在 Postman 中运行脚本
1. 前言
前面章节向大家讲了如何发送请求以及如何接收响应,但是如果在请求中需要特殊的输入或者需要特别的执行顺序,比如 API 2 的执行依赖于 API 1的执行结果,除了人工手动一个个执行外,有没有更好的办法呢,这章就向大家介绍 Postman 内置的非常好用的功能–脚本。
Postman 包含了一个强大的基于 Node.js 的运行时组件能够允许用户给请求和集合添加动态行为。这允许用户编写测试套件、构建包含动态参数的请求、在请求之间传递数据等。可以在下面两个事件中间添加 JavaScript 代码:
- 在将请求发送到服务器之前,在 “Pre-request Script” 选项卡下添加一个请求前脚本;
- 收到响应后,在 “Tests” 选项卡下添加测试脚本。
Postman 会在你输入时提示你一些建议,然后自动完成代码;

2. 脚本的执行顺序
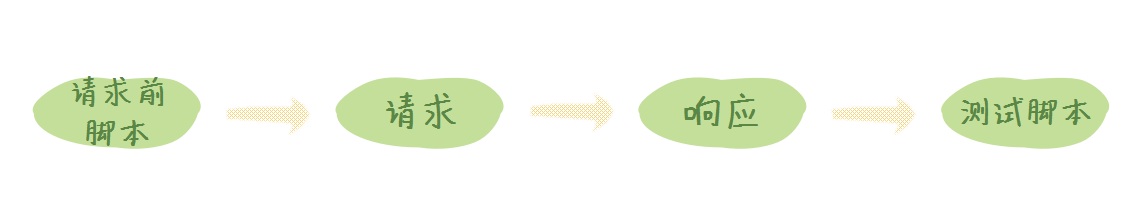
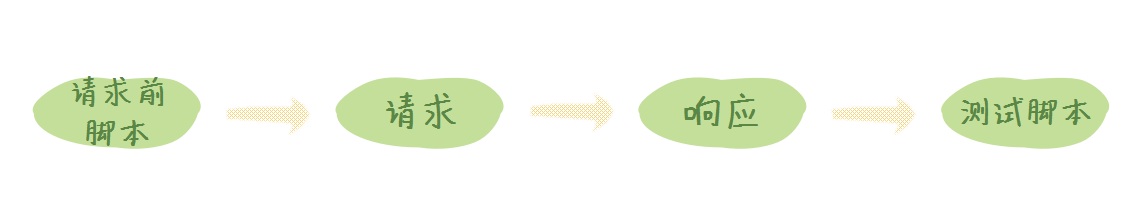
在 Postman 中,对于一个单一请求,脚本执行顺序如下:
- 跟请求相关的请求前脚本会在请求发送之前执行;
- 跟请求相关的测试脚本会在请求发送之后执行。

