试技巧,今天我们就来看看Android Studio中有关调试的技巧。
首先,来看看Android studio中为我们提供的调试面板(标准情况下): 
点击右上角Restore ‘Threads’View可先展示目前相关的线程信息: 
android studio大体为我们提供了7个功能区:
调试功能区
断点管理功能区
求值表达式
线程帧栈区
对象变量区
变量观察区
下面我们分别对这七个区域进行介绍。
调试功能区
该区提供了调试的主要操作,和你所熟知的一样的,主要有:Step over、step into、force step into、step out、drop frame。
step over
单步跳过,点击该按钮将导致程序向下执行一行。如果下一行是一个方法调用,那么调式到这一行时,此行调用的方法已被执行完毕。比如当前代码是:
<code class=”language-java hljs has-numbering” style=”display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: ‘Source Code Pro’, monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;”><span class=”hljs-keyword” style=”color: rgb(0, 0, 136); box-sizing: border-box;”>int</span> num=<span class=”hljs-number” style=”color: rgb(0, 102, 102); box-sizing: border-box;”>10</span>; <span class=”hljs-keyword” style=”color: rgb(0, 0, 136); box-sizing: border-box;”>int</span> min=Math.min(num,<span class=”hljs-number” style=”color: rgb(0, 102, 102); box-sizing: border-box;”>100</span>)</code><ul class=”pre-numbering” style=”box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);”><li style=”box-sizing: border-box; padding: 0px 5px;”>1</li><li style=”box-sizing: border-box; padding: 0px 5px;”>2</li></ul><ul class=”pre-numbering” style=”box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);”><li style=”box-sizing: border-box; padding: 0px 5px;”>1</li><li style=”box-sizing: border-box; padding: 0px 5px;”>2</li></ul>
如果当前调试的是第一行,当点击step over时,此时调试的是第2行,并且Math.min(num,100)该方法已经被执行完毕。
step into
单步跳入,执行该操作将导致程序向下执行一行。如果下一行是自定义的方法,则进入该方法内部继续执行,需要注意如果下一行是类库中的方法,则不会方法内部。
force step into
强制单步跳入,和step into功能类似,主要区别在于:如果下一行是一个方法,则不管该方法是我们自行定义还是类库提供的,都能跳入到方法内部继续执行
drop frame
没有好记的名字,大意理解为扔掉当前栈帧,即停止当前方法的执行,返回到当前方法被调用处,并且所有上下文变量的值也恢复到那个时候。简单的举例来说明:
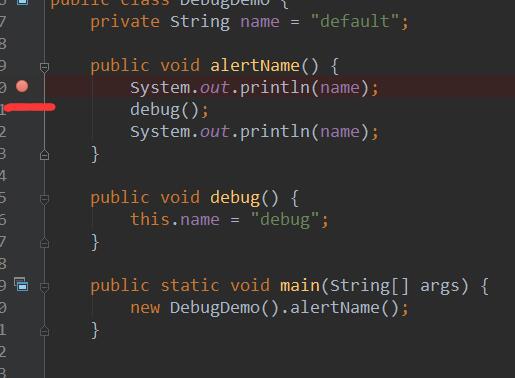
<code class="hljs cs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> DebugDemo { <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> String name = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"default"</span>; <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">alertName</span>() { System.<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">out</span>.println(name); debug(); } <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">debug</span>() { <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">this</span>.name = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"debug"</span>; } <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">static</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">main</span>(String[] args) { <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> DebugDemo().alertName(); } } </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li></ul>当你在调试debug()时,执行该操作,将回调到debug()被调用的地方,也就是alertName()方法。如果此时再继续执行drop frame,将回调到alertName()被调用的地方,也就是main().
