在扁平化设计风格成为主流的今天,想要做出差异化的产品、传递更丰富的情感,动效设计这种灵活高效的信息载体越来越受到大家的重视。
伴随着移动设备的快速普及以及硬件性能的大幅度提升,动效设计的需求也日趋增长。在国内的一线互联网公司,已经设立了对应的动效设计师岗位,动效设计是未来UI设计师必备的能力。
合理的动效设计可以减少认知负荷,避免变化的盲目性,并在空间关系中建立了更好的响应。更重要的一点,动效设计将用户界面与现实生活联系起来。
运动可以通过合并和分离、改变形状和大小,使物体的表面充满活力。你可以运用功能动画来使用户在导航性的上下文间平滑地过渡,解释屏幕上元素布局的变化,以及加强元素的层次结构。
良好用户体验的动效设计具备以下6条特征:
1. 响应式的
视觉反馈在UI设计中非常重要。它之所以有效是因为它迎合了用户对确认的自然渴望。在现实生活中,按钮、控件,以及对象对我们的交互产生响应,这就是人们希望事物达到的效果。
用户界面应该快速地响应用户的输入,精确到用户触发的地方,以及显示新界面和创建它们的元素或操作之间的关联。让用户感觉点击这款app真是棒极了,就像知道即将发生什么。

2. 关联性的
将新创建的界面与创建它们的元素或操作关联起来。关联背后的逻辑是帮助用户理解视图布局中刚刚发生的更改,以及引发更改的原因。
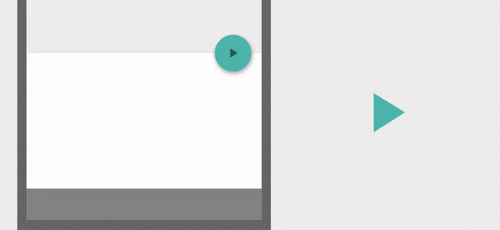
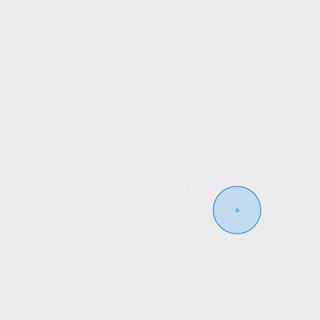
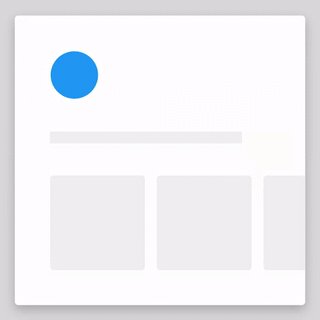
以下你会看到两个菜单变化的例子。在第一个例子中,菜单从距离触摸点很远的地方出现,打断了它与触摸点之间的联系。

另外一个例子是操作按钮在一定条件下功能发生改变。“播放”和“暂停”按钮可能是最常见的可切换按钮的例子。将播放按钮转换为暂停按钮意味着两个操作是有关联的,点击一个按钮可以使另一个按钮可见。你应该用动画让状态之间的转化看起来是平滑的,而不是间断的。

3. 自然的
避免出乎意料的转变。每一个运动都应该是现实世界的力所驱动的。在现实世界中,物体加速或减速受到重力和表面摩擦力的影响。类似地,在友好的用户界面设计中,启动和停止都不会立刻发生。
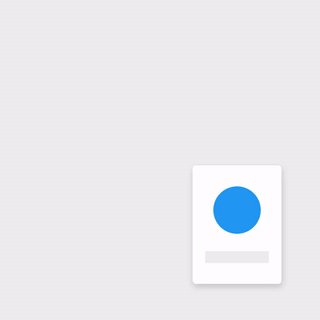
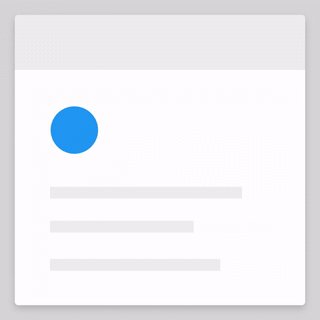
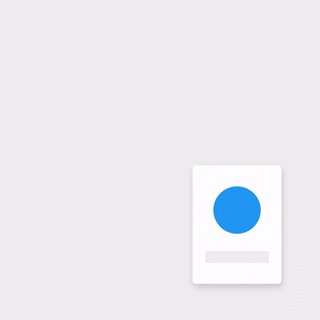
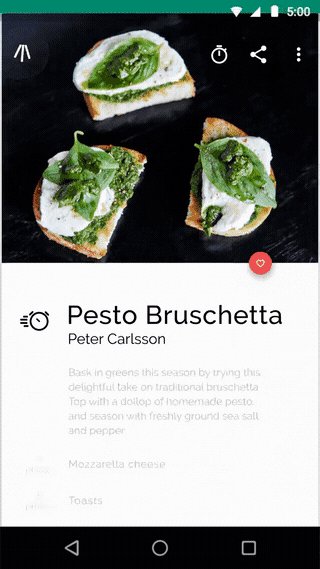
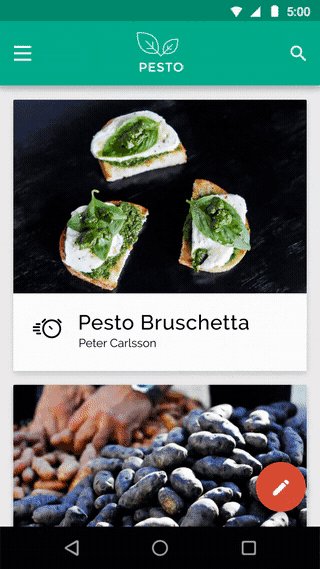
以下你会看到一个很好的例子,用户从列表中选择一项放大它的详情视图。在变化过程中,小卡片在扩展成一张大卡片时,小卡片往其目的方向移动。

