Flex 表 CSS 截断问题
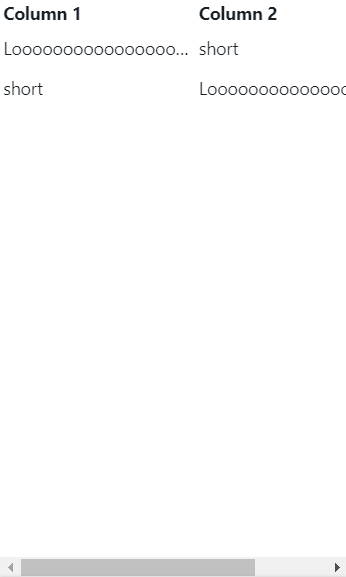
我正在尝试创建一种灵活的表格布局,其中有一列根本不弯曲。它有足够的空间容纳操作下拉菜单的按钮。剩余的行应完全占用以下空间,并在需要时截断。
https://codesandbox.io/s/awesome-galois-i70rr?file=/src/App.js
我正在 React 应用程序中运行,但我正在使用本机表格元素。虽然我的截断似乎确实有效,但在一定宽度处似乎存在一个断点,在该断点处它只是停止截断并且表格溢出了正文。从理论上讲,除非浏览器的宽度小于为按钮分配的 48px,否则这种情况永远不会发生,当然这永远不会发生。其他列应该继续截断,而不是在某个随机断点处停止。此外,其余的列不会与其内容成比例地弯曲。关于如何解决这两个问题有什么想法吗?

 Qyouu
Qyouu浏览 279回答 1
1回答
-

达令说
这就是将表格布局与块/弹性布局结合起来时发生的情况。如果要提交display: flex表行,则还需要将非表布局方法扩展到table和tbody。更改table和tbody将display: block解决 CodeSandbox 中的问题。我也会更改thead为块显示,作为最佳实践和一致性,即使您在当前示例中不会看到任何问题,因为每列的最长单元格位于而tbody不是thead. 如果其中一列的列标题比其下方正文中的任何单元格都长,并且您没有设置thead为阻止显示,则会遇到类似的问题。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5