求值表达式
即Evaluate expression,当执行该操作时,会在当前调试的语句处嵌入一个交互式解释器,在该解释器中,你可以执行任何你想要执行的表达式进行求值操作。比如,我们在调试时执行到以下代码: 
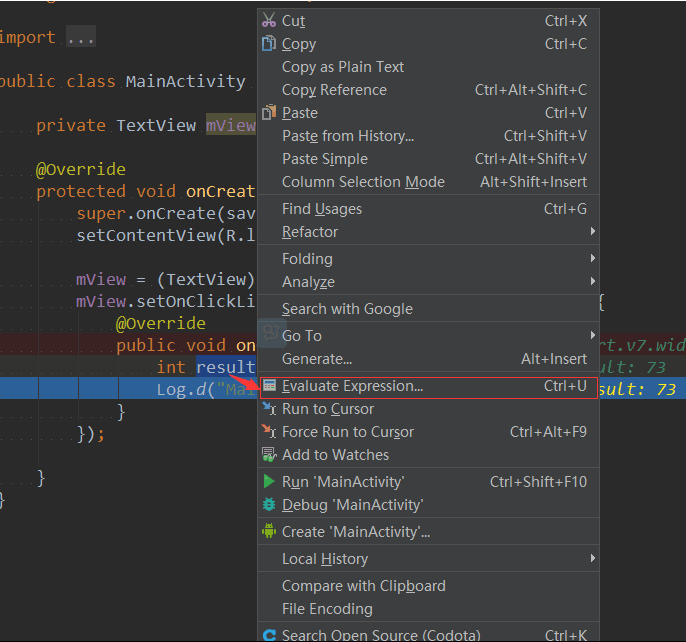
此时执行Evaluate Expression,就相当于在调试行之前嵌入了一个交互式解释器,那么在该解释器中我们能做什么呢?在这里,我们可以对result进行求值操作:对着你想要求值得位置点击鼠标右键,选择evaluate Expression.此时会显示如下: 
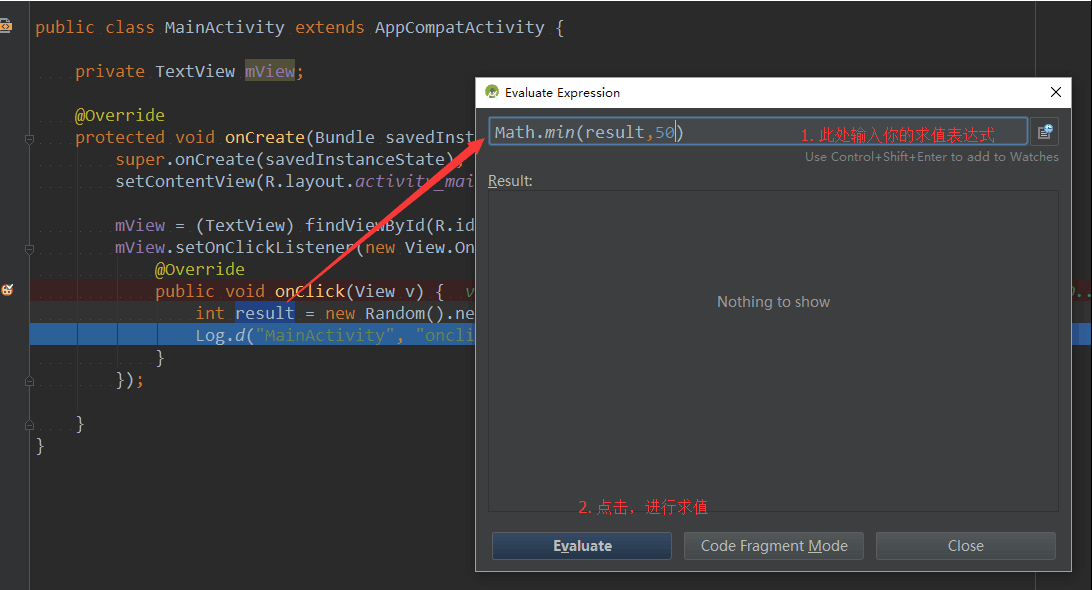
在弹出的输入框中输入求值表达式,比如这里我们输入Math.min(result,50),如下图 
点击执行,我们发现在Result中已经输出了结果,如下: 
断点管理区
执行下一个断点
在很多情况下,我们会设置多个断点以便调试。在某些情况下,我们需要从当前断点移动到下一个断点处,两个断点之间的代码自动被执行,这样我们就不需要一步一步调试到下一个断点了,省时又省力。举例说明:
<code class="hljs r has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">public void test(){ test1(); <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">...</span> test2(); } </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li></ul>假设我们分别在第2行和第4行添加了断点。如果此时我们调试在第2行,此时点击执行该操作,当前调试位置会自动执行到第4行,也就是第2到第4行之间的代码会自动被执行。
管理所有断点
执行该操作将会进入断点管理界面,在这里你可以对目前已经添加的断点进行管理,比如删除,修改属性信息等。如图: 
修改变量值
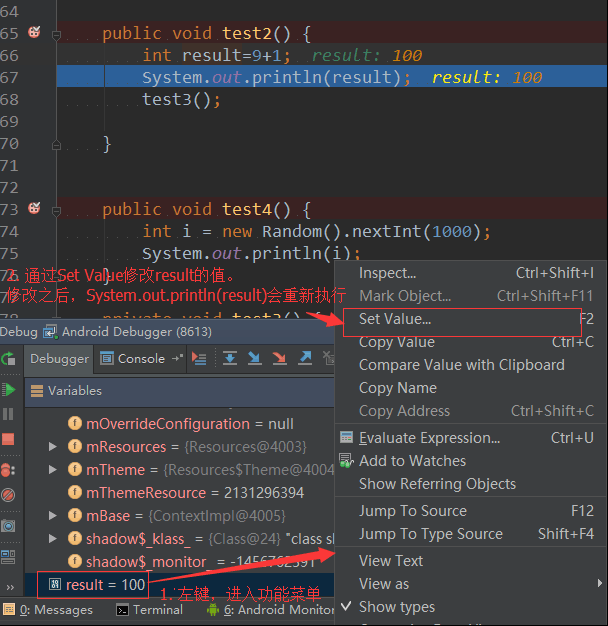
在调试过程中,我们可以方便的修改某个变量的值,如下: 
在上图中,当前result的值经过计算为10,这里我们通过Set Value将其计算结果修改为100.
停止调试
