1-DOCTYPE及字符编码
<!doctype html>
<meta charset="utf-8">
<html lang="zn-CN">- 2-大小写都可以
- 3-布尔值
<input type="checkbox" checked />表示true,<input type="checkbox"/>表示false - 4-省略引号
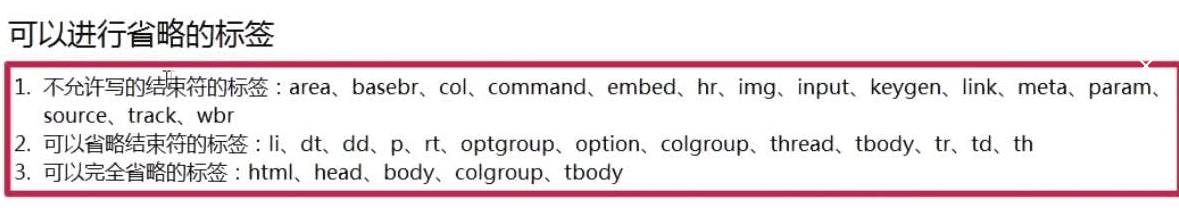
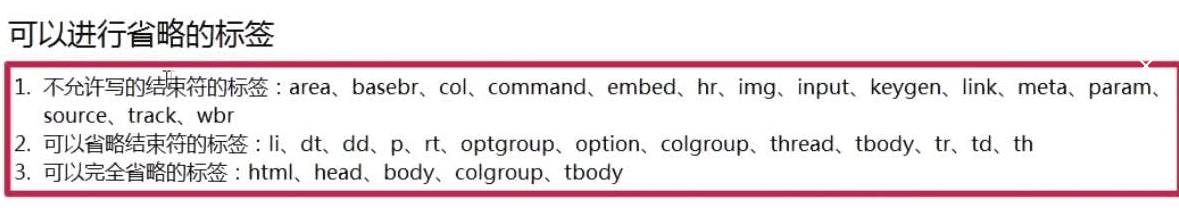
- 5-可以进行省略的标签
除了不允许写结束符的标签(比如:img,input,hr,br,link,meta等等),一般都没必要省略,代码规范易读一些
 文档结构
文档结构
大纲是依靠header元素中的h1-h6元素来生成的
小技巧
在header元素中,使用如下代码,既可以用图片来显示企业名称,又可以生成大纲。
<header>
<h1><img src="title.jpg" alt="企业名称"></h1>
</header>- 补充拓展
在HTML5中,body元素、blockquote元素、fieldset元素、td元素、details元素以及figure元素被称为节根元素。共同特征是拥有自己独立的大纲,并且这些元素内的section、article元素、标题元素、nav、aside等,只用在生成其父元素的大纲时。












 随时随地看视频
随时随地看视频



