使用 Go 语言搭建简易登录功能
在这篇文章之前,已经学完了 Go 语言所有基础特性,对 Go 语言也有了一定掌握和理解。本文就来学习如何使用 Go 语言如何搭建一个 web 服务。这个 web 服务主要提供登录的功能。
1. 搭建服务
在 Go 语言中想要搭建一个 http 服务是非常容易的一件事情,一行代码就可以了。
代码示例:
package main
import (
"net/http"
)
func main() {
http.ListenAndServe("127.0.0.1:9300", nil) //设置监听的端口
}
运行以上代码可以得到一个服务,在浏览器上输入http://127.0.0.1:9300/,由于没有编写任何路由,所以只会出现 404 的提示:

2. 编写路由
服务已经可以运行了,接下来就是要编写能被外部访问的路由接口,http 请求分为两种,POST 请求和 GET 请求。我们首先想实现的是一个网站登录页面打开的路由 /index,需要编写一个能响应 GET 请求的路由。
代码示例:
package main
import (
"net/http"
)
func main() {
//设置访问的路由
http.HandleFunc("/index", func(w http.ResponseWriter, r *http.Request) {
if r.Method == "GET" {
w.Write([]byte("<h1>Hello Codey!<h1>"))
}
})
http.ListenAndServe("127.0.0.1:9300", nil) //设置监听的端口
}
在浏览器中输入127.0.0.1:9300/index:

此处可以结合函数式编程的思想,将 index 的处理函数拿出来作为一个变量,代码修改后如下所示
package main
import (
"net/http"
)
func main() {
http.HandleFunc("/index", index) //设置访问的路由
http.ListenAndServe("127.0.0.1:9300", nil) //设置监听的端口
}
func index(w http.ResponseWriter, r *http.Request) {
if r.Method == "GET" {
w.Write([]byte("<h1>Hello Codey!<h1>"))
}
}
然后修改一下输出字符串,使其输出一个页面,代码修改后如下
package main
import (
"net/http"
)
func main() {
http.HandleFunc("/index", index) //设置访问的路由
http.ListenAndServe("127.0.0.1:9300", nil) //设置监听的端口
}
func index(w http.ResponseWriter, r *http.Request) {
if r.Method == "GET" {
w.Write([]byte(`<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Go语言实战1</title>
</head>
<body>
<div>
<h3>登录</h3>
<form>
<div>
<div>
<input type="text" id="username" name="username" placeholder="请输入账号">
</div>
</div>
<div>
<div>
<input type="password" class="form-control" id="password" name="password" placeholder="请输入密码">
</div>
</div>
<div >
<div >
<button id="loginbtn" type="button" >登录</button>
</div>
</div>
</form>
</div>
</body>
</html>`))
}
}
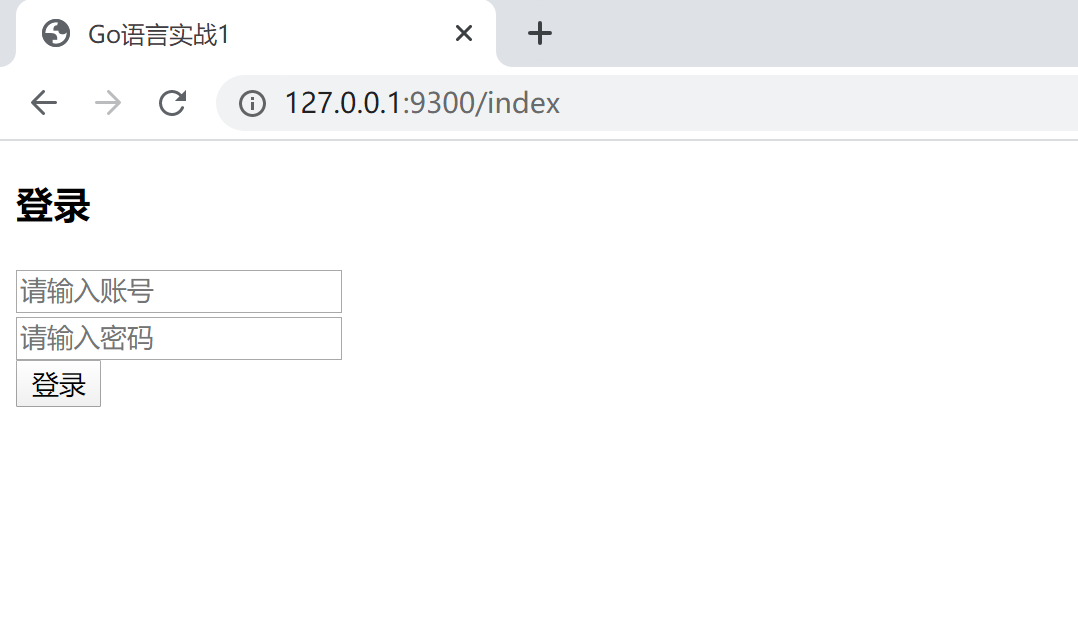
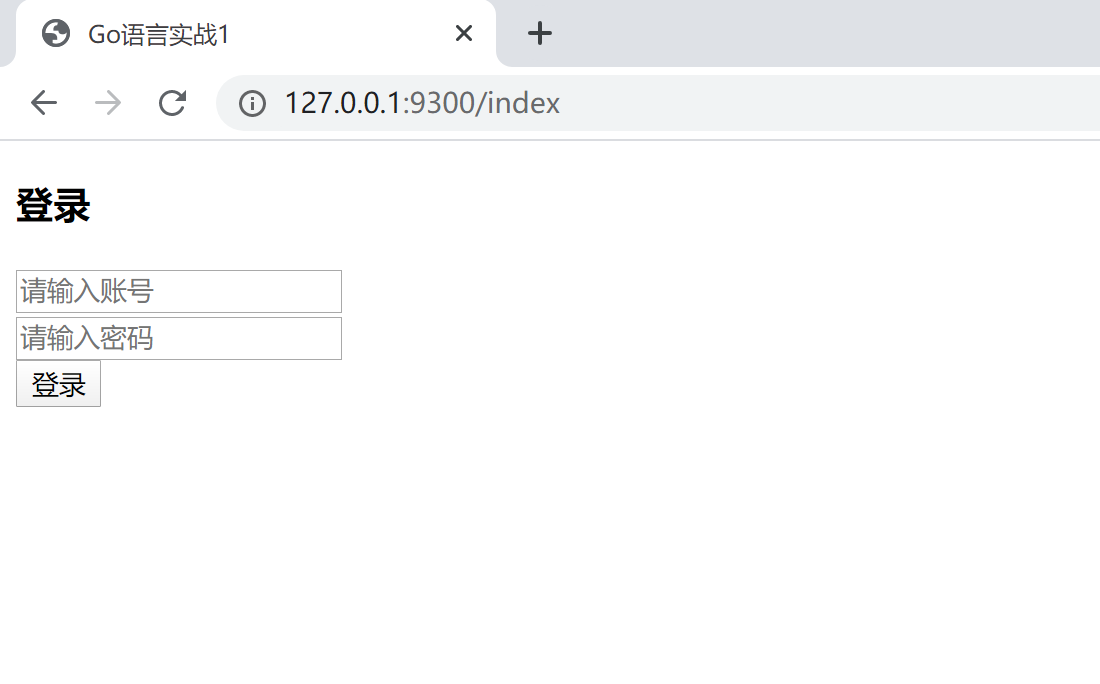
运行上述代码,然后再次在浏览器中输入127.0.0.1:9300/index。

