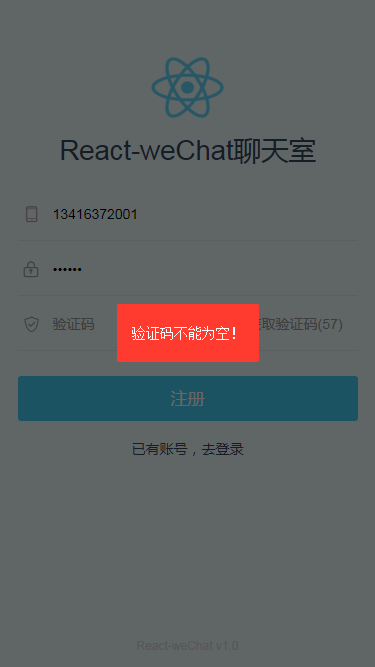
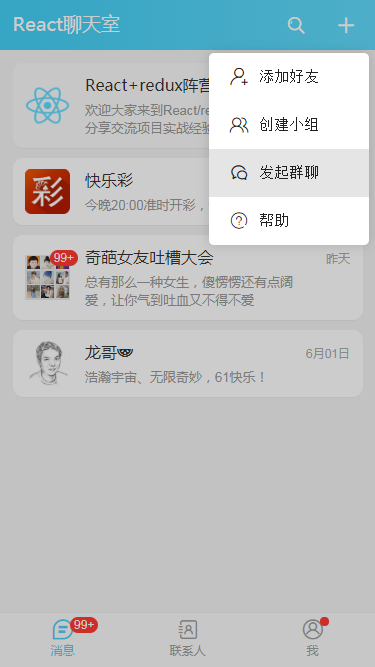
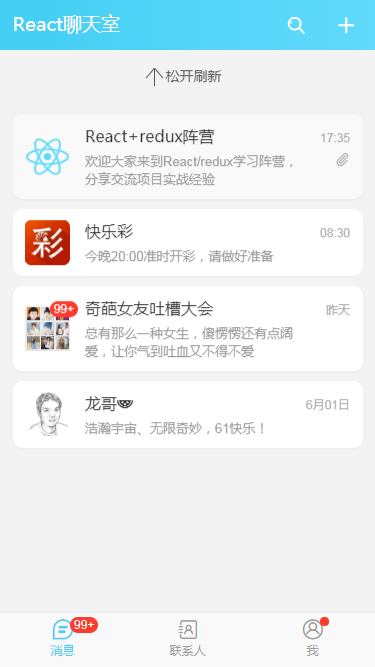
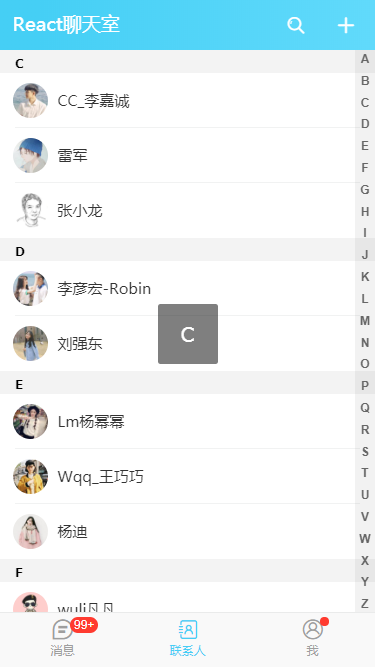
react+react-router-dom+redux仿微信聊天项目|仿微信聊天室react版
前段时间就有使用vue开发过一版vue聊天室,最近一直在捣鼓react开发,就用react全家桶技术开发了个react版聊天室——reactWeChatRoom项目
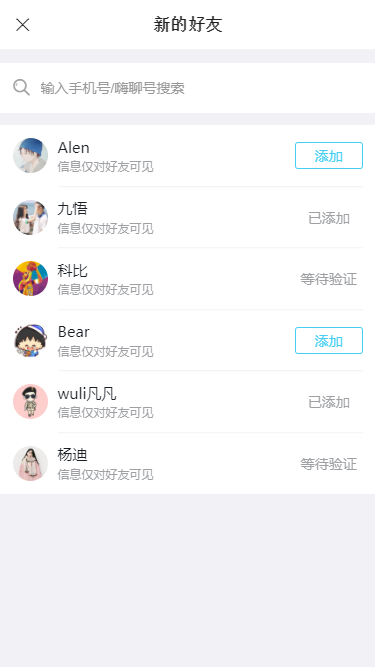
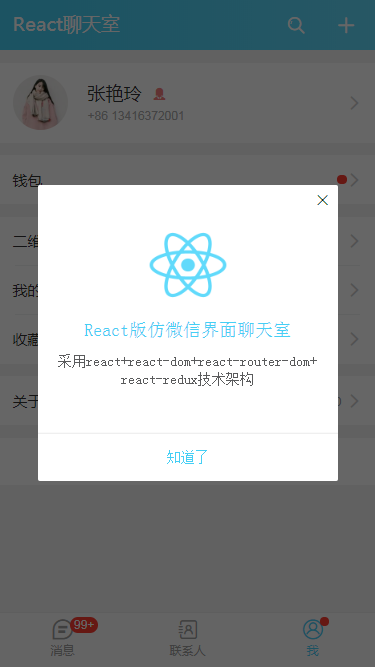
