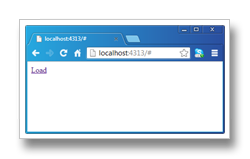
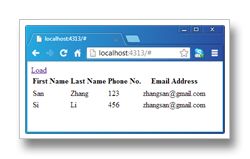
Ajax在Web应用中使用得越来越频繁。在进行Ajax调用过程中一般都具有这样的做法:显示一个GIF图片动画表明后台正在工作,同时阻止用户操作本页面(比如Ajax请求通过某个按钮触发,用户不能频繁点击该按钮产生多个并发Ajax请求);调用完成后,图片消失,当前页面运行重新编辑。以下图为例,页面中通过一个Load链接以Ajax请求的方式加载数据(左)。当用户点击该链接之后,Ajax请求开始,GIF图片显示“Loading“状态,同时当前页面被“罩住”防止用户继续点击Load按钮(中);Ajax请求完成被返回响应的结果,结果被呈现出来的同时,GIF图片和“遮罩”同时消失(右)。[源代码从这里下载]



在这里我同样以ASP.NET MVC应用为例,提供一种简单的实现方式。我们GIF图片和作为遮罩的<div>定义在布局文件中,并为它们定制了相应的CSS。其中GIF和遮罩<div>的z-index分别设置为2000和1000(这个任意,只要能够让遮罩的<div>遮住当前页面,GIF图片显示在最上层即可)。后者通过设置position、top、bottom、left和right是它可以遮住整个页面,并且将其背景设置为黑色。
1: <!DOCTYPE html>
2: <html>
3: <head>
4: <title>@ViewBag.Title</title>
5: <style type="text/css">
6: .hide{display:none }
7: .progress{z-index: 2000}
8: .mask{position: fixed;top: 0;right: 0;bottom: 0;left: 0; z-index: 1000; background-color: #000000}
9: </style>
10: ...
11: </head>
12: <body>
13: <div>@RenderBody()</div>
14: <img id="progressImgage" class="progress hide" alt="" src="@Url.Content("~/Images/ajax-loader.gif")"/>
15: <div id="maskOfProgressImage" class="mask hide"></div>
16: </body>
17: </html>
然后我们通过如下的代码为jQuery定义了另一个实现Ajax调用的方法ajax2,该方法依然调用$.ajax(options)实现Ajax调用。在ajax2方法中我们将options参数complete属性进行了“封装”,让可以将显示出来的GIF图片和遮罩<div>隐藏起来。同时覆盖了options的async属性,是之总是以异步方式执行,因为只有这样浏览器才不能被锁住,GIF也才能正常显示。在调用$.ajax(options)进行Ajax请求之前,我们将GIF图片和遮罩<div>显示出来,并且将其定位在正中央。遮罩<div>的透明度进行了相应设置,所以会出现上图(中)的效果。
1: <!DOCTYPE html>
2: <html>
3: <head>
4: ...
5: <script type="text/javascript" src="@Url.Content("~/Scripts/jquery-1.7.1.min.js")"></script>
6: <script type="text/javascript">
7: $(function () {
8: $.ajax2 = function (options) {
9: var img = $("#progressImgage");
10: var mask = $("#maskOfProgressImage");
11: var complete = options.complete;
12: options.complete = function (httpRequest, status) {
13: img.hide();
14: mask.hide();
15: if (complete) {
16: complete(httpRequest, status);
17: }
18: };
19: options.async = true;
20: img.show().css({
21: "position": "fixed",
22: "top": "50%",
23: "left": "50%",
24: "margin-top": function () { return -1 * img.height() / 2; },
25: "margin-left": function () { return -1 * img.width() / 2; }
26: });
27: mask.show().css("opacity", "0.1");
28: $.ajax(options);
29: };
30: });
31: </script>
32: </head>
33: ...
34: </html>
那么现在进行Ajax调用的时候只需要调用$.ajax2就可以,如下所示的是实例中“Load”链接的click事件的注册代码:
1: <a href="#" id="load">Load</a>
2: <div id="result"></div>
3: <script type="text/javascript">
4: $("#load").click(function () {
5: $.ajax2 ({
6: url: '@Url.Action("GetContacts")',
7: success: function(result)
8: {
9: $("#result").html(result);
10: }
11: });
12: });
13: </script>

 随时随地看视频
随时随地看视频




