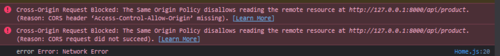
跨源请求被阻止 Django 和 React

我安装了pip install django-cors-headers还是不行
添加到settings.py文件中
INSTALLED_APPS = [
...
'corsheaders',
...
]
MIDDLEWARE = [
...
'corsheaders.middleware.CorsMiddleware',
'django.middleware.common.CommonMiddleware',
...
]


Django 休息框架
 慕斯709654
慕斯709654浏览 241回答 2
2回答
-

繁星淼淼
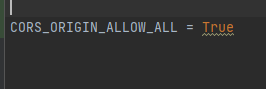
我在项目解决方案中也遇到了同样的问题,我得到的是将 corsheaders.middleware.CorsMiddleware 放在顶部MIDDLEWARE = ['corsheaders.middleware.CorsMiddleware','django.middleware.security.SecurityMiddleware','django.contrib.sessions.middleware.SessionMiddleware',....................]ALLOWED_HOSTS = ['*']在settings.py底部添加 CORS_ORIGIN_ALLOW_ALL = True根据文档, CorsMiddleware 应该放置在尽可能高的位置,特别是在任何可以生成响应的中间件之前,例如 Django 的 CommonMiddleware 或 Whitenoise 的 WhiteNoiseMiddleware。如果不是之前,它将无法将 CORS 标头添加到这些响应中。另外,如果您使用 CORS_REPLACE_HTTPS_REFERER,则应将其放置在 Django 的 CsrfViewMiddleware 之前。 -

慕婉清6462132
通常,对于此类错误,您需要settings.py更新django-cors-headers:# update backend/server/server/settings.py# ...INSTALLED_APPS = [ #... 'corsheaders', # add it here #...]# define which origins are allowedCORS_ALLOWED_ORIGINS = [ "http://localhost:3000", "http://127.0.0.1:3000"]# add to middlewareMIDDLEWARE = [ #... 'corsheaders.middleware.CorsMiddleware', 'django.middleware.common.CommonMiddleware', #...]有时您还需要设置ALLOWED_HOSTS=["127.0.0.1"]或使用其他地址(您也可以尝试使用“*”,但仅用于调试)。另请尝试在网络浏览器中清除缓存的情况下运行测试。如果这没有帮助,请提供有关您的项目设置的更多详细信息。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript