前几天有使用react技术开发过一版react手机端聊天室,最近一直在捣鼓react开发,就用react全家桶技术开发了个react+web版聊天室——reactWebChat项目
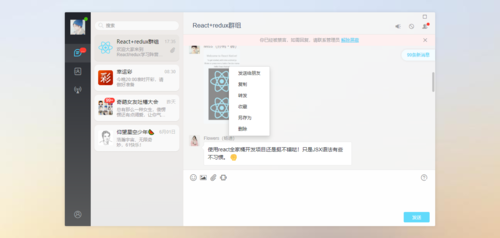
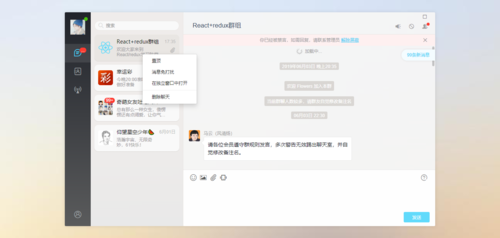
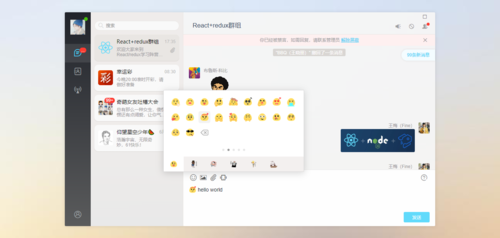
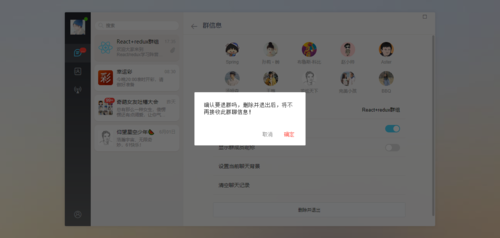
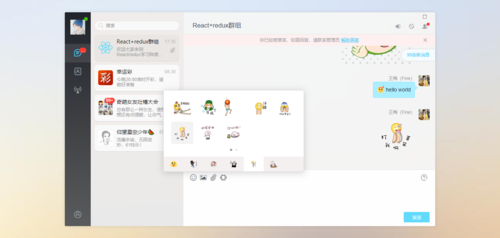
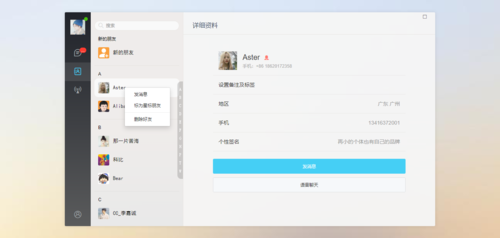
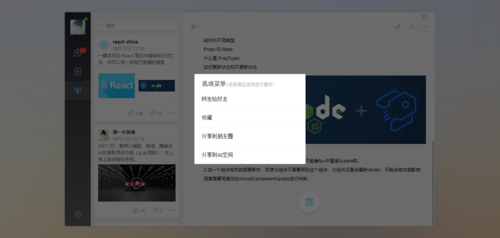
采用react+react-dom+react-router-dom+redux+react-redux+webpack2.0+react-photoswipe+swiper等技术混合开发,实现了聊天记录右键菜单、发送消息、表情(动图),图片、视频预览,截图发送等功能。
实现技术
MVVM框架:react / react-dom
状态管理:redux / react-redux
页面路由:react-router-dom
弹窗插件:wcPop
打包工具:webpack 2.0
环境配置:node.js + cnpm
图片预览:react-photoswipe
轮播滑动:swiper












作者:xiaoyan2015
链接:https://blog.csdn.net/yanxinyun1990/article/details/94143575

 随时随地看视频
随时随地看视频




