背景:
随着PWA的不断推进,以及前端需求的越来越复杂,indexdb成为了越来越多公司的前端本地存储方案。为什么是indexdb,而不是localstorage。
indexdb支持事务,操作步骤中一步失败,整个事务取消,不存在只改写一部分数据的情况。
indexdb的存储量大,一般不少于250M。
indexDB是异步的,操作不会锁死浏览器。
idb-js:
那 idb-js 又是什么呢?使用过 indexdb 的同学都知道,indexdb 如果不封装的话写起来非常的繁琐,而且目前相应的文档又不多。idb-js 就是对 indexdb 的简单封装,暴露了一些常用的增删查改操作。下面我们简单的来看看:
首先,我们要对数据库进行配置,创建一个 db_student_config.js 文件,表示student的数据库,将配置以对象方式暴露出去。
配置中包括 数据库名字,数据库版本号,表的配置(可多张)。

然后,我们引入配置,开始创建数据库。
import Idb from 'idb-js' // 引入Idb
import db_student_config from './db_student_config' // 引入刚才的配置
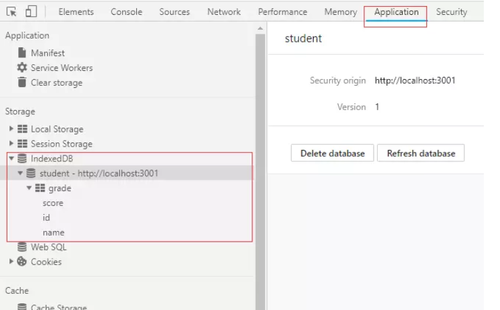
Idb(db_student_config).then(student_db => {...}) // 载入配置,生成数据,拿到db实例进行后面操作。这时候,我们就可以看到浏览器上的数据库建立好了

拿到 student_db 后,我就可以操作了,比如来个添加,插入三条数据,调用 insert 方法:
student_db.insert({
tableName: "grade",
data: [
{ id: 1, score: 98, name: "小明" },
{ id: 2, score: 100, name: "小华" },
{ id: 3, score: 97, name: "小红" }
]
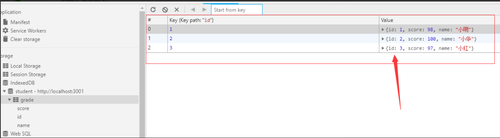
});我们可以看到数据库此时多了三条数据:

是不是很方便,^-^。
文档和仓库地址:
idb-js更多的操作请查看idb-js的文档,顺便给个star支持一下,欢迎大家提issue。



 随时随地看视频
随时随地看视频



