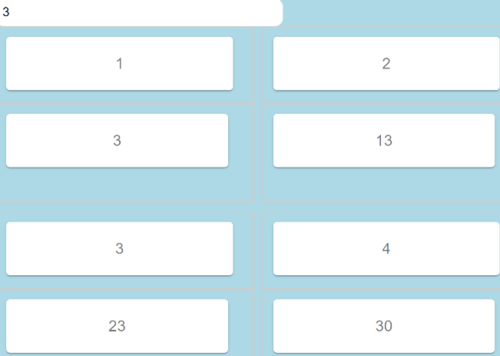
打印过滤后的数据得到不同的结果
我是 React.js 的新手(使用钩子),想通过简单的编码来学习,我的问题是我正在从 ksngfr.com/something.txt 获取数据,我从那里获取的数据在图片中正如你所看到的(在图片中我刚刚输入了1-4,但它是1-50)。出于某种原因,当我在输入“3”中写入时,它给了我这个(第一张图片)。我从互联网上查了一下并提出了这个解决方案。我想实现这一目标:当用户在输入中写入数字“3”时,它应该转到数据并检查数字 3(即 3:95426),然后仅返回该结果而没有其他内容,例如一个框(数字 3) )和另一个框其值“95426”。英语不是我的母语,抱歉有错误

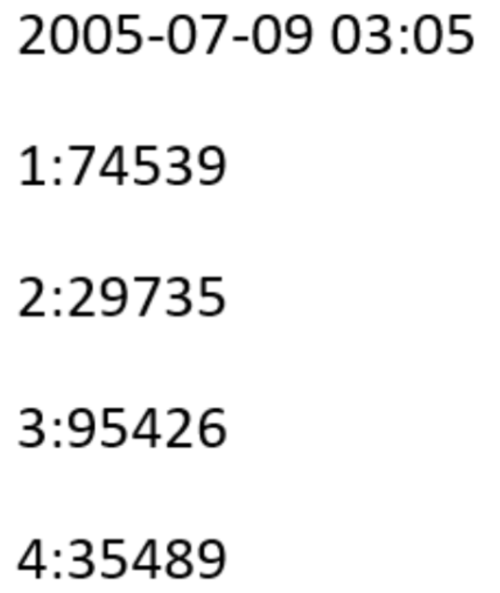
我正在获取的数据:

我的代码:
function App() {
const [data, setData] = useState([]);
const [searchResults, setSearchResults] = useState([]);
const [searchTerm, setSearchTerm] = useState("");
const obj = {};
useEffect(() => {
const fetchData = () => {
let corsAnywhere = "https://cors-anywhere.herokuapp.com/";
let something = "http://ksngfr.com/something.txt";
fetch(corsAnywhere + something)
.then((response) => response.text())
.then((result) => {
const theDataArr = result.replace(/\n/g, " ");
const f = theDataArr.split(" ");
setData(f);
});
};
fetchData();
}, []);
data.forEach((d) => {
var propertyK = d.split(":")[0];
var propertyv = d.split(":")[1];
obj[propertyK] = propertyv;
});
const k = Object.keys(obj);
useEffect(() => {
const results = k.filter((person) =>
person.toLowerCase().includes(searchTerm)
);
setSearchResults(results);
}, [searchTerm]);
console.log(data);
return (
<div>
<input
type="text"
value={searchTerm}
placeholder="Search..."
onChange={(e) => setSearchTerm(e.target.value)}
/>
<div>
{searchResults.map((value, index) => (
<div>
<div>
<IndexBox key={index} index={index + 1} />
</div>
<div>
<ValueBox key={index} value={value} />
</div>
</div>
))}
</div>
</div>
);
}
export default App;
 凤凰求蛊
凤凰求蛊1回答
-

倚天杖
好的,如果提取有效,请尝试此代码。function App() { const [data, setData] = React.useState([]); const [searchResults, setSearchResults] = React.useState([]); const [searchTerm, setSearchTerm] = React.useState(""); const fetchData = () => {let corsAnywhere = "https://cors-anywhere.herokuapp.com/";let something = "ksngfr.com/something.txt";fetch(corsAnywhere + something) .then((response) => response.text()) .then((result) => { const theDataArr = result.replace(/\n/g, " "); const f = theDataArr.split(" "); setData(f); }); }; React.useEffect(() => {fetchData(); }, [searchTerm]); React.useEffect(() => {if (data.length) { const mappedResult = data.map((d) => { var propertyK = d.split(":")[0]; var propertyv = d.split(":")[1]; return { key: propertyK, value: propertyv }; }); const results = mappedResult.filter((each) => each.key === searchTerm); console.log("result is: ", results); setSearchResults(results);} }, [data, searchTerm]); return (<div> <input type="text" value={searchTerm} placeholder="Search..." onChange={(e) => setSearchTerm(e.target.value)} /> <div> {searchResults.map(({ key, value }, index) => ( <div> <div>{`value is: ${value} and key is: ${key}`}</div> </div> ))} </div></div> );}const rootElement = document.getElementById("root");ReactDOM.render( <React.StrictMode> <App /> </React.StrictMode>, rootElement);<div id="root"></div> <script src="https://cdnjs.cloudflare.com/ajax/libs/react/16.8.3/umd/react.production.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/react-dom/16.8.3/umd/react-dom.production.min.js"></script>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript