mat-autocomplete 下拉列表显示在窗口的左上角 [Angular]
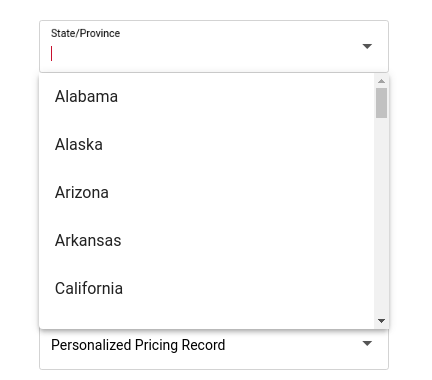
现在我正在开发一个 Angular 项目,在这个项目中有一个包含 2 个mat-autocomplete组件的页面,一个用于选择国家/地区,另一个用于选择州/省/自治区/直辖市。状态一工作正常,所有内容都停留在预期位置,如下所示:

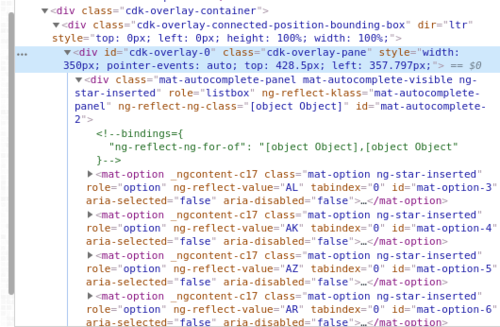
检查元素会显示有意义的属性。对于div类名cdk-overlay-pane(在图片中突出显示),widthis350px和top以及left将动态更改以使其始终显示在关联input元素的正上方或下方。

这是相关的 HTML 代码:
<div class="p-10" fxFlex.gt-md="100" fxFlex.gt-xs="100" fxFlex="100" [hidden]="!showStateDropdown">
<div class="spec-form-field drop-down" matAutocompleteOrigin #stateOrigin="matAutocompleteOrigin">
<mat-form-field>
<input type="text" #stateInput [formControl]="form.controls['state']" placeholder="{{ 'account_section.state' | translate }}" matInput [matAutocomplete]="state" (keyup)="isSelectedState = false; _filterSearch('state');" (blur)="removeUnusableValue();" (focus)="_filterSearch('state');"
[matAutocompleteConnectedTo]="stateOrigin">
<i class="material-icons">arrow_drop_down</i>
</mat-form-field>
<mat-autocomplete #state="matAutocomplete" (optionSelected)="isSelectedState = true;" (blur)="updateAccountData()">
<mat-option *ngFor="let state of states" [value]="state.iso">
{{ state.name }}
</mat-option>
</mat-autocomplete>
</div>
</div>
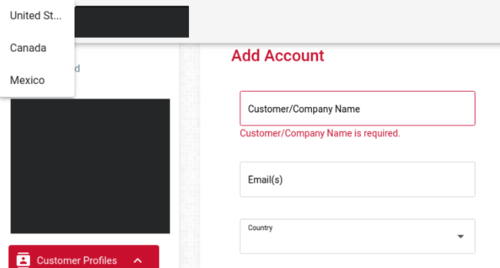
然而,当涉及到mat-autocomplete国家时,事情就变得奇怪了。该下拉菜单将始终出现在窗口(浏览器)的左上角。

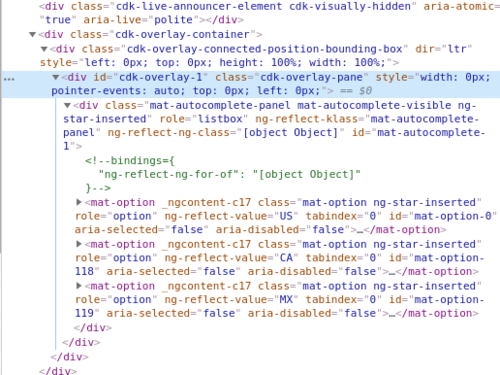
当我检查元素时,width和top的left属性cdk-overlay-pane始终设置为0px。

 幕布斯6054654
幕布斯60546541回答
-

MMMHUHU
#countryInput完成这篇文章后,我刚刚仔细检查了 HTML 文件,并在 HTML 文件的底部发现了一个具有相同组件的不同组件。看起来修改该文件的人忘记将其与原始文件区分开来。我就留下这个问题作为参考。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5