一、不写代码的方法:用Blend
看图说话:
这是待处理的图片win7
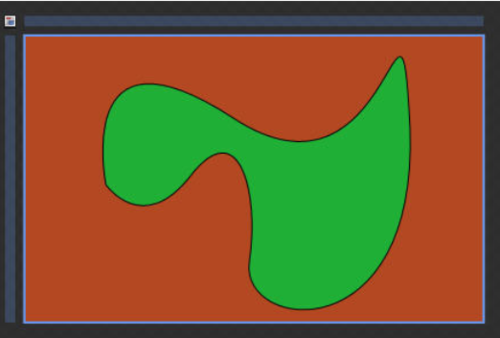
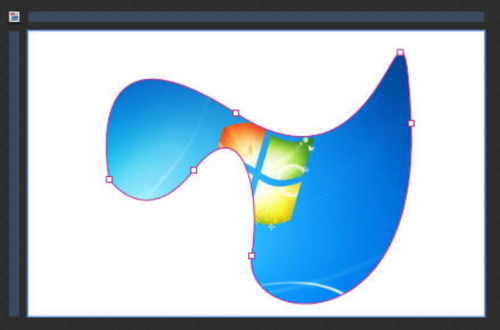
在win7上,画一个矩形,再用钢笔随便画个封闭的path
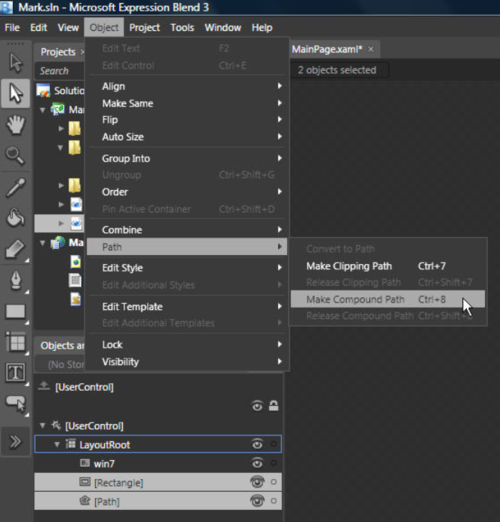
将矩形与path合并组成复杂的路径
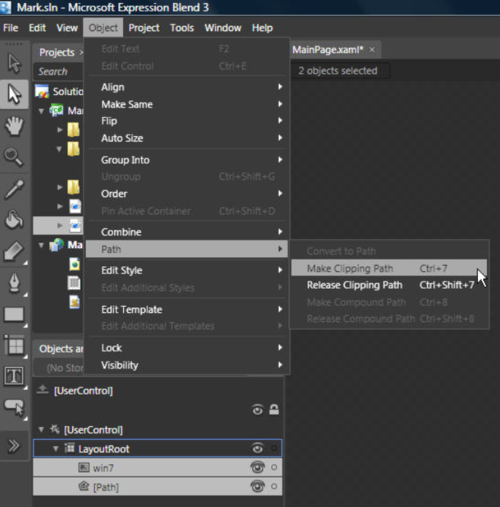
将合成后的复杂路径与win7图片同时选中,然后生成剪切路径
这样我们就得到了一个不规则的图片轮廓(当然这里演示的去掉不规则部分,反过来就是挖洞)
二、用代码挖洞
原理:先用WriteableBitmap把原图片复制一份,然后将原图隐藏,接下来把指定区域的象素透明度指定为0
代码:
<UserControl xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" x:Class="Mark.Index" d:DesignWidth="400" d:DesignHeight="250" Width="400" Height="250" > <Grid x:Name="LayoutRoot"> <Image x:Name="win7" Source="img/win7.jpg" Width="400" Height="250" d:IsHidden="True"/> <Image x:Name="imgMask" d:IsHidden="True" ></Image> </Grid> </UserControl>
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media.Imaging;
namespace Mark
{
public partial class Index : UserControl
{
public Index()
{
// Required to initialize variables
InitializeComponent();
this.Loaded += new RoutedEventHandler(Index_Loaded);
}
void Index_Loaded(object sender, RoutedEventArgs e)
{
WriteableBitmap wb = new WriteableBitmap(win7, null);
this.imgMask.Source = wb;
win7.Visibility = Visibility.Collapsed;
GenMask(wb);
}
void GenMask(WriteableBitmap wb)
{
int _width = (int)win7.Width;
int _height = (int)win7.Height;
#region 把四周边距50px以内的区域挖空
int _padding = 50;
for (int row = _padding + 1; row < _height - _padding; row++)
{
for (int i = _width * row + _padding; i < _width * (row+1) - _padding; i++)
{
wb.Pixels[i] = BitConverter.ToInt32(new byte[] { 0, 0, 0, 0 }, 0);//注意顺序:byte数组的含义依次为 {b,g,r,a},即:{蓝,绿,红,透明度}
}
}
#endregion
}
}
}效果:
利用这个还能玩点花样(在指定区域添加白色噪点)。

 随时随地看视频
随时随地看视频