4. 有目的的
在正确的时间将注意力集中到正确的点上。运动,其本质上,在用户界面中具有最高的优先级,无论是文本段落还是静态图像都没有办法与其比拟。一个好的动画可以帮助引导用户进入交互的下一步。
用户不能第一时间真正预测到将要发生的交互,但是适当的动画能够引导用户,使用户对内容的改变不会感到突兀。
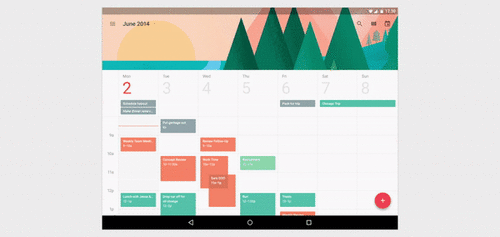
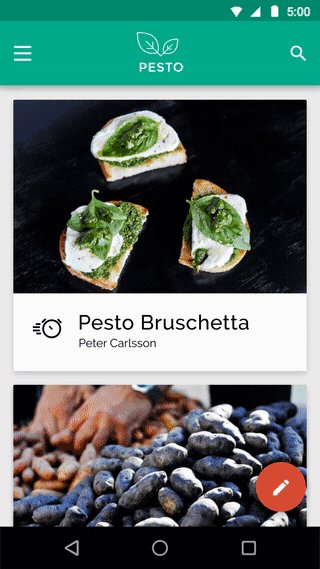
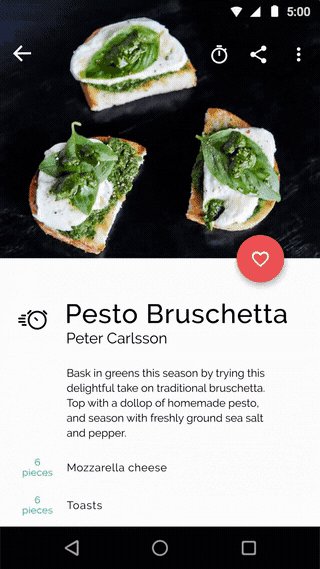
这个例子是父-子窗口转换,用户在列表项或卡元素中选择一个项目,然后放大到它的详细视图。这种交互为用户保留了上下文。

5. 快速的
当元素在位置或状态之间移动时,移动速度应该足够快,以免用户等待。但也不能太快,要让用户理解转换。
动画不能太慢,因为这会产生不必要的延迟。

6. 清晰的
动画一次性不要太多,因为当多个元素向不同的方向或交叉路径移动时,用户会感到困惑。
动画应该清晰、简洁和连贯。记住,对动画而言,少即是多。所以,我们应该只关注动画对用户的实际帮助。

总结
最重要的是,动画不是随机的。每一个操作背后都有目的。运动引导并专注于最重要的东西,这样你才不会迷失。无论你的app是有趣的,严肃的还是直白的,运用动画可以帮助你为用户提供一种清晰、快速和有用户粘性的体验。
人性化设计。关注每一个细节是你成功使人机交互易于使用的关键。









 随时随地看视频
随时随地看视频





热门评论
-

intense2018-03-15 2
-

intense2018-03-15 2
-

不见不散场2018-03-23 0
查看全部评论大漠孤烟直长河落日圆
大漠孤烟直长河落日圆
感谢分享。!!!!!!!