对于一个集合中的每个请求,脚本执行顺序如下:
- 跟集合相关的“请求前脚本”会在集合中任意请求之前执行;
- 跟文件夹相关的“请求前脚本”会在该文件夹中的任意请求之前执行;
- 跟集合相关的“测试脚本”会在集合中任意请求之后执行;
- 跟文件夹相关的“测试脚本”会在该文件夹中的任意请求之后执行;
对于集合中的每个请求,脚本将始终按照以下层次结构运行:
集合级别的脚本 -> 文件夹级别的脚本 -> 请求级别的脚本;
注意,这个执行顺序同时适用于请求前脚本和测试脚本。
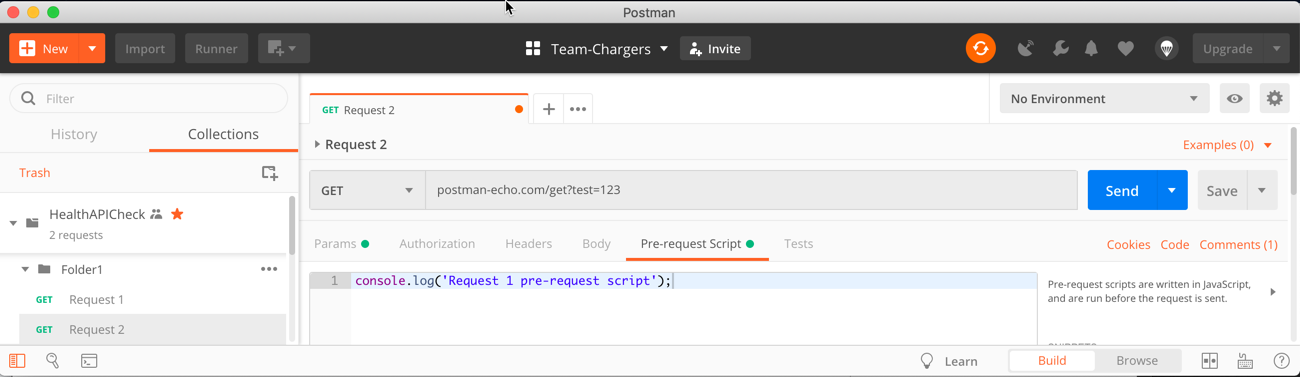
例如,假设你有如下集合,包含一个文件夹,该文件夹中有两个请求:

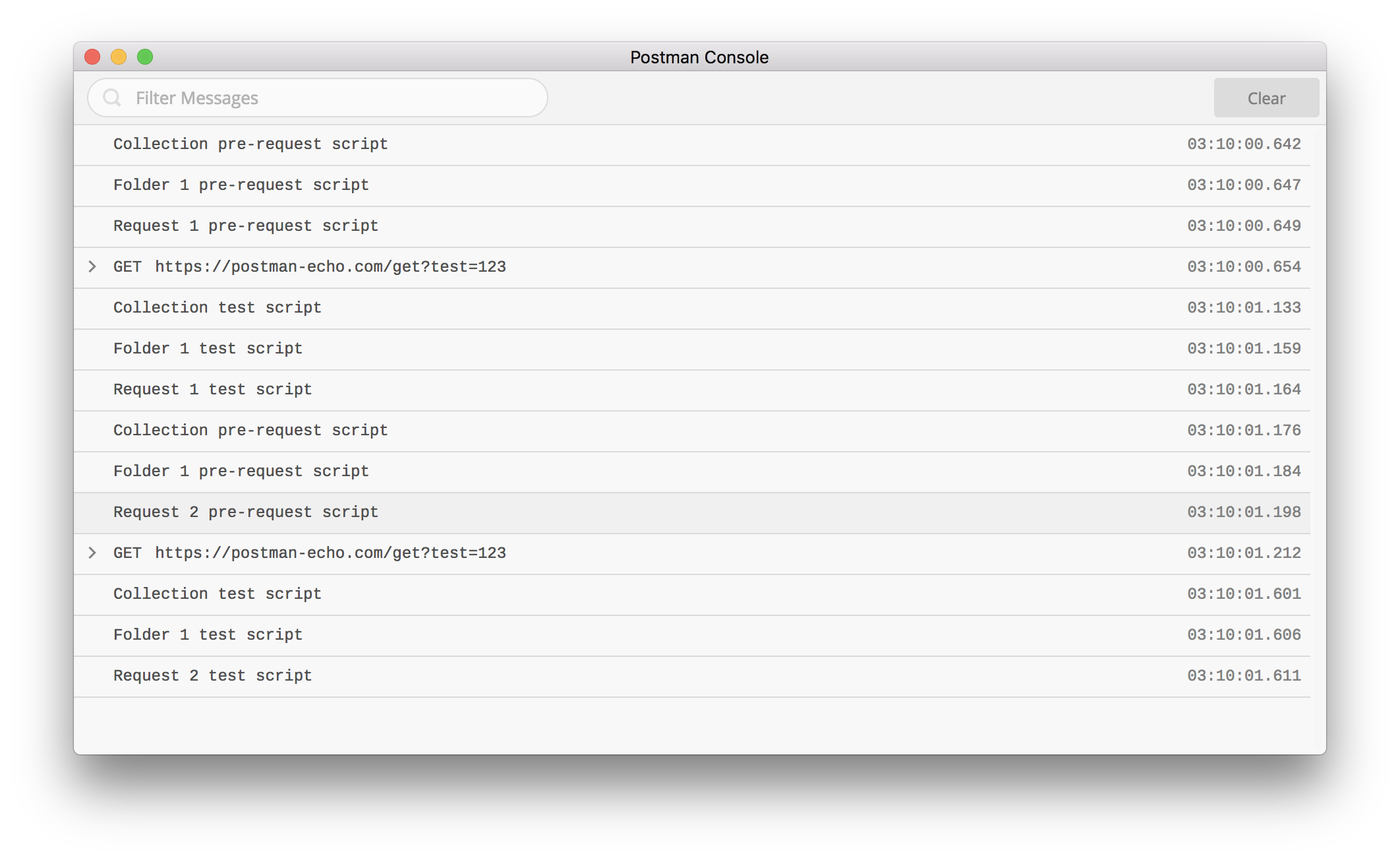
如果你在集合、文件夹和请求的“请求前脚本”和“测试脚本”部分中创建了日志输出脚本,那么在 Postman 控制台中你就会清楚的看到脚本的执行顺序:

