使用 添加 `title` 属性换行符 到 JSX 元素
title我知道我可以使用向 HTML 属性添加换行符 ,但 React 却避开了这一点。
例如,这是一个 React 组件,其中包含一个标准的、未由 React 处理的title属性,其中包含换行符......

并且可以在浏览器中看到效果...

但是如果 React 正在处理该title属性......

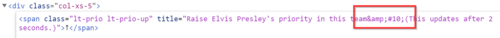
...然后这是输出...

浏览器控制台显示这已被转义...

如何编写仍包含 在输出中的 JSX 元素?或者是否有其他方法可以向 JSX 元素的属性添加换行符title?
更新
我发现如果属性由 React 处理,\n则会添加换行符,而对于相同的属性则进行转义。但是,在React未处理的属性中使用只会输出“\n” - 在这些情况下我仍然必须使用.title title\ntitle
 胡子哥哥
胡子哥哥浏览 269回答 0
0回答
-

弑天下
这不是一个特定于react的事情,javasricpt会看到,作为一个string你可以使用 new line Charterer \n,如果它通过react,它仍然不起作用,所以你可以通过在编译时编码和解码以另一种方式转义它在运行时达到预期的效果。这是在react中使用encodeURI的演示:// %0A is URI encoded of newline character// fellan bisar will be shown in two linesfunction App() { return ( <p title={decodeURI("fellan%0Abisar")}> behman bisar fellan .... </p> )}ReactDOM.render(<App />, document.getElementById('root'));<script src="https://cdnjs.cloudflare.com/ajax/libs/react/16.6.3/umd/react.production.min.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/react-dom/16.6.3/umd/react-dom.production.min.js"></script><div id="root"></div>下面的代码片段是 JavaScript 中的演示:fail.title = "fellan bisar";success.title = decodeURI("fellan %0A bisar");<p id="fail">fellan bisar bahman</p><p id="success">bahman bisar fellan</p>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5