CSS 媒体查询不响应给定的最大宽度或最小宽度
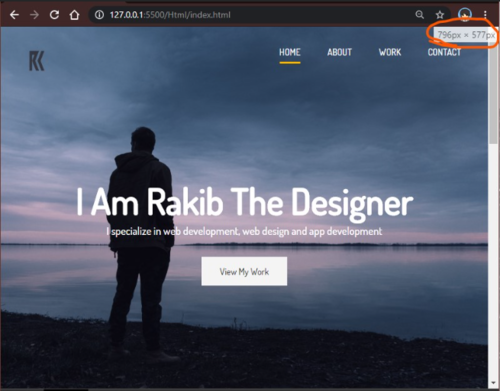
在 CSS 中,当我提到 (max-width: 800px) 时,浏览器应该在屏幕达到 800px 时加载该样式,但我的浏览器在 720px 时加载该样式,为什么会发生这种情况?
这是 CSS 媒体查询
@media (max-width: 800px) {
#header-home {
height: 30rem;
.header-content {
padding-top: 5rem;
}
}
}
当屏幕宽度低于 800px 时,它就不起作用了。但当屏幕低于 720px 时它会起作用

 森栏
森栏浏览 388回答 2
2回答
-

qq_花开花谢_0
错误,它应该加载最大 800px 的样式你应该做这个:@media (min-width: 800px) { #header-home { height: 30rem; .header-content { padding-top: 5rem; } }} -

人到中年有点甜
你有两个错误。@media only screen and (min-width: 800px) { #header-home { height: 30rem; .header-content { padding-top: 5rem; } }}当屏幕的最小宽度为800PX时,您需要在指定宽度之前添加only screen and并且要更改样式。所以,不会的,max-width会的min-width如果它继续存在,则意味着问题不在这里。页面上的其他元素似乎导致了它。可能是图像或按钮边距
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Html5
Html5