认识 div 标签
大部分的 HTML 标签都是有默认样式的,如果我们不想使用标签自带的默认样式,那么我们就需要借助 CSS 来清除这些默认样式。那有没有哪一个标签是没有默认样式的呢?答案是肯定的,就是我们的 div 标签。因为 div 标签是没有默认样式的,所以在网页布局时,我们更推荐使用 div 标签去搭建我们网页的结构,这样我们所有的样式都可以自定义了。
1. div 标签的作用
div 标签,称为区隔标记。作用是设定字、画、表格等的摆放位置。可定义文档中的分区或节。div 标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。如果用 id 或 class 来标记 div,那么该标签的作用会变得更加有效。div 就相当于一个区域,我们把我们网页内容的都放在这个区域里面。
div 元素,是用来为HTML文档内大块(block-level)的内容提供结构和背景的元素。div 的起始标签和结束标签之间的所有内容都是用来构成这个块的,其中所包含元素的特性由 div 标签的属性来控制,或者是通过使用样式表格式化这个块来进行控制。
2. div 标签的用法
DIV 标签为双标签,所以必须有首尾标签。区域内的内容既为 div 标签的内容。例如:
<div>
我是一个div标签
</div>
那么在页面上就会程序一下效果:

3. div 标签的特点
1. div 标签是块级元素,默认占一整行,可以设置宽高。
如我们写两个 div 标签,会呈现以下效果:

2. div 没有任何的默认样式,所以它不会像 P 标签和 H 标签一样,有上下间距。
3. div 标签里面可以嵌套其他任意标签,例如:
<div>
<p>我是div标签里面的p标签</p>
</div>
4. 我们可以给 div 设置任意的样式。
4. 经验分享
1. 因为 div 标签没有任何的默认样式,所以我们推荐网页时,使用 div 标签。
2. 我们可以给某些单独的标签外层包裹一个 div,比如 img 标签,a 标签,这样方便我们后续为其设置样式。
3. div 为块级元素,默认占一整行,如果想让 div 在同一行排列,可以为其设置 CSS display 属性,或者使用 flex(弹性盒模型)布局。
4. div 可以嵌套任意标签,所以我们可以让其他标签和 div 标签任意组合,来构成我们的网页。
5. 真实案例分享
慕课网官网首页(部分)
<div>
<h4>慕课网APP - 随时随地学编程</h4>
<div>
<a> App Store下载 </a>
<a >Android下载 </a>
<p> 扫描下载慕课网APP </p>
</div>
</div>
京东首页(部分)
<div>
<a >京东,多快好省</a>
</div>
<div><a> 京东会员 </a></div>
<div><a> 企业采购 </a></div>
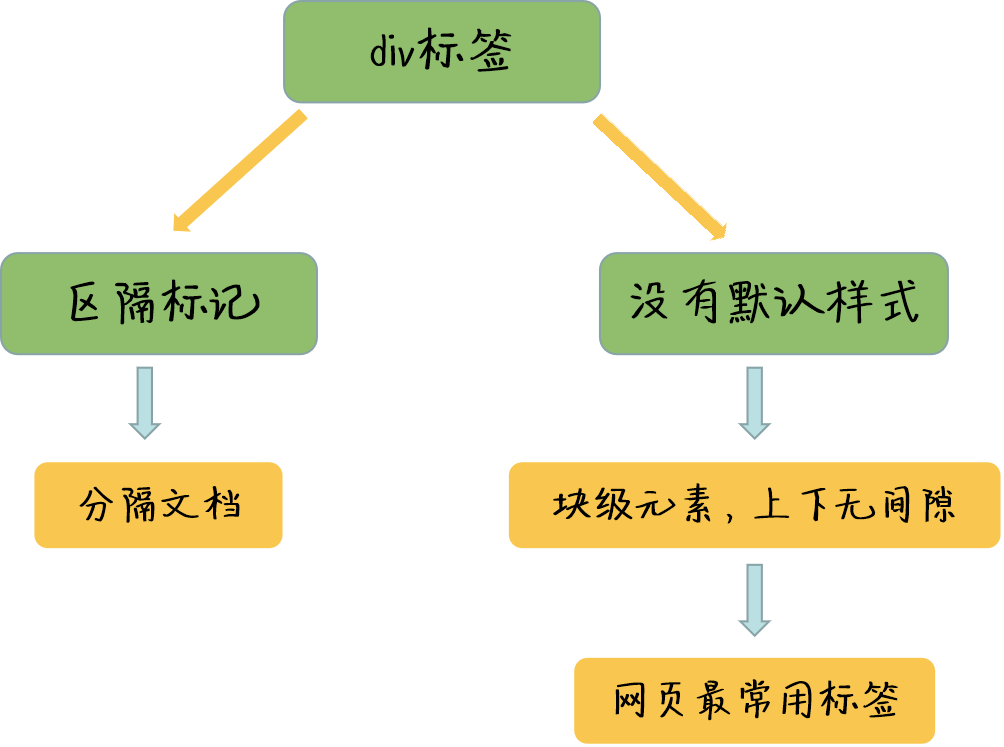
6. 小结
- div 标签为双标签,它总是成对出现的,需要首标签尾标签。
- div 标签用来定义文档中的分区或节。
- div 标签可以把文档分割为独立的、不同的部分。
- 可以使用 div 元素来组合元素,这样就可以使用样式对它们进行格式化。
- div 默认占一整行,而且没有任何默认样式。