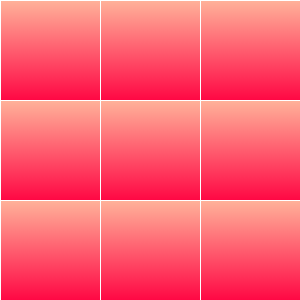
左浮动实现九格宫布局
1. 左浮动法
浮动是较为经典的布局属性:
实例演示
预览
复制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 在这里用link标签引入中文渐变色 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/chinese-gradient">
<style>
/* 清除默认样式 */
* { padding: 0; margin: 0; }
/* 全屏显示 */
html, body, ul { height: 100% }
/* 父元素 */
ul {
/* 清除默认样式 */
list-style: none;
}
/* 伪元素 */
ul::after {
/* 显示为块级元素 */
display: block;
/* 内容为空 */
content: '';
/* 清除浮动 */
clear: both;
}
/* 子元素 */
li {
/* 宽高都是百分之33*/
width: 33%;
height: 33%;
/* 左浮动 */
float: left;
/* 给个合适的外边距 */
margin: .5px;
/* 粉红渐变 */
background: var(--怦然心动)
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
运行案例
点击 "运行案例" 可查看在线运行效果
运行结果:

2. 小结
在当年那个刀耕火种的年代,想要让块级元素进行换行,一般都是靠 float 这个属性。
但前面讲了这么多种方式都是靠的边距来区分每个盒子,但如果不加任何边距只靠边框会变成什么样子呢?想知道的话就赶快翻到下一小节吧!