3. 配置页面到 html
一般写 web 应用,会涉及到很多 html 文件,我们不可能将其全部都放在 Go 文件的字符串里,不方便调试的同时也影响代码维护。所以我们一般会直接加载 html 文件。
代码示例:
package main
import (
"net/http"
"text/template"
)
func main() {
http.HandleFunc("/index", index) //设置访问的路由
http.ListenAndServe("127.0.0.1:9300", nil) //设置监听的端口
}
func index(w http.ResponseWriter, r *http.Request) {
if r.Method == "GET" {
t, _ := template.ParseFiles("view/index.html")//加载html文件
t.Execute(w, nil)//将文件输出到浏览器
}
}
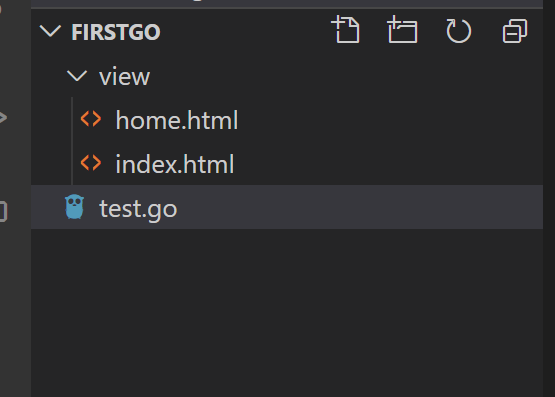
目录结构如下

index.html 的代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Go语言实战1</title>
</head>
<body>
<div>
<h3>登录</h3>
<form>
<div>
<div>
<input type="text" id="username" name="username" placeholder="请输入账号">
</div>
</div>
<div>
<div>
<input type="password" id="password" name="password" placeholder="请输入密码">
</div>
</div>
<div >
<div >
<button id="loginbtn" type="button" >登录</button>
</div>
</div>
</form>
</div>
</body>
</html>
执行上述 Go 语言代码,在浏览器中输入127.0.0.1:9300/index。

