此关键字和 addEventHandler 函数的问题
我在 JS 中向 HTML 元素添加类时遇到问题。
我想创建某种手风琴,但我不知道我做错了什么(首先我应该说我对 JS 没有太多经验)。我正在使用的 HTML 元素如下所示:
<div class="account_content_orders_list_order">
<div class="account_content_orders_list_order_element"></div>
<div class="account_content_orders_list_order_element"></div>
<div class="account_content_orders_list_order_element"></div>
<div class="account_content_orders_list_order_element"></div>
<div class="account_content_orders_list_order_element"></div>
<div class="account_content_orders_list_order_element"></div>
<div class="account_content_orders_list_order_element"></div>
</div>
这是我的 JS 脚本:
let orders = document.getElementsByClassName("account_content_orders_list_order");
for (let k = 0; k < orders.length; k++) {
orders[k].addEventListener("click", () => {
this.classList.add("active_order");
});
}
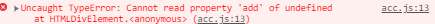
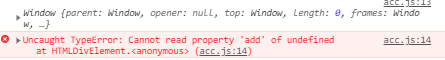
但是当我单击 HTML 元素时,我在 Chrome 控制台中收到错误消息:

我想检查这个关键字是否指向正确的 DOM 元素,所以我添加了console.log(this); 到我上面向您展示的循环,但我现在知道这个指向window对象的关键字存在某种问题,我不知道为什么。

有人可以提供任何建议吗?我没主意了。抱歉,如果它重复,我找不到任何与我的主题类似的主题。
 翻翻过去那场雪
翻翻过去那场雪1回答
-

繁星淼淼
箭头函数没有自己的this. 使用标准函数:orders[k].addEventListener("click", function () { this.classList.add("active_order");});如果你真的想使用箭头功能,你可以使用event.currentTarget:orders[k].addEventListener("click", event => { event.currentTarget.classList.add("active_order");});addEventListener()注入event.currentTarget为this.
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5