是不是很神奇?为什么这里可以运行脚本? 这是因为 Postman 沙箱的原因。Postman 沙箱是一个JavaScript 执行环境,在给请求编写“请求前脚本”和“测试脚本”时会用到它(在 Postman 和 Newman )。你在 Postman 和 Newman 写的任何脚本都会在沙箱中执行。
3. 编写“请求前脚本”
在 Postman 中可以使用“请求前脚本”在请求运行前执行 JavaScript。通过在请求、集合或文件夹的 “Pre-request Script” 选项卡中编写代码,就可以为请求执行一些预处理,比如设置变量值、参数、头和主体数据。可以使用“请求前脚本”来调试代码,比如将数据输出到控制台。
下面是使用“请求前脚本”的一个例子:
- 在一个集合中有一系列请求,要求按顺序执行它们;
- 第二个请求依赖第一个请求返回来的值;
- 在将返回来的值传递给第二个请求之前需要做些处理;
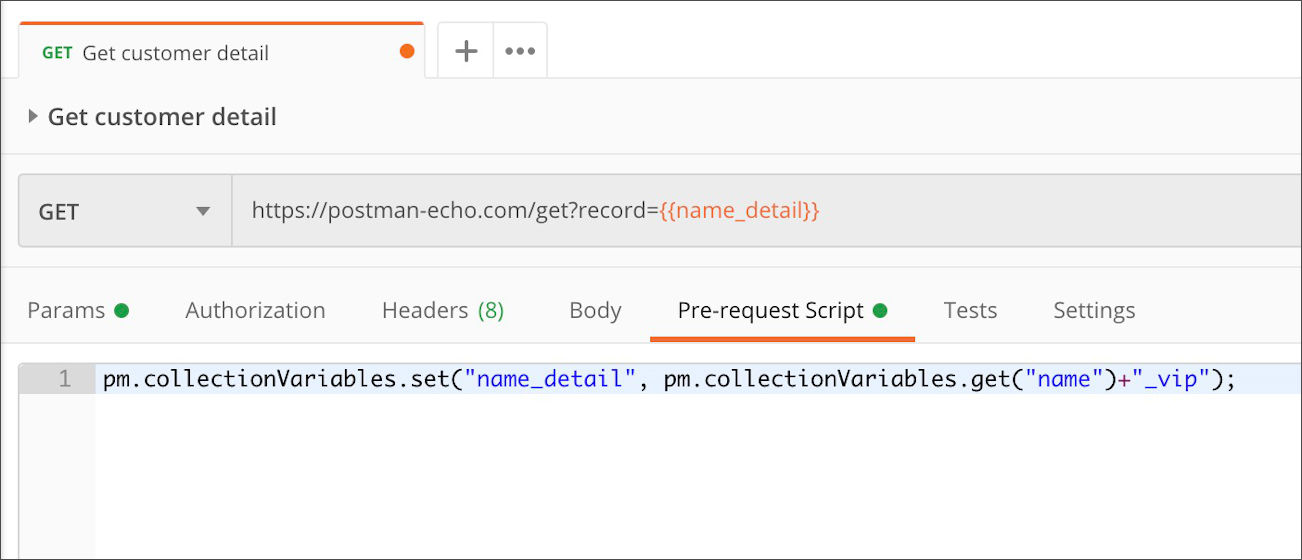
- 第一个请求将响应中的值写到“测试脚本”中的变量中;
- 第二个请求在“请求前脚本”中拿到并处理这个变量,然后再把处理后的变量设置为另一个变量。
4. 在请求发送前运行脚本
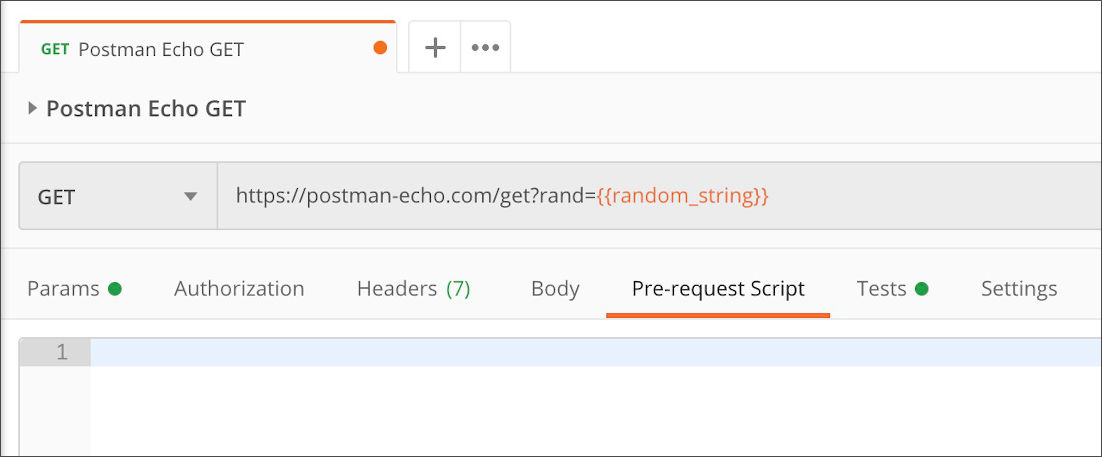
为了在请求发送前运行脚本,打开请求并点击 “Pre-request Script” 选项卡,如下图所示:

在请求执行前输入你想运行的代码:

当你点击“发送”,这些代码会在请求发送之前被执行。
5. 测试脚本
你还可以用 JavaScript 为 Postman API 请求编写测试脚本。测试脚本能确保你的请求按预期工作,确保后台服务之间的集成运行可靠,验证新开发的功能没有破坏之前已存的功能。当 API 出现问题时,还可以使用测试脚本帮你调试程序。
比如,你可以编写一个测试脚本,通过发送不完整的数据给请求来验证请求的错误处理。
可以向单个请求、文件夹和集合添加测试脚本。Postman 里包含一些脚本你可以通过点击来增加,然后根据需求来修改里面的逻辑。
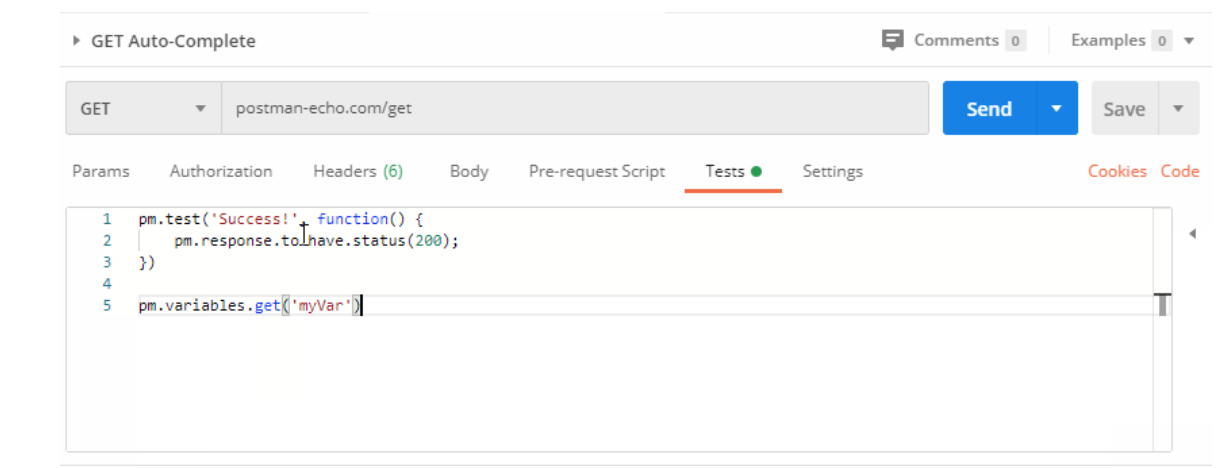
要给请求添加测试代码,跟上面添加“请求前脚本”一样,打开请求,并在 “Tests” 选项卡中添加代码。在 “Test Results” 选项卡中看到输出。

6. 编写测试脚本
测试脚本会在 API 收到响应之后执行。要验证返回的结果是否正确,你可以使用 pm.response 对象。可以使用 pm.test 方法,提供一个名称和函数,该函数会返回一个布尔值(true 或者 false) 指示测试时成功还是失败。还可以在断言中使用 ChaiJS BDD 语法和 pm.expect 来测试响应细节。
pm.test 的第一个参数用来标识这个测试脚本,会出现在测试结果输出中。
例如,在 “Tests” 选项卡中为任一请求输入一下内容,以测试响应状态代码是否为200。
pm.test("Status test", function () {
pm.response.to.have.status(200);
});

点击“发送”运行请求,并在响应部分打开 “Test Results” 选项卡,在选项卡标题中显示了运行了几个测试有几个通过了。

代码还可以测试请求环境,如下所示:
pm.test("environment to be production", function () {
pm.expect(pm.environment.get("env")).to.equal("production");
});
pm.test("response should be okay to process", function () {
pm.response.to.not.be.error;
pm.response.to.have.jsonBody("");
pm.response.to.not.have.jsonBody("error");
});
使用定制响应数据格式的语法来验证请求响应的有效性:
pm.test("response must be valid and have a body", function () {
pm.response.to.be.ok;
pm.response.to.be.withBody;
pm.response.to.be.json;
});
测试脚本可以包含任意数量的测试,当点击保存的时候,测试脚本会随请求详情一起被保存。
7. 小结
这篇文章主要向大家介绍了 Postman 脚本功能,脚本分为两个类型:
- 请求前脚本;
- 测试脚本。
顾名思义,请求前脚本就是在请求之前执行的脚本,这类就像我们文章开头提到的,如果 API 2 依赖 API 1 的执行结果,那么就可以将 API 1 加到 API 2 的请求前脚本中;测试脚本可以用来大批量的测试 API 是否问题;
通过本章,大家应该学会如何编写请求前脚本和测试脚本。