导航栏未正确堆叠
在超小尺寸屏幕中,我希望将 navbar-brand 和 navbar-nav 垂直堆叠。
<nav class="navbar navbar-dark navbar-expand-sm bg-primary fixed-top">
<div class="container">
<a class="navbar-brand" href="#">Ristorante Con Fusion</a>
<ul class="navbar-nav mr-auto">
<li class="nav-item active"><a class="nav-link" href="#">Home</a></li>
<li class="nav-item"><a class="nav-link" href="./aboutus.html">About</a></li>
<li class="nav-item"><a class="nav-link" href="#">Menu</a></li>
<li class="nav-item"><a class="nav-link" href="#">Contact</a></li>
</ul>
</div>
</nav>
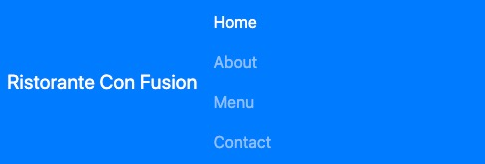
但由于某种原因,它看起来像这样

如何在超小尺寸屏幕中拥有 navbar-brand 下的 navbar-nav?
 慕的地8271018
慕的地8271018浏览 242回答 2
2回答
-

慕森王
您是否希望导航项也垂直堆叠?我想你正在寻找这个...<nav class="navbar navbar-dark navbar-expand bg-primary fixed-top"> <div class="container flex-column flex-sm-row"> <a class="navbar-brand" href="#">Ristorante Con Fusion</a> <ul class="navbar-nav mr-sm-auto mr-0"> <li class="nav-item active"><a class="nav-link" href="#">Home</a></li> <li class="nav-item"><a class="nav-link" href="./aboutus.html">About</a></li> <li class="nav-item"><a class="nav-link" href="#">Menu</a></li> <li class="nav-item"><a class="nav-link" href="#">Contact</a></li> </ul> </div></nav>https://codeply.com/p/UNjoLoEnSn -

红颜莎娜
使用.collapse类和按钮切换器。更新只需在标签中添加flex-column flex-lg-row类即可nav。<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"><nav class="navbar navbar-expand-lg navbar-light bg-light flex-column flex-lg-row"> <a class="navbar-brand" href="#">Navbar</a> <ul class="navbar-nav mr-auto"> <li class="nav-item active"><a class="nav-link" href="#">Home</a></li> <li class="nav-item"><a class="nav-link" href="./aboutus.html">About</a></li> <li class="nav-item"><a class="nav-link" href="#">Menu</a></li> <li class="nav-item"><a class="nav-link" href="#">Contact</a></li> </ul></nav><script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"></script><script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"></script><script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Html5
Html5