前端起步:写的js点击事件没发生?
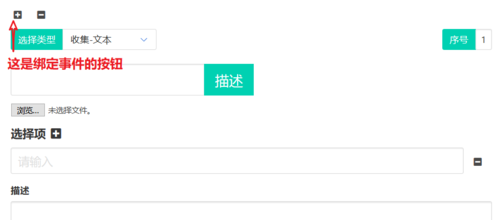
界面

前端按钮代码(django的模板)
<span class="icon">
<i class="fas fa-plus-square" id="add_detail{{ i }}"></i>
</span>js代码:
function detail_item_add(evt) {
console.log(evt.target.id)
}
var section=document.getElementById('add_detail1');
section.addEventListener('click',detail_item_add);js文件确定引入了
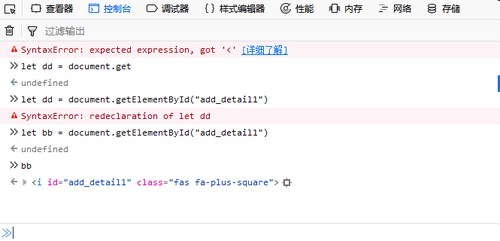
我点击对应的按钮后,控制台并没有任何反映啊


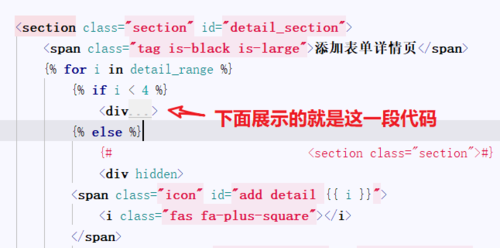
补充完整的一段循环代码

<div>
<span class="icon">
<i class="fas fa-plus-square" id="add_detail{{ i }}"></i>
</span>
<span class="icon is-large" id="reduce_detail{{ i }}">
<i class="fas fa-minus-square"></i>
</span>
<nav class="level">
<div class="level-left">
<div class="field has-addons">
<div class="control">
<label class="button is-primary">选择类型</label>
</div>
<div class="control is-expanded">
<div class="select is-fullwidth">
{{ product_detail_form.selectType }}
</div>
</div>
</div>
</div>
<div class="level-right">
<div class="field">
<div class="field has-addons">
<div class="control">
<label class="button is-primary">序号</label>
</div>
<div class="control input" id="sequence{{ i }}">
{{ i }}
{# {{ product_detail_form.order }}#}
</div>
</div>
{# <p class="help is-danger">{{ product_detail_form.errors.order }}</p>#}
</div>
</div>
</nav>
<div class="field">
<div class="field has-addons">
<div class="control ">
{{ product_detail_form.placeholder }}
</div>
<div class="control">
<label class="button is-primary is-large">描述</label>
</div>
<p class="help is-danger">{{ product_form.errors.placeholder }}</p>
</div>
</div>
<div class="field">
{{ product_detail_form.image }}
</div>
<div class="field">
<label class="label is-medium">
选择项
<span class="icon" id="add_item{{ i }}">
<i class="fas fa-plus-square"></i>
</span>
</label>
<div class="field has-addons">
<input class="input is-medium" type="text" placeholder="请输入">
<div class="control is-large">
<span class="icon is-large">
<i class="fas fa-minus-square"></i>
</span>
</div>
</div>
</div>
<div class="field">
<label class="label">描述</label>
<div class="control">
{{ product_form.centent }}
</div>
<p class="help is-danger">{{ product_form.errors.centent }}</p>
</div>
</div> 无无法师
无无法师浏览 3876回答 2
2回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 Node.js
Node.js
 JavaScript
JavaScript
 WebApp
WebApp