所谓的停止调试,并不是程序停止运行,而是退出调试模式。比如调试模式下设置了如下断点: 
此时如果我们执行停止操作,发现程序退出调试模式,并正常执行完毕,Console中输出结果:
<code class="hljs haskell has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-default" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">default</span></span> <span class="hljs-title" style="box-sizing: border-box;">debug</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul>
变量观察区
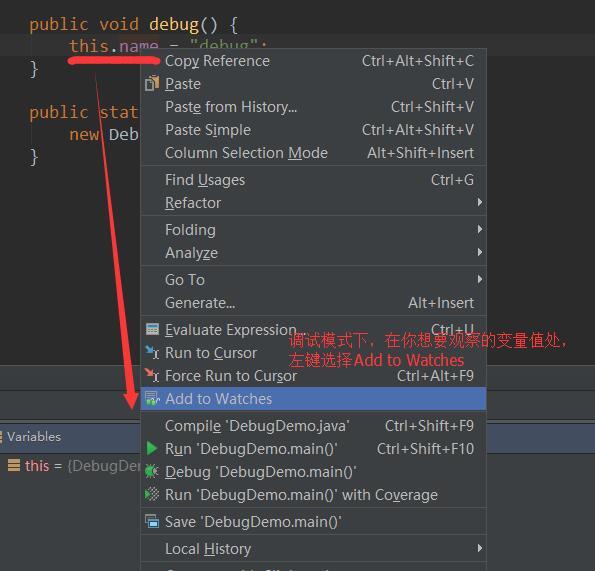
该区域将显示你所感兴趣的变量的值。在调试模式下,你可以通过Add to Watches将某个变量添加到观察区,该值的变化将会在变量观察区显示。操作如下: 
这里我们对name比较感兴趣,希望看到它的值的变化情况,因此我们将其“特殊关照”。需要注意,此时因为name是成员变量,因此在对象观察区也可看到该值。如果是局部变量,无疑只能用这种方式了。
断点的分类
到目前为止,我们已经简单的介绍了调试功能区,断点管理区,求值表达式,这三个区域的功能。在上面,我们不断的提到了断点一次,但是断点是什么呢?想必大部分人已经知道了,我们这里在简单的说明下:
断点是调试器的功能之一,可以让程序暂停在需要的地方,帮助我们进行分析程序的运行过程。
在Android Studio中,断点又被以下五类:
条件断点
日志断点
异常断点
方法断点
属性断点
其中方法断点是我们最熟悉的断点类型,相信没有人不会。下面我们着重介绍其他四种类型的断点。
条件断点
所谓的条件断点就是在特定条件发生的断点,也就是,我们可将某个断点设置为只对某种事件感兴趣,最典型的应用就是在列表循环中,我们希望在某特定的元素出现时暂停程序运行。比如,现在我们有个list中,其中包含了q,1q,2q,3q四个元素,我们希望在遍历到2q时暂停程序运行,那么需要进行如下操作:
在需要的地方添加断点,如下: 