4. 数据传输
在 html 页面点击登录暂时没有任何反应,为了提交页面到服务端,我们需要在服务端再编写一个接收数据的路由,这个路由需要能够接收 POST 请求。然后再这个路由中需要能验证账号密码是否正确,若是则跳转到主页,若不是则给出提示后跳转到登录页。
代码示例
package main
import (
"net/http"
"text/template"
)
func main() {
http.HandleFunc("/index", index) //设置访问的路由
http.HandleFunc("/check", check)
http.ListenAndServe("127.0.0.1:9300", nil) //设置监听的端口
}
func check(w http.ResponseWriter, r *http.Request) {
if r.Method == "POST" {
accountID := r.FormValue("username")//获取账号
password := r.FormValue("password")//获取密码
if accountID == "Codey" && password == "12345" {
//跳转到主页
t, _ := template.ParseFiles("view/home.html")
t.Execute(w, nil)
} else {
//跳转到登录
w.Write([]byte("<script>alert('账号或者密码不正确')</script>"))
t, _ := template.ParseFiles("view/index.html")
t.Execute(w, nil)
}
}
}
func index(w http.ResponseWriter, r *http.Request) {
if r.Method == "GET" {
t, _ := template.ParseFiles("view/index.html")
t.Execute(w, nil)
}
}
home.html 的代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Go语言实战1</title>
</head>
<body>
<div>
<h3>主页</h3>
这里是主页
</div>
</body>
</html>
执行上述 Go 语言代码,在浏览器中输入127.0.0.1:9300/index。

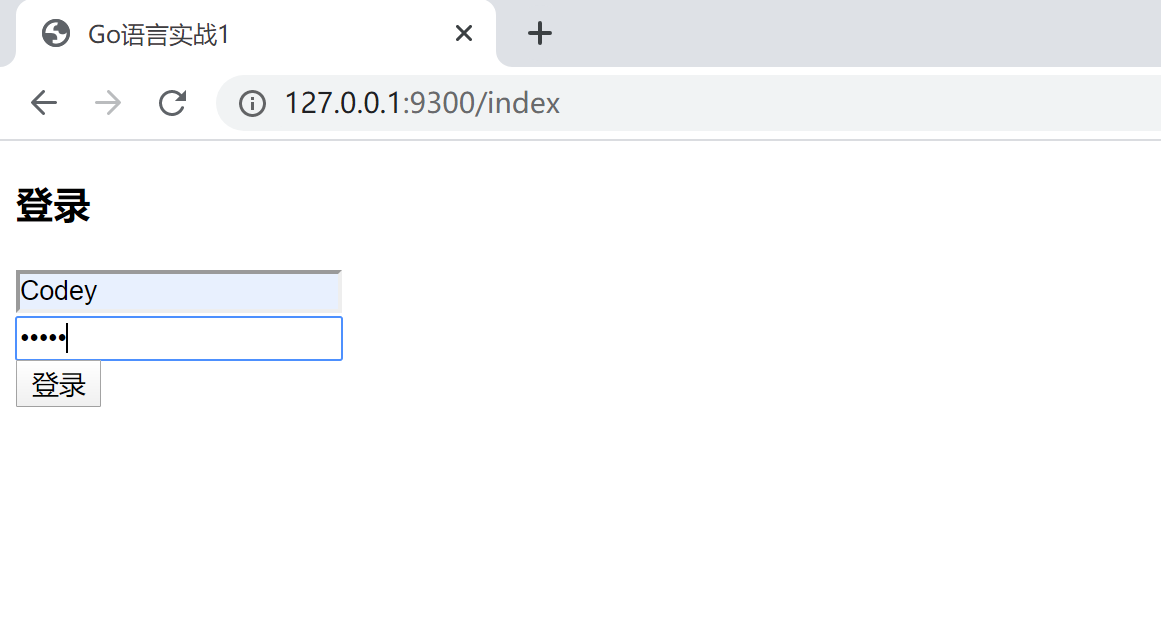
输入正确的账号:Codey,密码:12345

然后点击登录,会跳转到主页

若输入错误的账号密码,则不跳转

随后跳转回登录页面

一个简易的登录功能就搭建完成了。
5. 小结
本文主要介绍了 Go 语言官方提供的 http 服务,以及如何使用这个包来搭建一个 web 应用。其中需要注意区分前端发送过来的请求类型,POST 和 GET 两个请求各自有各自的处理。