如何显示每个复选框值而不是选定的位置值
首先,对于问题语言混乱感到抱歉,我会尽力解释。
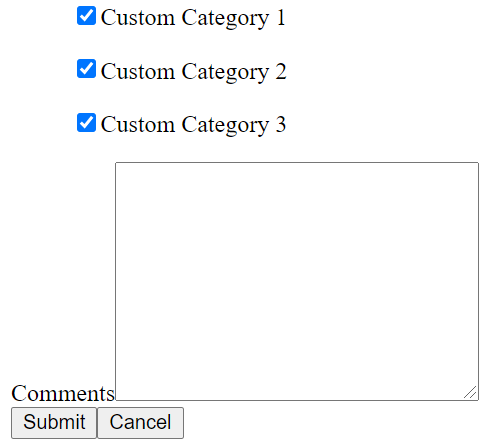
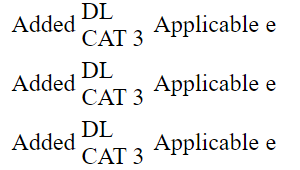
我想添加/显示所选复选框的值。我能够部分实现它,但当前的问题是,如果我选择一个复选框,它会显示第一个值,在两个复选框上,它会显示第二个值 2 次,而不是第一个第二个,在三个复选框上,它会显示第三个值 3 次,而不是第一个,第二、第三。
您可以在这里查看: https: //angular-ivy-d2gbad.stackblitz.io/ 单击每一行查看表格
代码:https://stackblitz.com/edit/angular-ivy-d2gbad ?file=src%2Fapp%2Fapp.component.html


 阿波罗的战车
阿波罗的战车浏览 248回答 2
2回答
-

qq_笑_17
请更新您的addSubData功能,如下所示 -addSubData(user: any) { let i: any; i = document.querySelectorAll('input[type="checkbox"]:checked'); for(var checked of i) { const newUser = Object.assign({}, user) newUser.dl = checked.value; newUser.sub_impact = "Applicable"; newUser.co_score = "Added"; this.userObj.assigned_to.push(newUser); } }问题是您将这些值分配给同一个用户对象。所以它也在更新数组中的值。您需要使用克隆您的用户对象Object.assign。另外,您通过索引遍历数组来获取值,但索引k-1将始终在 for 循环中返回相同的值,因为它们在 for 循环中是常量。我已经更新了代码,因此它可以从复选框本身中获取。除此之外,还有一些小问题,我想一旦你解决了这个问题,你就会遇到这些问题。 -

冉冉说
你的代码有点混乱。真的我无法想象你想这样做,但是..第一的。当我们有输入时,在 Angular 中我们使用[(ngModel)]="variable". 这使得在 .ts 中我们有变量的值,在 .html 中我们显示变量的值。因此,在 .ts 中定义四个变量gender:stringimpact:stringfromDate:anytoDate:any你的“申请表格”必须是这样的Gender:<select [(ngModel)]="gender"> ...</select>Impact:<select [(ngModel)]="impact"> ...</select><input type="date" [(ngModel)]="fromDate"><input type="date" [(ngModel)]="toDate"> class="form-control form-control-sm" name="gender" ngModel [ngModelOptions]="{updateOn: 'submit'}" >同上,当您循环遍历类别时,您可以使用辅助数组categories:boolean[]=[]并使用<ul *ngFor="let list of dlCategory"> <div class="form-check form-check-inline"> <input type="checkbox" [(ngModel)]="categories[i] name="{{list.name}}"> <label class="form-check-label" for="">{{list.label}}</label> </div> </ul>好吧,我在之前的文章中告诉你如何“转换”数组中检查值的列表与检查的值,这样因此,我们将创建一个包含 true、false 的布尔值数组,将“用户”的属性变成具有所选值的<ul *ngFor="let list of dlCategory"> <div class="form-check form-check-inline"> <input #check type="checkbox" [ngModel]="user.categories.indexOf(list.name)>=0" (ngModelChange)="onChange(list.name,check.checked)" name="{{list.name}}"> <label class="form-check-label" for="">{{list.label}}</label> </div> </ul>onChange 变得像 onChange(option:string,checked:boolean) { if (checked && this.user.categories.indexOf(option)<0) this.user.categories=[...this.user.categories,option] .sort((a,b)=>this.dlCategory.findIndex(x.name==a)>this.dlCategory.findIndex(x.name==b)?1:-1) if (!checked) this.user.categories=this.user.categories.filter(x=>x!=option) }最后,当我们想要显示类别的数据时,我们可以迭代 dlCategory 并仅显示猫是否在 user.categories 中<div *ngFor="cat of dlCategories;let i=index> <ng-container *ngIf="user.categories.indexOf(cat.name)>=0"> {{cat.name}}{{cat.value}} <ng-container></div>注意:我很着急,代码可能有语法错误,但我希望答案可以帮助你一些
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript