粘性元素和媒体查询的布局问题
首先,我对我糟糕的标题感到抱歉,如果您想到更好的标题,请重命名这个问题。
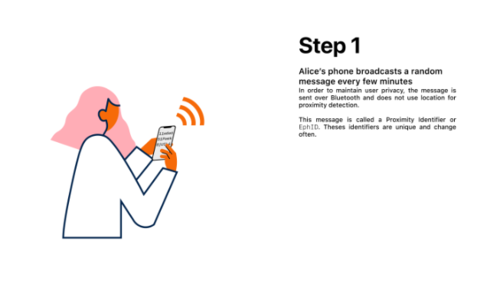
我想在移动设备上显示调整页面布局。当前的桌面版本是:

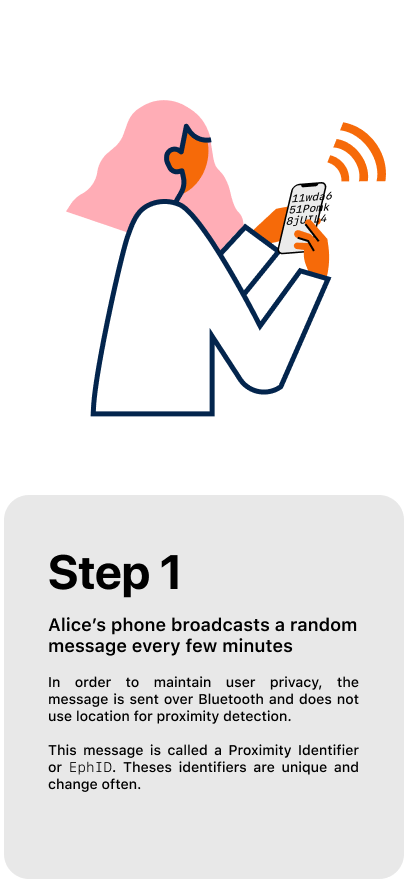
我想做一些类似的事情:

文本是粘性的,并在滚动每个步骤时通过 JS 进行自我调整。因此,我有一个.text-container具有与绘图的整个高度相匹配的特定高度的元素。我的.text元素就是 的元素sticky。
所以我的 HTML 看起来像:
<article>
<div class="figure">
<div class="step" id="step-1"></div>
<div class="step" id="step-2"></div>
<div class="step" id="step-2-5"></div>
<div class="step" id="step-3"></div>
<div class="step" id="step-4"></div>
</div>
<div class="text-container">
<div class="text">
<h1>
Step <span>1</span>
</h1>
<div class="bold">Alice’s phone broadcasts a random message every few minutes</div>
<p>
In order to maintain user privacy, the message is sent over Bluetooth and does not use location for proximity detection.
<br>
This message is called a Proximity Identifier or EphID. Theses identifiers are unique and change often.
</p>
</div>
</div>
</article>
这是我用来调整布局的 CSS(此处的代码位于 SCSS 中):
@media (max-width: 960px) {
article {
.text-container {
.text {
top: 50vh;
left: 0;
width: 100vw;
height: 50vh;
background: grey;
}
}
}
}
不幸的是,我得到了这个:

元素的宽度和位置似乎有问题.text。
根据评论中的要求,这里是一个CodePen,没有图像,但它的工作原理相同)
 潇湘沐
潇湘沐1回答
-

慕沐林林
我有一个max-width房产,它的布局很混乱。我发布我更改的代码,以防万一有人遇到与我相同的问题:@media (max-width: 960px) { article { .text-container { position: absolute; top: 100vh; left: 0; .text { position: -webkit-sticky; position: sticky; top: 50vh; left: 0; width: 100vw; max-width: 100vw; height: 50vh; background: grey; } } }}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5