最近需要做一个新闻列表,需要上拉加载和下拉刷新的功能,找了一圈锁定pull-to-refresh控件,看了一下demo和文档发现讲的不够详细,所以想自己整理一份出来分享给大家!
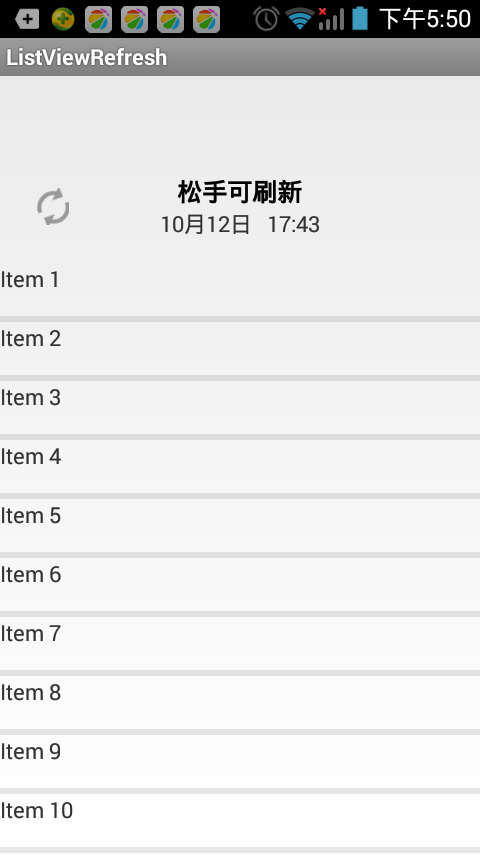
先看截图:
加载用了异步任务来模拟网络任务,废话少说直接上代码(说明一下,首先项目必须要加载library pull-to-refresh )
pull-to-refresh的下载地址 :https://github.com/chrisbanes/Android-PullToRefresh
布局文件两个也很简单,直接上代码,不详细解释:
Activity_main.xml: <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.listviewrefresh.MainActivity" > <com.handmark.pulltorefresh.library.PullToRefreshListView android:id="@+id/listview" android:layout_width="fill_parent" android:layout_height="fill_parent" android:cacheColorHint="#00000000" android:divider="#19000000" android:dividerHeight="4dp" android:fadingEdge="none" android:fastScrollEnabled="false" android:footerDividersEnabled="false" android:headerDividersEnabled="false" android:smoothScrollbar="true" /> </LinearLayout> item.xml <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" > <TextView android:id="@+id/text" android:layout_width="fill_parent" android:layout_height="35dp" /> </LinearLayout>
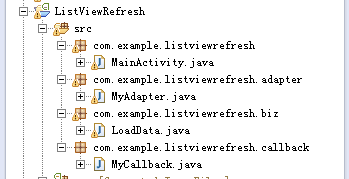
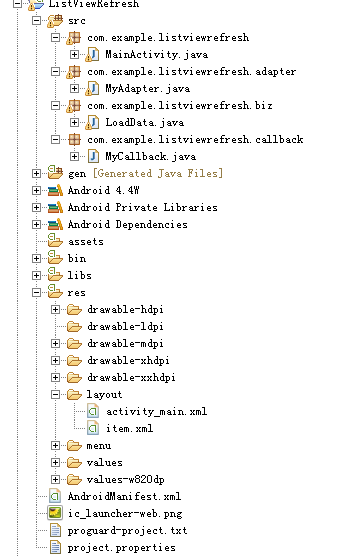
文件的目录结构
MainActivity:
public class MainActivity extends Activity {
private PullToRefreshListView listview;
private int currentPage;
private MyAdapter adapter;
private SimpleDateFormat formater=new SimpleDateFormat("MM月dd日 HH:mm");
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setViews();
setListeners();
}
private void setViews() {
// TODO Auto-generated method stub
listview=(PullToRefreshListView) findViewById(R.id.listview);
listview.setMode(Mode.BOTH);
//listview.setMode(Mode.PULL_FROM_END);
// 下拉刷新时的提示文本设置
listview.getLoadingLayoutProxy(true, false).setLastUpdatedLabel("");
//listview.getLoadingLayoutProxy(true, false).setPullLabel("");//刚下拉时,显示的提示
listview.getLoadingLayoutProxy(true, false).setRefreshingLabel("正在刷新");//刷新时
listview.getLoadingLayoutProxy(true, false).setReleaseLabel("松手可刷新");//下来达到一定距离时,显示的提示
// 上拉加载更多时的提示文本设置
listview.getLoadingLayoutProxy(false, true).setLastUpdatedLabel("");
listview.getLoadingLayoutProxy(false, true).setPullLabel("");
listview.getLoadingLayoutProxy(false, true).setRefreshingLabel("正在加载...");
listview.getLoadingLayoutProxy(false, true).setReleaseLabel("放开以加载");
adapter=new MyAdapter(this, null);
listview.setAdapter(adapter);
currentPage=1;
LoadDataExecute();
}
private void setListeners() {
listview.setOnRefreshListener(new OnRefreshListener<ListView>() {
@Override
public void onRefresh(PullToRefreshBase<ListView> refreshView) {
// TODO Auto-generated method stub
if(refreshView.isHeaderShown())//下拉刷新
{
currentPage=1;
LoadDataExecute();
}
else//上拉加载
{
//currentPage=currentPage+1;
LoadDataExecute();
}
}
});
}
public void m_updatePage(int page)
{
currentPage=page;
}
public void m_updateListView(ArrayList<String> list)
{
adapter.upateList(list);
if(currentPage>1)
{
listview.getLoadingLayoutProxy(false, true).setLastUpdatedLabel(formater.format(new Date()));
}
listview.onRefreshComplete();
if(list.size()<20)
{
listview.setMode(Mode.PULL_FROM_START);
}
else
{
listview.setMode(Mode.BOTH);
}
}
public void m_clearListView()
{
adapter.clearListView();
currentPage=1;
listview.getLoadingLayoutProxy(true, false).setLastUpdatedLabel(formater.format(new Date()));
