使水平和垂直居中
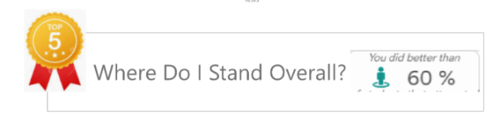
我有一个 div,在该 div 内有文本和一张卡片,我必须使它们垂直和水平居中,如下图所示。提前致谢。
.percentile-card {
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2);
transition: 0.3s;
width: 30%;
height: 30%;
float: left;
}
.percentile-card:hover {
box-shadow: 0 8px 16px 0 rgba(0, 0, 0, 0.2);
}
<div class="border">
<h2 style="font-size: 3em;">Where Do i Stand Overall ?</h2>
<div class="percentile-card text-center">
<h3>You did better Than</h3>
<h3><b>60%</b></h3>
</div>
</div>

 萧十郎
萧十郎浏览 316回答 4
4回答
-

慕神8447489
我看了所有答案,但我不认为这些答案是有效的。所以,我发布了一个答案。.root_class { display: flex; justify-content: center; align-items: center; width: fit-content; margin: 0 auto;}@media (max-width: 576px) { .root_class { flex-direction: column; }}.text { font-size: 2rem; color: #bbb; margin: 0; margin-right: 1rem; text-align: center;}.percentile-card { box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2); transition: 0.3s; margin: 1rem;}.percentile-card p { margin: 0;}.percentile-card p:first-child { color: #bbb;}.percentile-card:hover { box-shadow: 0 8px 16px 0 rgba(0, 0, 0, 0.2);}<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"><div class="border root_class"> <p class="text">Where Do i Stand Overall ?</p> <div class="percentile-card text-center"> <p>You did better Than</p> <p><b>60%</b></p> </div></div><script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"></script><script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"></script><script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script> -

慕侠2389804
为了将其居中在页面中间,您可以删除该float属性percentile-card并将其替换为居中边距。对于垂直对齐,您可以使用视图高度。至于视图高度,如果您不希望根据前面元素的约束来设置它,您可能需要考虑Positions。片段:<!DOCTYPE html><html><head> <title></title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script><style> .percentile-card{ box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2); transition: 0.3s; width: 800px; height: 30%; margin: 0 auto; padding:10px; } .percentile-card:hover { box-shadow: 0 8px 16px 0 rgba(0,0,0,0.2); } .border{ margin-top: 40vh; text-align: center; }</style></head><body><div class="border"> <div class="percentile-card" style="display: flex;"> <div style="flex-basis: 70%"> <h2 style="font-size: 3em;">Where do I stand overall ?</h2> </div> <div class="percentile-card" style="flex-basis: 30%"> <h3 >You did better Than</h3> <h3><b>60%</b></h3> </div> </div></div></body></html>对于带有卡片内部变体的边框:片段:<!DOCTYPE html><html><head> <title></title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script> <style> .percentile-card{ box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2); transition: 0.3s; width: 800px; height: 30%; } .percentile-card:hover { box-shadow: 0 8px 16px 0 rgba(0,0,0,0.2); } .border{ margin-top: 40vh; text-align: center; } </style></head><body> <div class="border"> <div class="" style="display: flex; border:1px solid black;margin: 0 auto; padding:10px;width: 800px"> <div style="flex-basis: 70%"> <h2 style="font-size: 3em;">Where do I stand overall ?</h2> </div> <div class="percentile-card" style="flex-basis: 30%"> <h3 >You did better Than</h3> <h3><b>60%</b></h3> </div> </div> </div></body></html> -

守着星空守着你
👉🏻将事物居中根据您的用例理解和应用居中 css 的最佳位置。根据上面的代码,您可以在border类中添加 css:.border { border: 1px solid red; display: flex; flex-direction: row; justify-content: space-between; align-items: center}以下是工作片段:.border { border: 1px solid red; display: flex; flex-direction: row; justify-content: space-between; align-items: center}.percentile-card{ box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2); transition: 0.3s; width: 30%; height: 30%; float: left;}.percentile-card:hover { box-shadow: 0 8px 16px 0 rgba(0,0,0,0.2);} <div class="border"> <h2 style="font-size: 3em;">Where Do i Stand Overall ?</h2> <div class="percentile-card text-center"> <h3>You did better Than</h3> <h3><b>60%</b></h3> </div> </div> -

慕桂英546537
我修复它.....percentile-card{ box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2); transition: 0.3s; width: 30%; height: 30%; float: left;}.percentile-card:hover { box-shadow: 0 8px 16px 0 rgba(0,0,0,0.2);}.Center{position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);} <div class="border"> <h2 style="font-size: 3em;">Where Do i Stand Overall ?</h2> <div class="percentile-card text-center Center"> <h3>You did better Than</h3> <h3><b>60%</b></h3> </div> </div>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类




 Html5
Html5