断点处左键单击,在Condition处填写过滤条件.此处我们只关心2q,因此填写s.equals("2q") 
日志断点
该类型的断点不会使程序停下来,而是在输出我们要它输出的日志信息,然后继续执行。具体操作如下:
同样在断点处左键单击,在弹出的对话框中取消选中Suspend。 
在弹出的控制面板中,选中Log evaluated expression,然后再填写想要输出的日志信息,如下: 
当调试过程遇到该断点将会输出结果,如下: 
异常断点
所谓的异常断点就是在调试过程中,一旦发生异常(可以指定某类异常),则会立刻定位到异常抛出的地方。比如在调试异常中,我们非常关注运行时异常,希望在产生任何运行异常时及时定位,那么此时就可以利用该类型异常,在上线之前,进行异常断点调试非常有利于减少正式环境中发生crash的几率。
具体操作如下:在Run菜单项中,选择View Breakpoints(也可以在断点管理面板中点击 ),如下:
),如下: 
在管理断点面板中,点击+ 
在弹出的下拉选择列表中,我们选择Java Exception Breakpoints 
这里我们选中Search By Name,在下面的输入框中输入我们所关心的异常类型。此处我们关心NullPointerException,在调试过程一旦发生NullPointerException,调试器就会定位到异常发生处。 
方法断点
(略过吧,应该没人不知道了)
Filed WatchPoint
Filed WatchPoint是本质上是一种特殊的断点,也称为属性断点:当我们某个字段值被修改的时候,程序暂停在修改处。通常在调试多线程时尤为可用,能帮我们及时的定位并发错误的问题。其使用和添加普通的断点并无不同,断点图标稍有不同
调试的两种方式
到目前,调试的相关基础我们已经介绍完了,但是不少童鞋对Android Studio中 这两个按钮感到困惑:Debug和Attach process。
这两个按钮感到困惑:Debug和Attach process。
这里我们就简单介绍一下这两者的区别:
Debug:以调试模式安装运行,断点可以在运行之前设置,也可在运行后设置,是多数人最常用的调式方式
Attach process:和Debug方式相比,能够将调试器attach到任何正在运行的进程。比如,我们可以通过attach process到想要调试的进程。然后,在需要的地方设置相关断点即可。

 随时随地看视频
随时随地看视频