}
private void LoadDataExecute()
{
new LoadData(currentPage,new MyCallback() {
@Override
public void updatePage(int page) {
// TODO Auto-generated method stub
m_updatePage(page);
}
@Override
public void updateListView(ArrayList<String> list) {
// TODO Auto-generated method stub
m_updateListView(list);
}
@Override
public void clearListView() {
// TODO Auto-generated method stub
m_clearListView();
}
}).execute();
}
}MyAdapter: 很正常的写法,无需解释
public class MyAdapter extends BaseAdapter {
private Context context;
private LayoutInflater inflater;
private ArrayList<String> data;
public MyAdapter(Context context, ArrayList<String> data) {
this.context = context;
this.inflater = LayoutInflater.from(context);
if (data != null) {
this.data = data;
} else {
this.data = new ArrayList<String>();
}
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return data.size();
}
@Override
public String getItem(int position) {
// TODO Auto-generated method stub
return data.get(position);
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
ViewHolder holder = null;
if (convertView == null) {
convertView = inflater.inflate(R.layout.item, null);
holder = new ViewHolder();
holder.text = (TextView) convertView.findViewById(R.id.text);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
String str = getItem(position);
holder.text.setText(str);
return convertView;
}
class ViewHolder {
TextView text;
}
public void upateList(ArrayList<String> list) {
// TODO Auto-generated method stub
this.data.addAll(list);
this.notifyDataSetChanged();
}
public void clearListView() {
// TODO Auto-generated method stub
this.data.clear();
}
}程序的业务逻辑,模拟网络下载:LoadData
public class LoadData extends AsyncTask<Void, Void, ArrayList<String>> {
private ArrayList<String> mStrings = new ArrayList<String>();
private MainActivity mainActivity;
private int page;
private MyCallback callback;
public LoadData(int page, MyCallback callback) {
this.callback = callback;
mStrings.add("Item 1");
mStrings.add("Item 2");
mStrings.add("Item 3");
mStrings.add("Item 4");
mStrings.add("Item 5");
mStrings.add("Item 6");
mStrings.add("Item 7");
mStrings.add("Item 8");
mStrings.add("Item 9");
mStrings.add("Item 10");
mStrings.add("Item 11");
mStrings.add("Item 12");
mStrings.add("Item 13");
mStrings.add("Item 14");
mStrings.add("Item 15");
mStrings.add("Item 16");
mStrings.add("Item 17");
mStrings.add("Item 18");
mStrings.add("Item 19");
mStrings.add("Item 20");
this.page = page;
}
@Override
protected void onPostExecute(ArrayList<String> lists) {
// TODO Auto-generated method stub
// 休息30秒
if (lists.size() > 0) {
if (page == 1) {
callback.clearListView();
} else if (page == 3) {
lists.remove(0);
}
callback.updateListView(lists);
callback.updatePage(page + 1);
}
}
@Override
protected ArrayList<String> doInBackground(Void... arg0) {
// TODO Auto-generated method stub
try {
Thread.sleep(3000);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return mStrings;
}
}
最后就是为了解耦而定义的回调接口:MyCallback
public interface MyCallback {
void updatePage(int page);
void updateListView(ArrayList<String> list);
void clearListView();
}亲自测试成功,压缩吧就算了,大家有兴趣自己研究吧,欢迎加我的QQ讨论:935466680






 随时随地看视频
随时随地看视频




