联系表格输入宽度与形成盒子不匹配
所以我有这个联系表单,标签和输入的位置很奇怪,我已经尽可能接近设计,但它看起来很不一样,因为输入字段上的线的宽度没有对齐,对于Boxe 的(我知道单选按钮,我仍在尝试弄清楚这一点)
将分享一些视觉表示的图片,然后我将分享我的代码等。
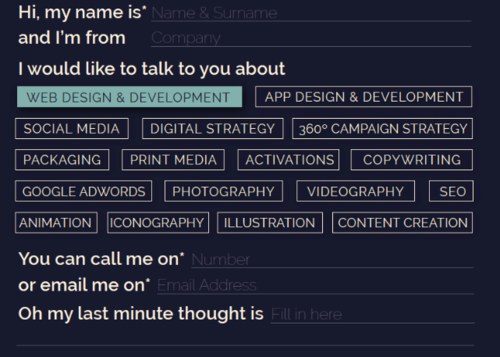
该设计:

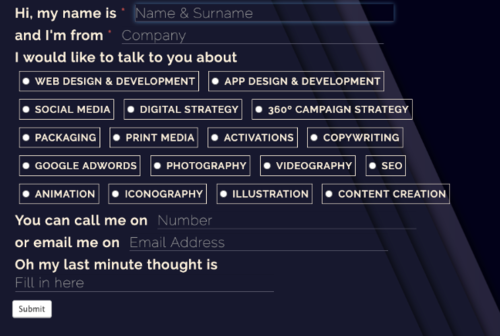
我的实施说明:仍然很忙,没有完成提交并以某种方式摆脱单选按钮

但如果你看一下,你会发现我的盒子没有创造出一个整齐的盒子吗?我很困惑在这里做什么。
我还使用强大的形式来构建它,然后自己设计所有内容。
<div class="row">
<div class="col-md-9">
<div class="Contact-us">
<?php
echo do_shortcode('[formidable id=2]');
?>
</div>
</div>
<div class="col-md-3"></div>
</div>
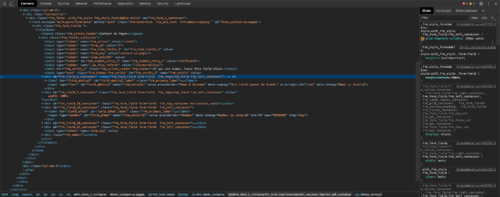
不确定如何共享表单功能


老实说,我不希望任何人弄清楚任何课程,并且必须付出努力,任何一般示例都会有很大帮助,我会弄清楚实现
 尚方宝剑之说
尚方宝剑之说浏览 241回答 1
1回答
-

有只小跳蛙
使用flex.frm_left_container{ display:flex;}.frm_left_container input{ flex:1; margin-left:5px;}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5