升级reactJS后出现非法访问错误
我正在研究较旧的反应电子项目。在该反应/电子节点版本太旧。在下面您可以看到旧的项目包版本。
"React" : 15.6.1
"react-dom": "15.6.1"
"react-redux": "^4.4.5",
"react-router": "^3.0.0",
"react-router-redux": "^4.0.6",
"react-sortable-hoc": "^0.4.12",
"redux": "^3.6.0",
"redux-logger": "^2.7.0",
"redux-saga": "^0.14.3",
"electron": "1.7.8
"webpack": "1.14.0",
"webpack-merge": "^0.14.1",
"webpack-target-electron-renderer": "^0.4.0"
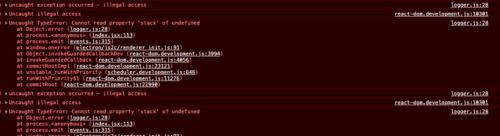
我已经更新了所有软件包并使应用程序与所有最新软件包兼容,但有时在执行任何操作时都会抛出如下图所示的错误。
我也在反应生命周期弃用的钩子之前放置了不安全的东西。任何人都可以指导我解决这个问题。
最新的软件包版本
"webpack": "^5.11.0",
"webpack-cli": "^4.2.0",
"webpack-merge": "^5.7.2",
"webpack-target-electron-renderer": "^0.4.0"
"react": "^17.0.1",
"react-addons-shallow-compare": "^15.4.2",
"react-color": "^2.11.1",
"react-dom": "^17.0.1",
"react-electron-web-view": "^2.0.0",
"react-ga": "^2.2.0",
"react-infinite-scroll-component": "^4.5.3",
"react-lazy-load": "^3.1.13",
"react-redux": "^7.2.2",
"react-router": "^3.2.6",
"react-router-redux": "^4.0.6",
"react-sortable-hoc": "^1.11.0",
"redux": "^4.0.5",
"redux-logger": "^2.7.0",
"redux-saga": "^0.16.2",

 白板的微信
白板的微信1回答
-

萧十郎
该问题与nodeJS端有关。升级电子版本后会发生此错误,而电子是节点和铬的组合。只需要假这些是创建浏览器窗口时的关键。const windowOptions = { width: 581, height: 626, minHeight: 500, minWidth: 500, show: false, backgroundColor: '#F1F2F3', webPreferences: { nodeIntegration: true, nodeIntegrationInSubFrames: false, nodeIntegrationInWorker: false, } }请参考此网址https://github.com/electron/electron/pull/29169
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript