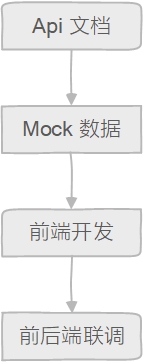
在工作中,我们的前端工作流一般开始于前后端协商好Api文档之后,再针对这个Api文档做mock模拟数据,然后用做好的mock进行开发,后端开发完毕之后再改一下API数据的BaseURL切换到正式API进行联调;如下

本文介绍的一个工具(或者说方法),来将这个工作流优化一下,也是我平时工作正在用的方法,当做自己的笔记,也跟大家一起分享一下~
这个方法的主要思路就是开发人员在某个api工具中按要求填好文档,然后导出swagger.json配置文件,再把这个配置文件导入到easy-mock中,再用工具自动生成前端api的js文件以供调用。
本文中所使用的工具:sosoApi、Easy-mock、Swagger、Easy-mock-api-template、axios
1. 使用Api管理平台导出swagger.json文件
一般我们前后端通过各种平台或者工具来管理Api,比如免费的可视化Api管理平台 sosoApi、Yapi等,一般来说这些工具都可以生成swagger.json的Api,我们可以用它来直接生成一个漂亮的可视化Api文档,也可以用它来作为配置文件导入其他工具中,比如Easy-mock;
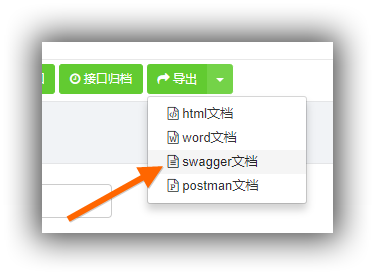
比如在sosoApi中就可以导出为swagger文档(swagger.json):

我们先导出一个swagger.json备用;
2. 使用swagger.json导入easy-mock
Mock平台我们可以使用Easy-mock,轻量又简洁,虽然没有Api的分组功能,但平时应付应付不太大的应用、个人应用等场景足够了;Easy-mock官网的服务被不少人直接拿到开发环境用,经常被挤爆,这个情况可以用本地部署来解决这个问题,参考 windows本地安装部署 Easy Mock 。
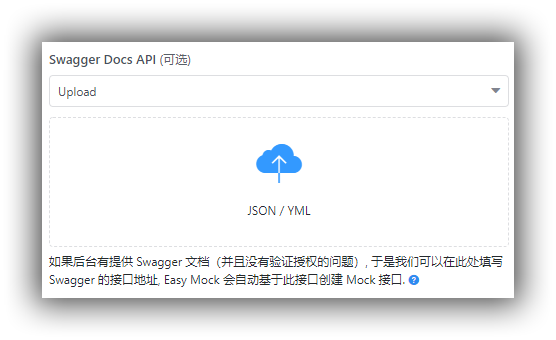
我们将Api管理平台中导出的swagger.json文件在新建project的时候导入:

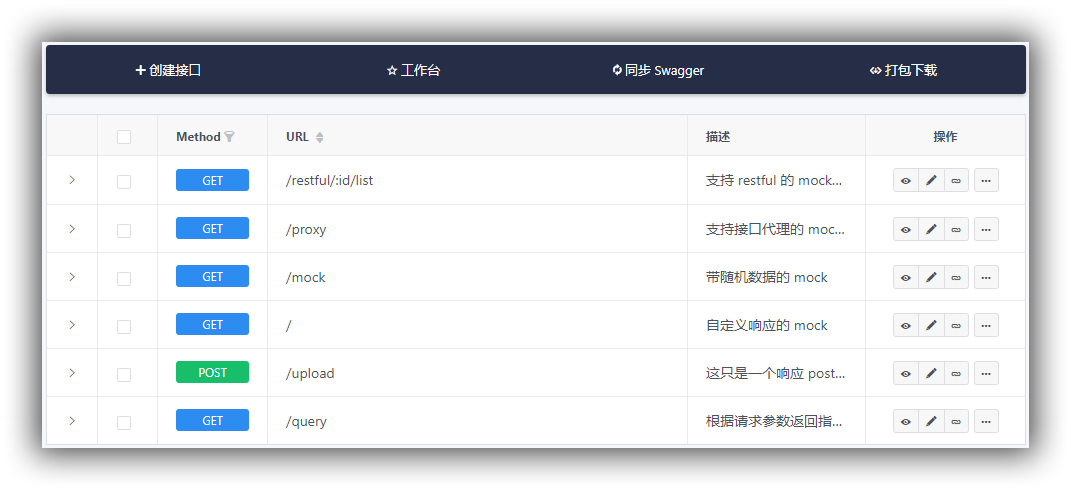
这样刚刚Api平台中配置的Api就被同步到我们的Easy-mock配置中了,比如sosoApi的示例项目导出的结果就是:

这时我们就可以用它来进行数据mock了,怎么样,是不是很轻松~
easy-mock项目面板上面会有个 Project ID,这个记下来后面要用;
3. 使用easy-mock-cli生成js格式Api
有了easy-mock之后一般情况下我们要写前端的api文件了,一般api工具用axios,这里提供一个封装:
// utils/fetch.js
import axios from 'axios'
const service = axios.create({
baseURL: 'https://easy-mock.com/project/5bf6a23c92b5d9334494e884',
timeout: 5000
})
// request拦截器
service.interceptors.request.use( config => {...}, err => {...})
// respone拦截器
service.interceptors.response.use( res => {...}, err => {...})
export default service
我们可以用easy-mock-cli来生成api,模板文件如果不想用原来的模板的话,可以使用我fork之后改写的一个模板easy-mock-api-template,生成的Api文件是这样的:
// api/index.js
import fetch from 'utils/fetch';
/* 活动查询 */
const activityQuery = ({ activityDate }) => fetch({
method: 'get',
url: '/activity/query',
params: { activityDate }
});
/** 活动保存 */
const activitySave = () => fetch({
method: 'post',
url: '/activity/save'
});
/** 活动提交 */
const activitySubmit = ({ activityId, content }) => fetch({
method: 'post',
url: '/activity/submit',
data: { activityId, content }
});
export {
activityQuery, // 活动查询
activitySave, // 活动保存
activitySubmit // 活动提交
};
然后在文件中就可以:
import * as Api from 'api/index.js';
// 调用
Api.activitySubmit({ activityId: 2 })
.then(...)
简单介绍一下配置文件,更复杂的配置要参考原来的文档;
// .easy-mock.js 配置文件
{
host: 'http://localhost:8080/', // easy-mock的源,没有本地部署的话不用写,本地部署则填本地服务地址
output: "../", // 生成 API 的基础目录
template: "../", // 指定模板,这里用本地写的模板
projects: [ // 可以有多个模板来源
{
"id": "你要创建的 Easy Mock 项目的 id", // 刚刚记下来的 Project ID
"name": "api" // 生成的output目录下的文件名
}
]
}
然后
npm run create-api
就可以在根目录下生成一个api/index.js文件了~
网上的帖子大多深浅不一,甚至有些前后矛盾,在下的文章都是学习过程中的总结,如果发现错误,欢迎留言指出~
欢迎大家关注我的专栏 《JavaScript 设计模式精讲》


 随时随地看视频
随时随地看视频



