认识水平线标签 hr 标签
在我们某些特定的场景中,我们需要创建分割线来将我们的文档分隔开,以表示每个区域是单独的区域。这个时候我们就需要借助到 水平线标签 hr 标签了。
1. hr 标签的使用
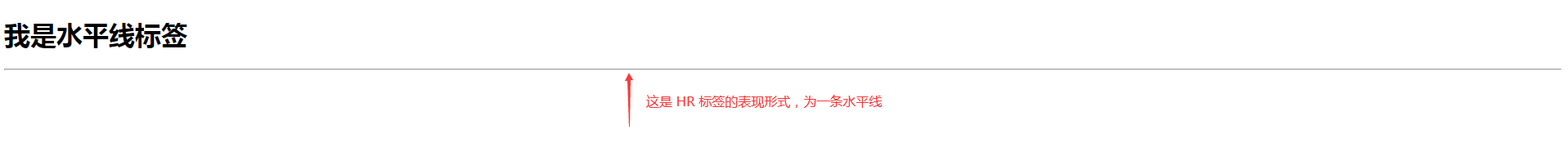
hr 标签在 HTML 页面中创建一条水平线。水平分隔线可以在视觉上将文档分隔成各个部分。hr 标签为单标签,其表现形式为一条横线。具体如下图所示:

2. hr 标签的作用
hr 标签的表现为一条水平线,我们可以用它来分隔文档。而且我们通过给 hr 标签设置属性来达到不同的效果,比如我们可以 hr 标签的宽度、颜色等,来适应我们不同的应用场景。
hr 标签默认宽度为 100%,既整个屏幕的宽度,这时我们就可以通过控制其属性来达到不同的效果,例如:
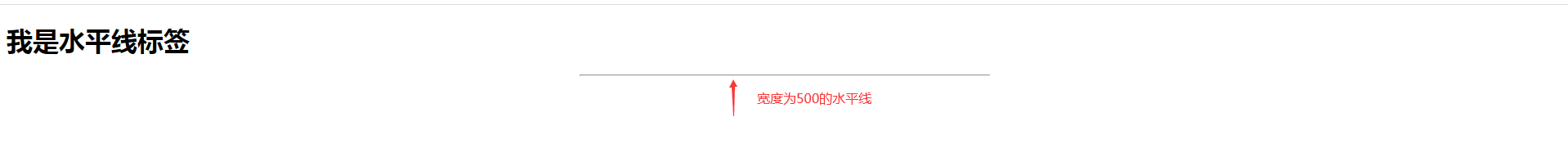
设置 hr 标签的宽度,效果如下图:
<hr width='500'>

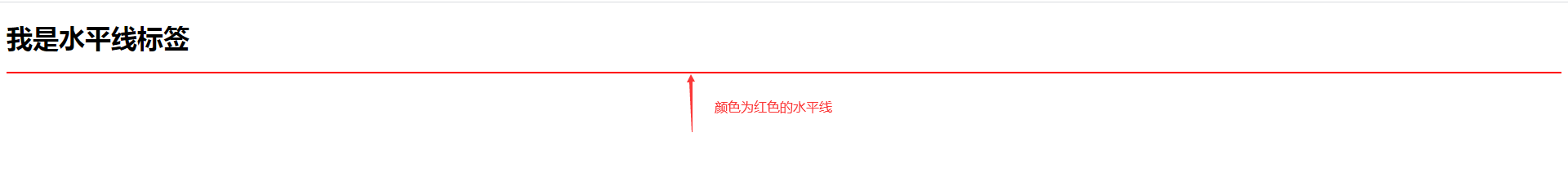
设置 hr 标签的颜色,效果如下图:
<hr color='red'>

3. hr 标签的特点
- hr 标签是块级元素,宽度默认为100%,既整个屏幕的宽度,自带换行效果;
- hr 标签表现为一条水平线,默认为黑色;
- hr 标签为单标签,没有尾标签;
- 可以给 hr 标签设置
width属性来改变 hr 标签的宽度; - 可以给 hr 标签设置
color属性来改变 hr 标签的颜色。
4. 注意事项
- hr 标签为单标签,没有内容,也没有尾标签;
- 因为 hr 标签的表现很固定,所以我们真实场景中需要做分割线的效果,尽量还是使用 CSS 控制;
- 给 hr 标签设置宽度之后,默认是相对于居中显示,如需要控制其位置,还是需要借助 CSS 。
5. 真实案例分享
腾讯新闻
<h1>女子买4件茅台酒全是假的 店家赔偿44200元</h1>
<h3> 烟酒行里买茅台,4件都是假的</h3>
<hr>
<p>
家住贵阳白云区的王女士,这两天有点郁闷,因为她在一家烟酒行购买了4件茅台酒,结果4件酒都有问题,面对权威部门的鉴定结果,王女士只好向工商、消协等部门进行了反映。目前,相关部门正在调查中
</p>
6. 小结
- hr 标签为单标签,没有尾标签;
- hr 标签为块级元素,默认占一整行,自带换行效果;
- 可以设置
width属性来改变 hr 标签的宽度; - 可以设置
color属性来改变 hr 标签的颜色; - hr 标签可以用于分隔文档。