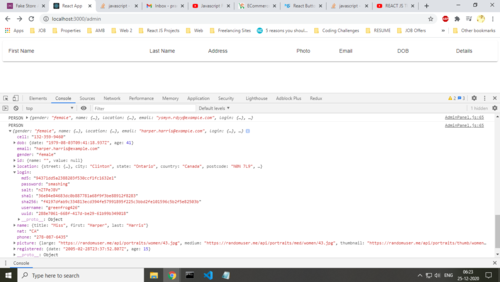
如何从randomuser API获取用户的用户详细信息?
在 React 作业中,我尝试从 randomuser.me API 获取用户详细信息并将其显示在另一个组件上。除了无法从其 id 获取用户详细信息之外,一切都已完成
管理面板.js
<TableBody>
{results.map((person) => (
<TableRow key={person.id.value}>
<TableCell component="th" scope="row">{person.name.first}</TableCell>
<TableCell align="right">{person.name.last}</TableCell>
<TableCell align="center">{person.location.street.name + ',' + person.location.street.number + ',' + person.location.state + ',' + person.location.country }</TableCell>
<TableCell align="right"><img src={person.picture.thumbnail} /></TableCell>
<TableCell align="center">{person.email}</TableCell>
<TableCell align="right">{person.dob.date}</TableCell>
<TableCell align="right">
<Button variant="contained" color="primary" >
<Link style={{color:'white'}} to={`/user-detail/${person.login.uuid}`}>View Details</Link>
</Button>
</TableCell>
</TableRow>
))}
</TableBody>
单击链接后,它会重定向到另一个页面,如下所示
用户详细信息
import React, {useEffect} from 'react'
import { useParams } from 'react-router-dom';
export const UserDetail = () => {
const {userid} = useParams()
useEffect(() => {
fetch(`/user-detail/${userid}`).then(res=>res.json()).then(result=> {
console.log(result)
})
}, [])
return (
<div>
</div>
)
}
Bu,当控制台日志显示此错误“未捕获(承诺中)SyntaxError:位置 0 处的 JSON 中出现意外标记 <”时
我犯了什么错误?

 尚方宝剑之说
尚方宝剑之说2回答
-

holdtom
获取网址fetch (`https://randomuser.me/api/?seed=${seed}`). then (d=>d.json()).then(e=>console.log(e))其中种子是一个像这样的字符串const seed ="fea8be3e64777240" -

梵蒂冈之花
如果您有兴趣生成带有详细信息的随机用户,可以使用另一个免费 API。API:https ://wirespec.dev/Wirespec/projects/apis/Stackoverflow/apis/getUserDetails端点:https://api.wirespec.dev/wirespec/stackoverflow/getuserdetails? id=100Wirespec 允许您创建最多 100 万个随机用户(包括头像)。检查一下:https://wirespec.dev -

MM们
你需要使用状态来获取结果import React, {useState, useEffect} from 'react'import { useParams } from 'react-router-dom';export const UserDetail = () => { const {userid} = useParams() const [result, setResult] = useState([]); useEffect(() => { fetch(`/user-detail/${userid}`).then(res=>res.json()).then(result=> { console.log(result) setResult(result); }) }, []) return ( <div> </div> )}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类



 JavaScript
JavaScript