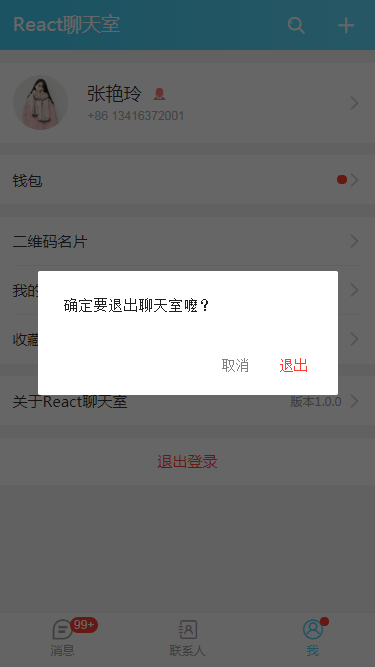
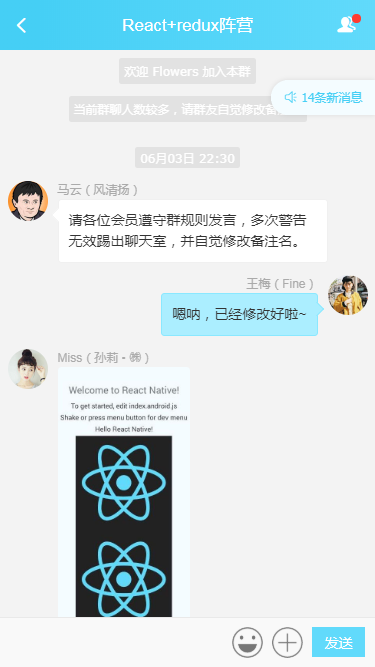
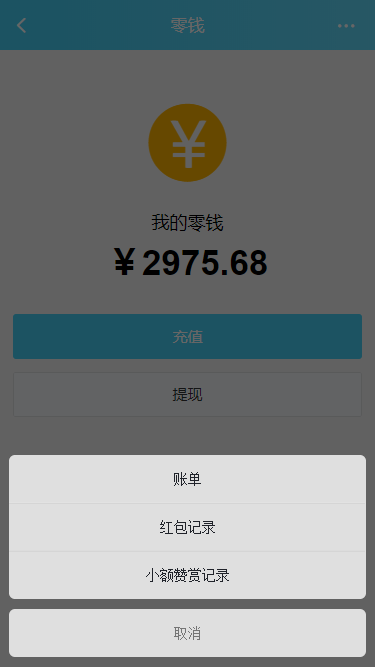
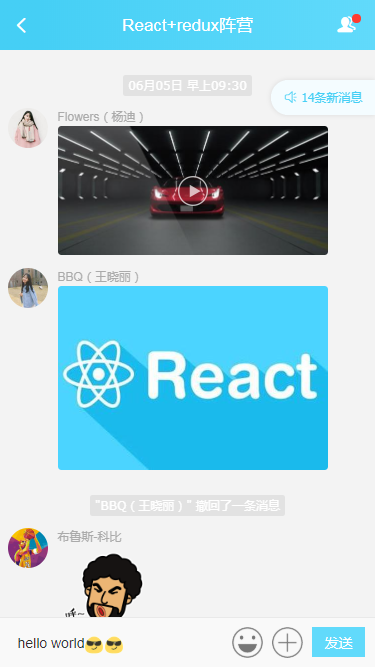
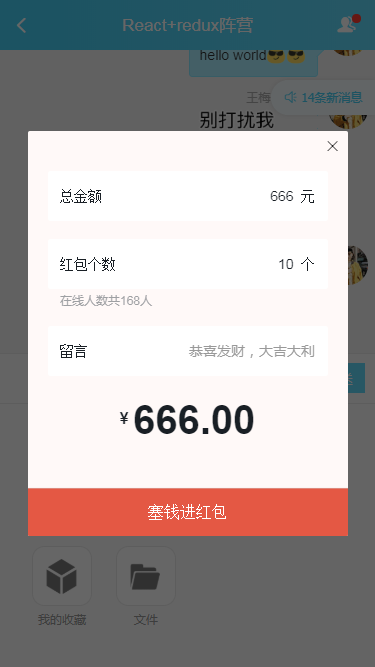
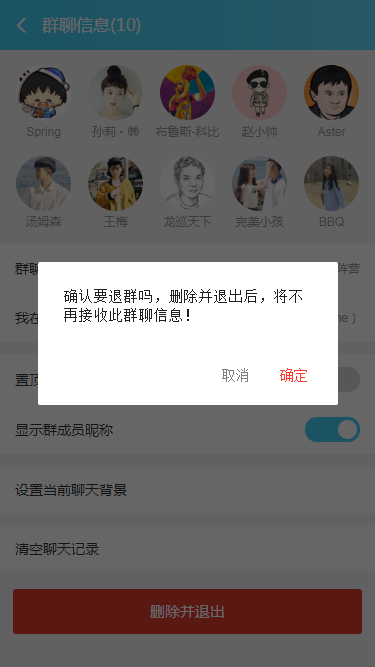
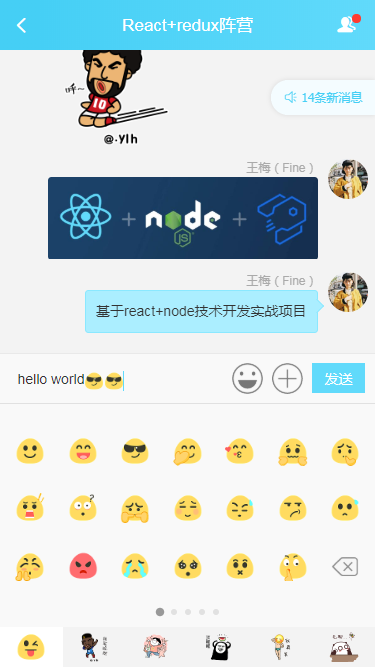
采用react+react-dom+react-router-dom+redux+react-redux+webpack2.0+react-photoswipe+swiper等技术混合开发的手机端仿微信界面聊天室——reactChatRoom,实现了聊天记录下拉刷新、发送消息、表情(动图),图片、视频预览,打赏、红包等功能。
二、技术栈
MVVM框架:react / react-dom
状态管理:redux / react-redux
页面路由:react-router-dom
弹窗插件:wcPop
打包工具:webpack 2.0
环境配置:node.js + cnpm
图片预览:react-photoswipe
轮播滑动:swiper

















作者:xiaoyan2015
https://blog.csdn.net/yanxinyun1990/article/details/93230368
本文为作者原创文章,转载请附上本文链接!

 随时随地看视频
随时随地看视频





热门评论
-

qq_枫之韵_02019-08-22 0
查看全部评论兄弟为啥不提供一下github 地址 呢